Query? Ask Us!
HTMLPanda builds website that loads faster and ranks in Google.
Download this Case Study now!
Complete the form and your download will start automatically.

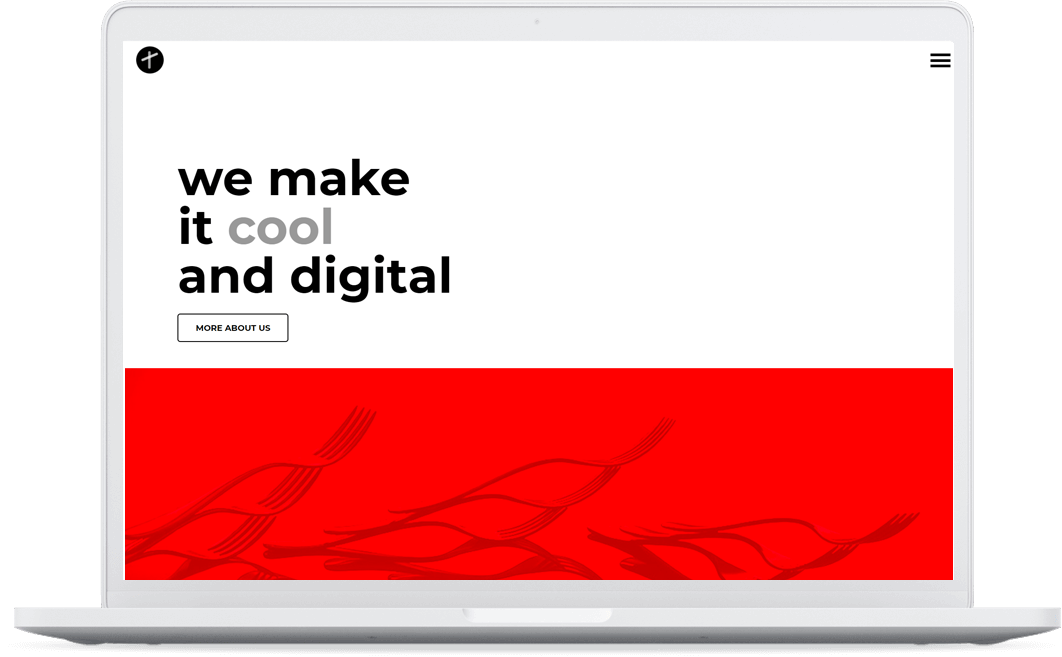
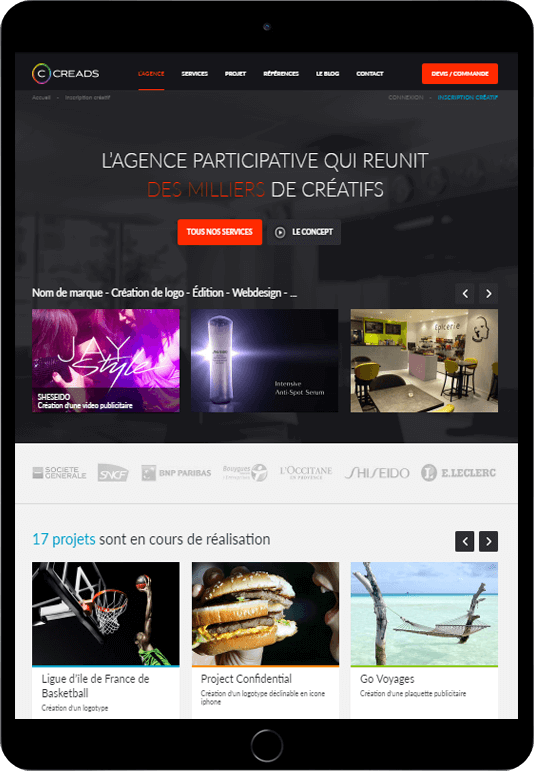
Triboo
Technology - WordPress





Triboo
html {
-webkit-tap-highlight-color: rgba(0, 0, 0, 0);
}
/* CUSTOMIZE THIS */
body {
font-family: 'Montserrat', sans-serif;
font-size: 48px;
line-height: 1.3;
color: #000000;
background: #ffffff;
}
a {
color: #666666;
text-decoration: none;
}
a:hover,
a:focus {
color: #666666;
text-decoration: underline;
}
a:focus {
outline: 0;
}
h1,.h1 {
font-size: 121px;
}
h2,.h2 {
font-size: 88px;
}
h3,.h3 {
font-size: 70px;
}
h4,.h4 {
font-size: 50px;
}
h5,.h5 {
font-size: 17px;
}
h6,.h6 {
font-size: 14px;
}
p {
margin: 0 0 20px;
}
ul, ol {
margin-top: 0;
margin-bottom: 10px;
}
ul ul,
ol ul,
ul ol,
ol ol {
margin-bottom: 0;
}
::-webkit-input-placeholder { /* WebKit browsers */
color: #000;
}
:-moz-placeholder { /* Mozilla Firefox 4 to 18 */
color: #000;
opacity: 1;
}
::-moz-placeholder { /* Mozilla Firefox 19+ */
color: #000;
opacity: 1;
}
:-ms-input-placeholder { /* Internet Explorer 10+ */
color: #000;
}
blockquote {
margin: 1.5em 10px;
padding: 0.5em 10px;
quotes: "\201C""\201D""\2018""\2019";
font-style:italic;
font-size:18px;
}
blockquote:before {
color: #ccc;
content: open-quote;
font-size:60px;
line-height: 0.1em;
margin-right:15px;
vertical-align: -0.4em;
}
blockquote:after {
color: #ccc;
content: close-quote;
font-size: 60px;
line-height: 0.1em;
margin-left: 10px;
vertical-align: -34px;
}
/* /CUSTOMIZE THIS */
.text-left {
text-align: left;
}
.text-right {
text-align: right;
}
.text-center {
text-align: center;
}
.text-justify {
text-align: justify;
}
.text-nowrap {
white-space: nowrap;
}
.text-lowercase {
text-transform: lowercase;
}
.text-uppercase {
text-transform: uppercase;
}
.text-capitalize {
text-transform: capitalize;
}
.clearfix {
clear: both;
}
img {
vertical-align: top;
}
input[type=submit],input[type=button]{
-webkit-appearance: none;
}
.fa {
display: inline-block;
font-family: 'FontAwesome';
font-style: normal;
font-weight: normal;
line-height: 1;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
}
.fatop {
vertical-align: top;
}
.fa-caret-right:before {
content: "\f0da";
}
.fa-comments:before {
content: "\f086";
}
.fa-twitter:before {
content: "\f099";
}
.fa-facebook:before {
content: "\f09a";
}
.fa-linkedin:before {
content: "\f0e1";
}
.fa-clock-o:before {
content: "\f017";
}
.fa-angle-double-right:before {
content: "\f101";
}
.fa-arrow-up:before {
content: "\f062";
color: #2bb673;
}
.fa-arrow-down:before {
content: "\f063";
color: #e90000;
}
.fa-angle-right:before {
content: "\f105";
margin: 0 2px;
}
.fa-envelope:before {
content: "\f0e0";
}
.fa-mobile-phone:before,
.fa-mobile:before {
content: "\f10b";
}
/*
2) Blog Styles
--------------------------------*/
/* Alignment */
.alignleft {
display: inline;
float: left;
margin-right: 1.5em;
}
.alignright {
display: inline;
float: right;
margin-left: 1.5em;
}
.aligncenter {
clear: both;
display: block;
margin: 0 auto;
}
/* Content */
.hentry {
margin: 20px 0 20px;
padding-bottom:20px;
border-bottom: solid 1px #eee;
}
.entry-meta {
clear: both;
}
.byline {
display: none;
}
.single .byline,
.group-blog .byline {
display: inline;
}
.entry-content,
.entry-summary {
margin: 1.5em 0 0;
}
.page-links {
clear: both;
margin: 0 0 1.5em;
}
blockquote.left {
margin-right: 20px;
text-align: right;
margin-left: 0;
width: 33%;
float: left;
}
blockquote.right {
margin-left: 20px;
text-align: left;
margin-right: 0;
width: 33%;
float: right;
}
/* Asides */
.blog .format-aside .entry-title,
.archive .format-aside .entry-title {
display: none;
}
/* Media */
.site-header img,
.entry-content img,
.comment-content img,
.widget img {
max-width: 100%; /* Fluid images for posts, comments, and widgets */
}
.site-header img,
.entry-content img,
img[class*="align"],
img[class*="wp-image-"] {
height: auto; /* Make sure images with WordPress-added height and width attributes are scaled correctly */
}
.site-header img,
.entry-content img,
img.size-full {
max-width: 100%;
width: auto; /* Prevent stretching of full-size images with height and width attributes in IE8 */
}
.entry-content img.wp-smiley,
.comment-content img.wp-smiley {
border: none;
margin-bottom: 0;
margin-top: 0;
padding: 0;
}
.wp-caption {
border: 1px solid #ccc;
max-width: 100%;
}
.wp-caption.aligncenter,
.wp-caption.alignleft,
.wp-caption.alignright {
margin-bottom: 1.5em;
}
.wp-caption img {
display: block;
margin: 1.2% auto 0;
max-width: 98%;
}
.wp-caption-text {
text-align: center;
}
.wp-caption .wp-caption-text {
margin: 0.8075em 0;
}
.site-content .gallery {
margin-bottom: 1.5em;
}
.gallery-caption {
}
.site-content .gallery a img {
border: none;
height: auto;
max-width: 90%;
}
.site-content .gallery dd {
margin: 0;
}
/* Navigation */
.site-content .site-navigation {
margin: 0 0 1.5em;
overflow: hidden;
}
.site-content .nav-previous {
float: left;
width: 50%;
}
.site-content .nav-next {
float: right;
text-align: right;
width: 50%;
}
/* Widgets */
.widget {
margin: 0 0 1.5em;
}

“
We helped Triboo to expand their business globally, with PSD to WordPress conversion.
Triboo website is developed for users who are looking for digital consulting services for their business need like mobile app & web development.
The client approached us to build an eye-catchy WordPress website, with dynamic features. We used certain customized themes and templates to make website user-friendly, accompanied with a secured payment gateway.

