Query? Ask Us!
HTMLPanda builds website that loads faster and ranks in Google.
Download this Case Study now!
Complete the form and your download will start automatically.

RG
Technology - Magento





-->
/*
Theme Name: r2g
Author URI: https://solutions.io
Description: research2guidance theme
Author: solutions.io
Author URI: https://solutions.io
Template: r2g
Version: 1.0.1
*/
/* global styles */
@font-face {
font-family: 'Conv_r2g-main';
src: url('inc/fonts/r2g-main.eot');
src: local('☺'), url('inc/fonts/r2g-main.woff') format('woff'), url('inc/fonts/r2g-main.ttf') format('truetype'), url('inc/fonts/r2g-main.svg') format('svg');
font-weight: normal;
font-style: normal;
}
@font-face {
font-family: 'Conv_r2g-light';
src: url('inc/fonts/r2g-light.eot');
src: local('☺'), url('inc/fonts/r2g-light.woff') format('woff'), url('inc/fonts/r2g-light.ttf') format('truetype'), url('inc/fonts/r2g-light.svg') format('svg');
font-weight: normal;
font-style: normal;
}
body{
font-size: 16px;
font-family: 'Conv_r2g-light', sans-serif;
color: #464646;
letter-spacing: 0.03em;
}
img{
max-width: 100%;
height: auto;
}
a,
a:hover,
a:focus{
color: #024570;
text-decoration: none;
}
a img{
border:none;
}
h1,h2,h3, .h1{
font-family: 'Conv_r2g-main', sans-serif;
}
h1, .h1{
font-size: 1.8em;
line-height: 1.5em;
color: #024570;
}
h1.product_title, .h1.product_title{
margin: 0px;
}
h2{
font-size: 1.45em;
font-weight: normal;
padding: 0 0 5px 0;
line-height: 1.5;
color: #024570;
}
h3{
font-size: 24px;
padding: 0 0 5px 0;
line-height: 1.5;
color: #024570;
}
#single-product h4{
font-size: 16px;
color: #464646;
font-style: italic;
}
.single-product{
margin: 90px 0 0 0;
}
.center{
text-align: center;
}
.bg-grey{
background: #F5F5F5;
}
.bg-light{
background: #F0F0F0;
}
.txt-grey{
color: #B9B9C8;
}
.txt-darkgrey{
color: #666;
}
.text-red{
}
a.font22{
font-size: 22px;
}
.btn-blue{
border: 3px solid #024570;
color: #024570;
background: #FFF;
}
.btn-blue-trans{
border: 3px solid #047687;
color: #047687;
padding: 5px 25px;
}
.btn-woo-half{
border: 3px solid #047687;
color: #047687;
background: #FFF;
float: right;
border-radius: 5px;
text-transform: lowercase;
font-size: 16px;
}
.btn-woo-half:hover{
color: #047687;
}
.btn-woo-half.no-float {
float: none;
margin-top: 5px;
}
.btn-woo-full{
border: 3px solid #047687;
background: #047687;
color: #FFF;
float: right;
border-radius: 5px;
font-size: 16px;
}
.btn-woo-full:hover{
color: #FFF;
}
.btn-blue-full{
border: 3px solid #024570;
background: #024570;
color: #FFF;
display: block;
width: 150px;
font-size: 18px;
margin: 25px 0 0 0;
}
.btn-blue-full:hover{
color: #FFF;
}
.btn-orange{
color: #FFF;
background: #FF6800;
}
.btn-orange:hover{
color: #F1F1F1;
}
.btn-orange i{
margin: 0 0 0 10px;
}
.profile{
margin: 70px 0 15px 0 !important;
}
.pic-profile{
border: 1px solid #CACACA;
margin: -70px 0px 10px 0;
display: block;
width:50%;
}
.divider{
padding: 25px 0px;
}
.pad50{
padding: 50px 0px;
}
/* header area default styling, feel free to change of remove */
#framepress-header{
padding:10px 0px 0px 0px;
}
.framepress-primary-menu li a{
font-size:16px;
padding:0px 10px 0px 0px;
}
.framepress-primary-menu li{
display:inline-block;
}
.site-logo{
padding-top:5px;
}
.site-logo img{
height:100%;
width:auto;
}
.search{
display: none;
position: absolute;
top: 5px;
right: 5%;
width: 250px;
z-index: 1200;
}
.toggle{
cursor: pointer;
z-index: 1201;
}
/* start other custom code here: */
.primary-nav-container{
position: fixed;
height: 90px;
z-index: 1000;
width: 100%;
-webkit-transition: all 0.4s ease;
transition: all 0.4s ease;
}
@media only screen
and (max-width: 768px)
and (-webkit-max-device-pixel-ratio: 1){
.navbar-default .navbar-nav{
background: #024570;
width: 100%;
padding: 0px;
position: relative;
margin: 0px;
text-align: center;
}
.navbar-default .navbar-toggle{
border-color: #20619B;
background: #FFF;
border-radius: 0px;
border: 0px solid;
}
.navbar-default .navbar-toggle .icon-bar{
background: #024570;
}
}
#menumenu li{
display: inline-table;
padding: 10px;
height: auto !important;
overflow: hidden;
}
@media only screen and (min-width: 768px) and (max-width: 1024px) {
#menumenu li:first-child{
padding: 0 !important;
}
#menumenu li{
display: inline-block !important;
text-align: center !important;
height: 30px !important;
padding: 0px 10px !important;
margin: 10px 0 0 0 !important;
overflow: hidden;
}
#menumenu li img{
max-height: 20px !important;
width: auto !important;
}
}
select.woocommerce-currency-switcher{
padding: 0px !important;
}
.nav-container-frontpage{
background: transparent !important;
}
.nav-container-frontpage.sticky{
background-color: #024570 !important;
}
.nav-container-frontpage a{
color: #FFF !important;
font-weight: bold;
text-shadow: 1px 1px #777;
}
.primary-nav-container img{
height: 100%;
width: auto;
max-width: 130px;
max-height: 90px;
min-width: 22px;
min-height: 21px;
}
.primary-nav-container.sticky{
font-size: 24px;
background-color: #ffffff;
height: 40px;
z-index: 1000;
width: 100%;
margin: 0px;
top: 0;
border-bottom: 1px solid #024570;
}
.primary-nav-container.sticky .navbar-header{
margin: 0;
}
.primary-nav-container.sticky a{
color: #024570;
font-weight: normal;
text-shadow: none;
}
.navbar-default .navbar-nav > .active > a,
.navbar-default .navbar-nav > .active > a:hover{
background: transparent;
text-decoration: underline;
}
.primary-nav-container.sticky img{
max-height: 30px;
max-width: 50px;
padding: 0px;
-webkit-transition: all 0.4s ease;
transition: all 0.4s ease;
}
#primary-nav .navbar-nav > li > a{
text-transform: lowercase;
font-size: 18px;
color: #024570;
}
.navbar-default{
background-color: #ffffff;
border: 0px;
border-radius: 0px;
margin: 0px;
}
.navbar-default img{
padding: 10px 5px;
}
.navbar-nav{
float: right;
}
img.half{
width: 70% !important;
height: auto;
padding: 0px;
}
.head-customers{
padding: 20px 0px;
margin: 0 0 25px 0;
}
.head-customers h1,
.head-customers .h1{
margin: 0px;
}
.head-customers img{
height: 45px;
width: auto;
display: inline-block;
-webkit-filter: grayscale(100%);
filter: grayscale(100%);
}
#menu-fixer{
padding: 100px 0 0 0;
}
ul.cart{
display: inline-block;
float: right;
padding: 0px;
color: #777;
font-size: 20px;
}
ul.cart li{
list-style: none;
}
p.items{
font-size: 12px;
color: #FFF;
margin: -13px 0px 0 24px;
}
.dropdown-menu{
color: #464646;
padding: 0px;
text-transform: lowercase;
font-size: 16px;
}
.dropdown-menu > li > a:hover, .dropdown-menu > li > a{
background: transparent;
padding: 15px;
color: #024570;
}
.dropdown-menu > li > a:hover, .dropdown-menu > li > a:focus{
background: #024570;
color: #FFF;
}
@media only screen and (min-width: 768px) and (max-width: 1024px){
#primary-nav,
#menu-main-menu{
width: auto !important;
}
}
@media only screen and (max-width: 768px){
#primary-nav,
#menu-main-menu{
background-color: #ffffff;
width: 100%;
padding: 0px;
margin: 0px;
}
#primary-nav img,
#menu-main-menu img{
width: 25px !important;
height: 25px !important;
}
#menu-main-menu li{
display: block;
text-align: center;
}
.dropdown-menu > li > a{
/*color: #FFF ;*/
display: block;
}
select.woocommerce-currency-switcher{
text-align: center;
}
}
.navbar-default .navbar-nav > .open > a:focus,
.navbar-default .navbar-nav > .open > a,
.navbar-default .navbar-nav > .open > a:active{
background: #024570;
color: #FFF !important;
}
/* frontpage slider */
#frontcarousel{
border: 0px solid;
width: 100%;
height: 40%;
overflow: hidden;
padding-top: 90px;
}
#frontcarousel .item {
height: 400px;
background-size: cover !important;
background-position: 50% !important;
}
.item img {
width: 100%;
height: 100%;
}
.carousel-control.left, .carousel-control.right {
background-image: none !important;
opacity: 1;
}
.carousel-control.left {
top: 50%
}
.carousel-control.right {
top: 50%
}
.carousel-caption {
top:15%;
text-align:left;
height:auto;
}
.carousel-caption h2 {
line-height:160%
}
.carousel-caption h2 span {
background: #20619B;
padding: 10px 20px;
color: #fff;
}
p.caption {
background: #fff;
padding: 10px 20px;
text-shadow: none;
color: #20619B;
}
/* frontpage customer scroller */
.simply-scroll-container {
position: relative;
}
.simply-scroll-clip {
position: relative;
overflow: hidden;
}
.simply-scroll-list {
overflow: hidden;
margin: 0;
padding: 0;
list-style: none;
}
.simply-scroll-list li {
padding: 0px 5px;
margin: 0;
list-style: none;
}
.simply-scroll-list li img {
display: block;
}
.simply-scroll .simply-scroll-clip {
height: 60px;
}
#customerscroller ul#scroller{
padding: 0px;
margin: 0px;
text-align: justify;
}
#customerscroller{
height: 75px;
padding: 10px 5%;
border-top: 1px solid #CACACA;
border-bottom: 1px solid #CACACA;
}
#customerscroller h1,
#customerscroller .h1{
display: inline-block;
margin: 0px;
padding: 5px 0 0 0;
margin: 10px 0 0 0;
font-size: 1.4em;
}
#customerscroller .press-image{
padding: 0px;
margin: 10px 0px;
height: 35px;
}
#customerscroller .press-image img{
opacity: 0.5;
margin: 0px 5px;
}
#customerscroller .press-image img:hover{
opacity: 1;
filter: none;
-webkit-filter: grayscale(0%);
}
/* frontpage */
.front-padding{
padding: 60px 0 0 0;
}
.front-icon{
height: 175px;
vertical-align: middle;
}
.front-icon img{
max-height: 100%;
}
.front-posts{
padding: 55px 0px;
text-align: center;
}
.front-posts-press{
padding: 20px 0px 90px 0px;
text-align: center;
}
.front-posts h1,
.front-posts .h1{
padding: 25px 0px;
font-size: 2.5em;
}
.front-posts h4{
font-size: 24px;
color: #024570;
margin: 40px 0px 10px 0px;
}
.front-posts p{
margin: 0px 0px 5px 0px;
}
.front-posts a{
color: #464646;
}
.front-posts p a,
.front-posts a p{
color: #464646;
padding: 0 20px 0 0;
}
.front-par{
text-align: center;
font-size: 14px;
}
.front-par h2{
font-size: 24px;
color: #024570;
padding: 0px 0px 20px 0px;
}
.front-par a{
color: #024570;
}
.front-topics{
padding: 40px 0px 70px 0px;
}
.front-posts h1,
.front-topics h1,
.front-posts .h1,
.front-topics .h1{
padding: 0 0 35px 0;
display: block;
text-align: center;
font-size: 2.5em;
color: #024570;
}
.front-posts h2{
font-size: 2em;
margin: 10px 0 0 0;
font-weight: normal;
}
.front-topics img{
max-width: 100%;
}
.front-report{
text-align: center;
margin: 0 0 20px 0;
}
.front-report h4{
font-size: 24px;
color: #024570;
margin: 40px 0px 15px 0px;
}
@media only screen
and (min-width: 768px) {
.front-report-img{
position: relative;
height: 300px;
max-width: 300px;
}
}
.front-report-img img{
position: absolute;
max-height: 300px;
max-width: 300px;
top: 0;
left: 0;
background: url('inc/img/shadow.png') bottom right;
background-repeat: no-repeat;
padding: 0px 85px 0px 35px;
overflow: visible;
}
@media only screen
and (max-width: 768px) {
.front-report-img img{
background: none;
padding: 0px;
margin: 0px auto;
position: relative;
}
.front-icon {
height: 75px;
margin-top: 15px;
}
.front-par h2 {
height: auto!important;
padding: 0!important;
}
}
.front-blog-img{
position: relative;
height: 235px;
max-width: 310px;
box-shadow: 10px 10px 8px #CCC;
border: 1px solid #CCC;
overflow: hidden;
margin: 0px 0px 0px 20px;
}
.front-blog-img img{
position: absolute;
max-height: 235px;
max-width: 310px;
bottom: 0;
left: 0;
width: 100%;
height: 100%;
}
@media only screen
and (max-width: 768px) {
.front-blog-img{
margin: 0px auto;
}
.front-blog-img img{
margin-top: 15px;
}
}
.front-blog-img-empty{
height: 250px;
max-width: 350px;
}
.front-date{
color: #777;
display: block;
margin: 10px 0 20px 0;
}
.front-shop{
padding: 7px 10px;
width: 100%;
background: #154671;
color: #FFF;
font-weight: bold;
-webkit-box-shadow: 2px 2px 0px 0px rgba(0,0,0,0.2);
-moz-box-shadow: 2px 2px 0px 0px rgba(0,0,0,0.2);
box-shadow: 2px 2px 0px 0px rgba(0,0,0,0.2);
}
.front-shop:before {
position: absolute;
font-family: FontAwesome;
top: 5%;
right: 7%;
content: "\f218";
color: #FFF;
font-size: 20px;
text-shadow: 0 1px 1px #CCC;
}
.front-footer{
background: url('inc/img/footer-background.png') bottom center;
background-repeat: no-repeat;
margin: 0px 0px -25px 0px;
text-align: center;
}
.front-footer h2{
font-size: 40px;
color: #024570;
}
.front-footer p{
font-size: 24px;
}
input#search,
.product-search-field{
padding: 7px 10px;
width: 100%;
border: 1px solid #CCC;
background: #F5F5F5;
}
.product-search input.product-search-field[type="text"]{
width: 100% !important;
background: #FFF;
border: 0px solid;
border-bottom: 1px solid #CCC;
}
img.icon-pay{
width: auto;
height: 31px;
margin: -2px 0 0 0;
}
/* about page */
#list-about{
margin: 15px 0 0 0;
}
#list-about i{
margin: 0 5px 0 0;
color: #154671;
}
.about-img{
border: 1px solid #CCC;
margin: 0 0 15px 0;
}
/* services page */
.service-fields{
text-align: center;
padding: 40px 0px;
}
.service-top{
/*margin: -35px 0 0 0;*/
}
.service-icons i{
border-radius: 50%;
display: inline-block;
width: 100px;
height: 100px;
border: 2px solid #CACACA;
background: #FFF;
text-align: center;
position: relative;
vertical-align: middle;
font-size: 52px;
font-weight: normal;
color: #464646;
padding: 20px 0px 0px;
}
.service-icons h2{
font-size: 24px;
}
/* customer scroller */
#scroller{
margin: 10px 0 0 0;
}
#scroller li{
display: inline-block;
}
#scroller img{
max-height: 50px;
width: auto;
padding: 5px 10px 5px 0px;
filter: grayscale(100%);
-webkit-filter: grayscale(100%);
opacity: 0.7;
}
/* woocommerces */
.image-title,
.image-title:hover{
color: #464646;
}
nav.woocommerce-breadcrumb{
display: none;
}
select.orderby{
padding: 5px 20px;
}
p.buttons{
width: 100%;
border-top: 1px solid #CCC;
background: #F5F5F5;
margin: 10px 0 0 0px;
}
p.buttons > a.button{
width: 49%;
padding: 10px 0;
display: inline-block;
text-align: center;
color: #000;
font-weight: bold;
-webkit-transition: background 400ms ease-out;
-moz-transition: background 400ms ease-out;
-ms-transition: background 400ms ease-out;
-o-transition: background 400ms ease-out;
transition: background 400ms ease-out;
}
p.buttons > a.button:hover{
color: #FFFFFF;
text-decoration: none;
background: #6294c2;
}
.product{
padding: 15px 0;
display: block;
}
.products{
padding: 0px;
margin: 0px -15px 0 -15px;
// ewww fix for stupid woocommerce bar, please fix later
}
.products li{
list-style: none;
}
.wc-tabs-wrapper{
padding: 0 0 40px 0;
z-index: 500;
}
.tabs{
display: inline-block;
background: #FFF;
width: 100%;
margin: -70px 0 0 0;
position: absolute;
}
.tabs li{
display: inline-block;
padding: 18px 0px;
color: #024570;
text-align: center;
width: 33%;
font-size: 24px;
}
.tabs li a{
color: #024570;
}
.tabs li.active{
background: #F5F5F5;
}
@media only screen
and (max-width: 768px) {
ul.tabs{
padding: 0px;
margin: -100px 0 0;
}
.tabs li{
padding: 10px 0px;
font-size: 18px;
width: 100%;
display: block;
border-bottom: 1px solid #464646;
}
.panel{
padding: 40px 20px 0 !important;
}
#wooprice{
overflow: hidden;
max-width: 100%;
}
#wooprice p{
padding: 10px 20px;
}
}
@media only screen
and (max-width: 998px) {
#related{
display: none;
}
}
.padbot50{
margin: 80px 0 0 0;
padding: 0px 0px 80px 0px;
}
.quantity{
display: inline-block;
}
.input-text{
padding: 10px 15px;
border: 1px solid #CCC;
}
.sku_wrapper{
display: none;
}
.variations-grid{
position: relative;
margin: 30px 0px;
}
.shoppage-pricing{
color: #024570;
font-size: 24px;
margin: 25px 0 0 0;
}
h2.pricingtable{
background: #024570;
color: #FFF;
padding: 10px 20px;
margin: 0px;
font-size: 1.6em;
text-align: center;
}
.pricingdesc{
text-align: center;
}
.pricingdesc p{
padding: 10px 10px 20px 10px;
}
.pricingprice{
padding: 25px 10px;
font-size: 2em;
text-align: center;
border-left: 1px solid #AFAFAF;
border-right: 1px solid #AFAFAF;
}
.pricings{
display: inline-block;
margin: 10px 0px 0px 0px;
padding: 0px;
}
.single_add_to_cart_button{
background: #057688;
color: #FFF;
padding: 10px 15px;
border: 0px solid;
border-radius: 4px;
font-size: 16px;
text-decoration: none;
-webkit-transition: background 400ms ease-out;
-moz-transition: background 400ms ease-out;
-ms-transition: background 400ms ease-out;
-o-transition: background 400ms ease-out;
transition: background 400ms ease-out;
display: inline-block;
}
.single_add_to_cart_button:hover{
color: #FFFFFF;
text-decoration: none;
background: #20619B;
}
.priblock{
padding: 0px;
border: 1px solid #AFAFAF;
}
.priblock2{
padding: 0px;
}
form.cart.free_product{
border: none !important;
}
form.cart{
padding: 0px 0px 50px 0px;
border-left: 1px solid #AFAFAF;
border-right: 1px solid #AFAFAF;
border-bottom: 1px solid #AFAFAF;
text-transform: uppercase;
}
td.actions{
display: none;
}
select.woocommerce-currency-switcher{
overflow: visible;
}
select.woocommerce-currency-switcher > option{
background: #FFF;
border: 1px solid #FFF;
color: #024570;
}
.optionpricing td{
padding: 4px;
}
.button_getnow{
border: 1px solid #FF6800;
color: #FF6800;
background: #FFF;
border-radius: 4px;
padding: 4px 8px;
}
.images img{
width: 100%;
height: auto;
}
.woocommerce a.remove:hover{
background: transparent;
color: #FF0000 !important;
}
.woocommerce input.button{
border-radius: 3px;
border: 2px solid #024570;
color: #024570;
background: #FFF none repeat scroll 0% 0%;
padding: 5px 10px;
}
.woocommerce input.button:hover{
color: #FFF;
background: #024570 none repeat scroll 0% 0%;
padding: 5px 10px;
}
.product_list_widget > li{
padding: 8px 0px;
}
.lbwWooVariaPrice{
display: inline;
}
.woocommerce-message{
color: #E74C3C;
font-weight: bold;
padding: 20px;
margin: 20px 0px;
border-width: 1px 1px 1px 5px;
border-style: solid;
border-color: #EEE;
-moz-border-top-colors: none;
-moz-border-right-colors: none;
-moz-border-bottom-colors: none;
-moz-border-left-colors: none;
border-image: none;
border-radius: 3px;
border-left-color: #E74C3C;
}
.woocommerce .woocommerce-message{
border-top: 0px solid;
background-color: #F5F5F5;
}
.woocommerce-ordering{
display: inline-block;
}
#woocommerce-full-widgets{
padding: 0px 0px 0px 20px;
margin: 60px 0px 0px 0px;
}
#woocommerce-full-widgets .sidebar-widget{
border: 0px solid;
font-size: 18px;
border-bottom: 0px;
padding: 0px;
}
#woocommerce-full-widgets .sidebar-widget i{
font-size: 22px;
}
#woocommerce-full-widgets .bg-grey{
background: #F0F0F0;
}
#woo-sidebar .sidebar-widget,
#woo-sidebar .bg-grey{
background: transparent;
border: 0px solid;
}
#woo-sidebar h1,
#woo-sidebar .h1{
font-size: 16px;
}
.single-top{
padding: 40px 0;
}
.grey-border{
margin: 0% 25%;
border-top: 1px solid #CACACA;
}
#insights{
padding: 20px 0px;
}
#insights p{
display: inline;
font-size: 18px;
margin: 0px;
}
#insights .row{
padding: 10px 0px;
}
#insights .ico{
width: 34px;
text-align: center;
display: inline-block;
}
#insights .ico i{
font-size: 24px;
color: #024570;
}
.shop-report-img{
position: relative;
height: 380px;
width: 355px;
background: url('inc/img/shadow.png') bottom right;
background-repeat: no-repeat;
}
.shop-report-img img{
position: absolute;
height: 380px;
width: auto;
bottom: 0;
left: 0;
padding: 0px 65px 2px 0px;
}
@media only screen
and (max-width: 991px) {
.shop-report-img{
background: none;
max-width: 100%;
height: 300px;
}
.shop-report-img img{
padding: 60px 0 30px 0;
left: 50%;
margin-left: -100px;
}
.pricings{
text-align: center;
display: block;
width: 100%;
padding: 10px 0px;
}
}
#options{
padding: 20px 0 0 0;
}
#options .btn{
padding: 8px 20px;
margin: 0px 5px;
}
#options .line{
height: 1px;
width: 100%;
border-top: 1px solid #A7A7A7;
margin: 15px 0px;
float: left;
}
.summary{
padding: 0px 0px 70px 0px;
}
// woocommerce breadcrumbs
ul.page-numbers{
display: inline-block;
padding-left: 0px;
margin: 20px 0px;
border-radius: 4px;
}
.page-numbers li{
position: relative;
float: left;
padding: 6px 12px;
margin-left: -1px;
line-height: 1.42857;
color: #428BCA;
text-decoration: none;
background-color: #FFF;
border: 1px solid #DDD;
list-style: none;
}
// woocommerce pricing table
#content{
margin: 0 0 50px 0;
}
#woo-pricingtable{
margin: 20px 0px 40px 0px;
}
#woo-pricingtable div.pricing-title{
padding: 10px;
background: #E74C3C;
color: #FFF;
}
#woo-pricingtable div.pricing-title:first-letter{
text-transform: uppercase;
}
#woo-pricingtable div.pricing-field{
padding: 10px;
}
#woo-pricingtable div.pricing-box{
margin: 0 0 20px 0;
}
#woo-pricingtable span .amount{
padding: 10px;
display: block;
}
#woo-pricingtable button{
background: #FFF;
border: 0px #FFF;
color: #464646;
padding: 10px;
width: 100%;
border-bottom: 1px solid #CACACA;
border-top: 1px solid #CACACA;
background: #F0F0F0;
}
.panel{
padding: 40px 0px 20px 0px;
background: transparent;
box-shadow: none;
}
.woocommerce-categories{
position: relative;
margin: 120px 0 0 0;
padding: 0 0 120px 0px;
height: 80px;
border-bottom: 1px solid #777;
}
.woocommerce-categories h1,
.woocommerce-categories .h1{
margin: 10px 0px 15px 0px;
color: #024570;
}
.cats{
text-align: right;
margin: 57px 0 0 0;
}
.cats a{
padding: 0px 0px 0px 20px;
font-size: 24px;
}
@media only screen
and (max-width: 768px) {
.woocommerce-categories{
position: relative;
margin: 100px 0 0 0;
padding: 0;
height: auto;
border-bottom: 1px solid #777;
}
.cats{
text-align: center;
padding: 0;
margin: 0 0 20px 0;
}
.cats a{
padding: 10px;
font-size: 16px;
white-space: nowrap;
}
.product{
padding: 0px;
}
}
.woocommerce-subtitle{
margin: 0 0 20px 0;
}
.woocommerce-icons{
font-size: 22px;
}
.catslist{
margin: 0px 0px 10px 0px;
text-align: center;
}
.catslist a{
font-size: 21px;
text-transform: uppercase;
padding: 0 10px 0 0;
color: #E74C3C;
}
.fixed-help{
margin: 15px 0 0 0;
}
.menu-categs-box{
border-bottom: 1px solid #CCC;
padding: 5px 0px;
}
.menu-categs-box,
.wsubcategs{
display: inline-block;
}
.wsubcategs li{
display: inline-block;
padding: 0px 5px;
}
/* woocommerce checkout page */
.woocommerce table.shop_table{
border: 0px solid;
}
.woocommerce a.button.alt,
.woocommerce input.button.alt{
background: #024570;
border: 3px solid #024570;
border-radius: 3px;
color: #FFF;
}
.woocommerce a.button.alt:hover,
.woocommerce input.button.alt:hover{
background: #FFF;
color: #024570;
border: 3px solid #024570;
}
.woocommerce-checkout #payment{
background: #F5F5F5;
border-radius: 0px;
border: 1px solid #CCC;
color: #464646;
}
.cart_totals td{
padding: 5px 0px;
}
.cart_totals th{
padding: 0 20px 0 0;
}
/* blog page */
.post-content{
padding: 10px 0;
}
.blog-list{
padding: 0px 0px 25px 0px;
}
.blog-author{
color: #B9B9C8;
margin: 5px 0 0 0;
}
.blog-title{
font-size: 16px;
color: #464646;
}
.blog-title h1,
.blog-title .h1{
font-size: 20px;
margin: 0px 0px 5px 0px;
}
.blog-title h3{
margin: 0px;
padding: 0px;
font-size: 24px;
color: #024570;
}
.blog-after{
margin: 20px 20%;
border-bottom: 1px solid #CACACA;
}
.blog-after:last-child{
margin: 20px 20%;
border-bottom: 0px solid #CACACA;
}
@media only screen
and (max-width: 768px) {
.blog-list{
padding: 0px 10px 65px 10px;
}
}
/* services page */
.services-page{
padding: 40px 0px;
}
.services-help{
text-align: center;
margin: 0 !important;
}
@media only screen
and (max-width: 768px) {
.services-help{
font-size: 1.4em;
}
}
/* widgets */
h2.widgettitle{
font-size: 14px;
font-weight: bold;
margin: 0px;
}
#front-full h2.widgettitle{
font-size: 28px;
font-weight: normal;
padding: 25px 0px;
text-align: center;
border: 0px;
}
#front-full div.textwidget{
text-align: center;
padding: 0% 10%;
}
@media only screen
and (max-width: 768px) {
#front-full{
padding: 0px 25px;
}
#front-full h2{
font-size: 24px;
}
#front-full p{
font-size: 18px;
}
}
.sidebar-widget{
padding: 25px 15px;
margin: 0 0 15px 0;
background: #F0F0F0;
}
.sidebar-widget i{
color: #154671;
font-size: 17px;
width: 30px;
}
.sidebar-widget ul{
padding: 0px;
list-style: none;
}
.sidebar-widget a{
color: #464646;
}
.sidebar-widget input{
width: 100%;
margin: 0px 0px 10px 0px
}
#site-footer .sidebar-widget input{
width: auto;
margin: 0px;
}
#site-footer .sidebar-widget .widgettitle{
text-align: left;
}
@media only screen
and (max-width: 768px) {
#site-footer,
#site-footer .sidebar-widget .widgettitle
{
text-align: center;
}
#site-footer .sidebar-widget input{
width: 100%;
padding: 10px;
margin: 10px 0px;
}
}
#polls-1-ans input{
width: auto;
}
.wp-polls{
padding: 0px;
}
.wp-polls LABEL{
font-weight: 400;
}
input.Buttons{
width: 100%;
background: #FFF !important;
color: #464646;
padding: 7px 0px;
}
.view-results{
font-size: 12px;
}
#woocommerce-widget{
padding: 0px;
}
#woocommerce-widget h2.widgettitle{
padding: 15px 15px 0px 15px;
}
#woocommerce-widget .cart_list,
#woocommerce-widget .total{
padding: 0px 15px;
}
@media only screen
and (max-width: 768px) {
#item{
padding: 0px;
}
}
#sidebar-ref i{
font-size: 22px;
padding: 5px;
color: #FFF;
float: left;
-webkit-text-shadow: 1px 1px rgba(0,0,0,0.4);
-moz-text-shadow: 1px 1px rgba(0,0,0,0.4);
text-shadow: 1px 2px rgba(0,0,0,0.4);
}
#refcar h4{
font-size: 1.4em;
padding: 0em 3em;
}
input.newsletter-widget{
width: 100%;
border: 1px solid #CCC;
padding: 5px 10px;
}
.connectlinkdn {
background: #D2D2D2 url("inc/img/linkdnlogo.png") no-repeat right;
color: #FFFFFF;
font-weight: bold;
padding: 10px 105px 10px 15px;
display: block;
text-decoration: none;
-webkit-transition: background 400ms ease-out;
-moz-transition: background 400ms ease-out;
-ms-transition: background 400ms ease-out;
-o-transition: background 400ms ease-out;
transition: background 400ms ease-out;
}
.connectlinkdn:hover{
color: #FFFFFF;
text-decoration: none;
background: url("inc/img/linkdnlogo.png") no-repeat right #6294c2;
}
.carousel .active.left, .carousel .active.right {
left: 0;
opacity: 0;
z-index: 2;
}
.carousel .next, .carousel .prev {
left: 0;
opacity: 1;
z-index: 1;
}
.carousel-control2.left, .carousel-control2.right {
background-image: none !important;
}
.carousel-control2 {
float: right;
background: #CCC;
color: #F5F5F5;
padding: 0px 7px;
opacity: 1;
text-shadow: none;
}
.carousel-control2.right {
right: 10px;
}
.carousel-control2.left {
right: 40px;
}
/* footer area */
#site-footer{
background: #F1F1F1;
padding: 55px 0px;
font-size: 16px;
line-height: 1.6;
overflow: hidden;
}
#site-footer h2.widgettitle{
font-size: 18px;
font-weight: bold;
padding: 0 0 3px 0;
}
#site-footer .sidebar-widget{
background: transparent;
}
.press-list{
text-align: center;
}
.press-image{
display: inline-block;
height: 45px;
padding: 5px 5px 0px 2px;
margin: 15px 0 0 0;
filter: grayscale(100%);
-webkit-filter: grayscale(100%);
opacity: 0.7;
}
// fixed stupid bug that displays inmages without margins on chrome
@media screen and (-webkit-min-device-pixel-ratio:0) {
.press-image{
margin: 15px 6px 0 6px;
}
}
.press-image img{
height: 100%;
width: auto;
filter: gray;
filter: grayscale(1);
-webkit-filter: grayscale(1);
}
.footer-customers{
padding: 30px 0px;
}
.footer-customers img{
filter: gray;
filter: grayscale(1);
-webkit-filter: grayscale(1);
}
#site-footer .sidebar-widget,
#site-footer .sidebar-widget ul{
padding: 0px;
}
#site-footer .sidebar-widget strong{
font-size: 16px;
}
.footer-widget ul{
padding: 0px;
}
.footer-widget ul > li{
list-style: none;
}
.footer-widget a{
color: #969696;
}
.footer-widget i{
color: #969696;
padding: 5px 15px 5px 0;
font-size: 26px;
}
.footer-widget i:hover{
color: #154671;
}
.two-col {
-moz-column-count: 2;
-moz-column-gap: 20px;
-webkit-column-count: 2;
-webkit-column-gap: 20px;
}
#woo-footer-tests{
padding: 30px 0px;
background: #666;
margin: 0px 0px -60px 0px;
}
#woo-footer-tests .front-icons i{
border: 7px solid #666;
}
.carousel-fade {
.carousel-inner {
.item {
transition-property: opacity;
}
.item,
.active.left,
.active.right {
opacity: 0;
}
.active,
.next.left,
.prev.right {
opacity: 1;
}
.next,
.prev,
.active.left,
.active.right {
left: 0;
transform: translate3d(0, 0, 0);
}
}
.carousel-control {
z-index: 2;
}
}
#woo-footer-tests .sidebar-widget{
background: transparent;
color: #FFF;
text-align: center;
font-size: 20px;
/*padding: 25px 0 0 0;*/
}
#woo-footer-tests .txt-darkgrey{
color: #F0F0F0;
text-align: right;
padding: 0 18% 0 0;
font-size: 16px;
}
/* other */
.search-highlight{
background: #E74C3C;
}
input.wpcf7-form-control{
padding: 8px;
margin: 0px 0px 25px 0px;
width: 100%;
}
input.wpcf7-submit{
background: #20619B;
color: #FFF;
padding: 10px;
border: 0px solid;
}
select.wpcf7-select{
padding: 8px;
margin: 0px 0px 25px 0px;
width: 100%;
}
select{
line-height: 0px;
}
/* mailchimp */
#mce-EMAIL{
padding: 4px 10px;
border: 0px solid #FFF;
}
#mc-embedded-subscribe{
border-radius: 3px;
border: 2px solid #024570;
color: #024570;
background: #FFF;
padding: 2px 10px;
}
.navigation{
height: 70px;
}
/* currency switcher */
select.woocommerce-currency-switcher{
background: transparent;
color: #FFF;
border: 0px solid transparent;
padding: 15px 0 0 0;
font-size: 14px;
-webkit-appearance: none;
-moz-appearance: none;
}
#related h2{
margin: 20px 0px 0px 0px;
}
.relpad{
padding: 25px 0px;
text-align: center;
}
.nextprev a{
padding: 8px 15px;
border-radius: 3px;
border: 2px solid #024570;
color: #024570;
}
/* comments */
ol.commentlist{
padding: 0px;
}
ol.commentlist li{
padding: 15px;
margin: 10px 0px;
border: 1px solid #F1F1F1;
list-style: none;
}
cite.fn{
font-weight: bold;
font-size: 20px;
}
.banner{
position: absolute;
top: 20%;
width: 100%;
padding: 0px 13% 0 13%;
text-align: center;
}
.banner p{
color: #FFF;
text-shadow: 1px 1px 1px #464646;
font-size: 1.4em;
}
.carousel-control{
width: 5%;
}
#billing_birthday_field{
display: none;
}
.form-row.form-row-wide.create-account {
display: none;
}
.books-table {
width: 100%;
}
@media only screen
and (max-width: 768px) {
.books-table td{
display: inline-block;
}
.books-table span{
padding-right: 25px;
}
}
.comment-respond label {
display: block;
font-size: 14px;
}
.comment-respond input[type="text"], .comment-respond textarea {
width: 380px;
max-width: 100%;
box-sizing: border-box;
padding: 0 15px;
}
.comment-respond input[type="text"] {
height: 35px;
}
.comment-respond textarea {
padding: 15px;
}
.carousel-fade .carousel-inner .item {
-webkit-transition-property: opacity;
transition-property: opacity;
}
.carousel-fade .carousel-inner .item,
.carousel-fade .carousel-inner .active.left,
.carousel-fade .carousel-inner .active.right {
opacity: 0;
}
.carousel-fade .carousel-inner .active,
.carousel-fade .carousel-inner .next.left,
.carousel-fade .carousel-inner .prev.right {
opacity: 1;
}
.carousel-fade .carousel-inner .next,
.carousel-fade .carousel-inner .prev,
.carousel-fade .carousel-inner .active.left,
.carousel-fade .carousel-inner .active.right {
left: 0;
-webkit-transform: translate3d(0, 0, 0);
transform: translate3d(0, 0, 0);
}
.carousel-fade .carousel-control {
z-index: 2;
}
.text-black{
color: #464646;
}
.sidebar-widget .widgettitle {
font-size: 1.3em;
}
.sidebar-widget li {
list-style-type: decimal;
margin: 0 0 20px 15px;
color: #024570 !important;
font-weight: bold;
}
.sidebar-widget li a {
color: #024570;
}
.m30{
margin: 30px auto;
}
.whatwedo h2{
font-size: 40px;
color: #024570;
text-align: center;
}
.whatwedo p a{
font-size: 24px;
font-family: 'Conv_r2g-light', sans-serif;
color: #464646;
letter-spacing: 0.03em;
}
@media screen and (max-width: 768px) {
.row {
margin: 0;
}
}
.recent_posts .sidebar-widget {
background: #ffffff !important;
}
.p0{
padding: 0 0 60px 0 !important;
}
.multi-item-carousel .carousel-inner > .item {
-webkit-transition: 1000ms ease-in-out left;
transition: 1000ms ease-in-out left;
}
.multi-item-carousel .carousel-inner .active.left {
left: -0%;
}
.multi-item-carousel .carousel-inner .active.right {
left: 0%;
}
.multi-item-carousel .carousel-inner .next {
left: 0%;
}
.multi-item-carousel .carousel-inner .prev {
left: -0%;
}
@media all and (transform-3d), (-webkit-transform-3d) {
.multi-item-carousel .carousel-inner > .item {
-webkit-transition: 1000ms ease-in-out left;
transition: 1000ms ease-in-out left;
-webkit-transition: 1000ms ease-in-out all;
transition: 1000ms ease-in-out all;
-webkit-backface-visibility: visible;
backface-visibility: visible;
-webkit-transform: none!important;
transform: none!important;
}
}
@media screen and (max-width: 768px)
{
.blog-list div {
padding: 0 !important;
}
.whatwedo{
padding-top: 90px;
}
.wc-tabs-wrapper{
padding: 0;
}
.single-top{
padding: 0;
margin-top: 30px;
}
#options{
margin-bottom: 50px;
}
h1, .h1{
font-size: 1.3em;
}
.variations-grid{
margin: 50px 0px;
}
.buttons_woo{
text-align: center;
}
.front-posts .btn-blue-full{
margin-bottom: 50px;
}
.front-posts div:last-child .btn-blue-full{
margin-bottom: 20px;
}
.panel{
margin-bottom: 0 !important;
}
}
@media screen and (min-width: 769px){
#customercarousel .carousel-inner{
height: 500px;
}
#customercarousel .carousel-control.left {
height: 69px;
}
#customercarousel .carousel-control.right {
height: 69px;
}
}
.carousel-wrapper {
position: relative;
margin-bottom: 20px;
}
/*.carousel .front-posts {
padding: 0
}*/
.front-posts h1{
margin-bottom: 0px;
}
@media screen and (max-width: 480px){
#options .btn{
padding: 8px 7px;
margin: 0 auto;
display: inline-table;
float: none;
}
#frontcarousel{
display: block;
}
#frontcarousel .item p {
font-size: 14px !important;
margin: 0px;
}
#frontcarousel .item:first-child p {
margin-bottom: 10px;
}
#frontcarousel .item span {
font-size: 16px !important;
line-height: 12px !important;
}
#frontcarousel .item {
height: 250px;
}
.whatwedo{
padding-top: 10px !important;
}
}
@media screen and (min-width: 481px) and (max-width: 768px){
#frontcarousel .item {
height: 250px !important;
}
#frontcarousel{
display: block;
}
#frontcarousel .item p {
font-size: 14px !important;
}
#frontcarousel .item span {
font-size: 24px !important;
}
}
@media screen and (min-width: 769px) and (max-width: 1024px) {
.sticky #menu-main-menu {
margin-top: 0 !important;
}
#menu-main-menu {
margin-top: 10px;
}
.primary-nav-container .container {
width: 850px;
}
.sticky .container {
width: 800px !important;
}
}
@media screen and (min-width: 1024px) {
#customercarousel .carousel-control.right{
right: -50px;
}
#customercarousel .carousel-control.left{
left: -50px;
}
}
/* @media screen and (min-width: 769px) and (max-width: 992px) {
.col-md-1, .col-md-2, .col-md-3,
.col-md-4, .col-md-5, .col-md-6,
.col-md-7, .col-md-8, .col-md-9,
.col-md-10, .col-md-11, .col-md-12
{
display: inline-block;
}
.col-md-3{
width: 50%;
}
.col-md-4{
width: 33%;
}
.p0 .front-date + p {
height: 132px;
}
} */
.blog_articles a {
font-weight: bold;
}
.comment-respond a {
font-weight: normal;
}
.owl-nav {
display: none;
}
.owl-carousel .owl-item img{
max-height: 170px;
}
.profile_senior{
word-wrap: break-word;
}
.banner_mid{
position: absolute;
top: 0;
transform: translate(0%, 100%);
}
@media screen and (max-width: 1024px) {
.woocs_flag_view_item_current,
.woocs_flag_view_item_current img{
display: none !important;
}
.front-date{
font-size: 14px;
}
#customerscroller .h1{
font-size: 1.2em;
}
.banner_mid{
transform: translate(0%, 50%);
}
}
.chosen-container .chosen-results li.active-result{
display: list-item !important;
}
.chosen-container{
display: block !important;
}
.menu-item-li:last-child{
overflow: visible !important;
display: none;
}
#menu-main-menu.cart{
position: relative;
z-index: 2;
}
#menu-main-menu{
position: relative;
z-index: 1;
}
.chosen-container.show_currency .chosen-drop{
position: static;
}
.chosen-container.show_currency .chosen-single div b{
background-position: -18px 2px;
}
/* ideasunlimiteddigital */
.cats {
text-align: right;
margin: 57px 0 0 0;
display: none;
}
.wpcf7-list-item.first{
margin-left: 0!important
}
.radio-error{
color:#ff0000;
padding: 0 15px 20px;
display: none;
}
.wpcf7-submit.inactive{
background: #ccc;
}
div.wpcf7-mail-sent-ok {
font-weight: 700;
font-size: 20px;
}
.new_switcher{
}
.new_switcher.active_currency{
font-weight: 800!important;
}
.new_switcher_wrap a{
position: relative;
float: left;
top: 12px;
}

“
We helped them expand their business globally, with PSD to Magento conversion.
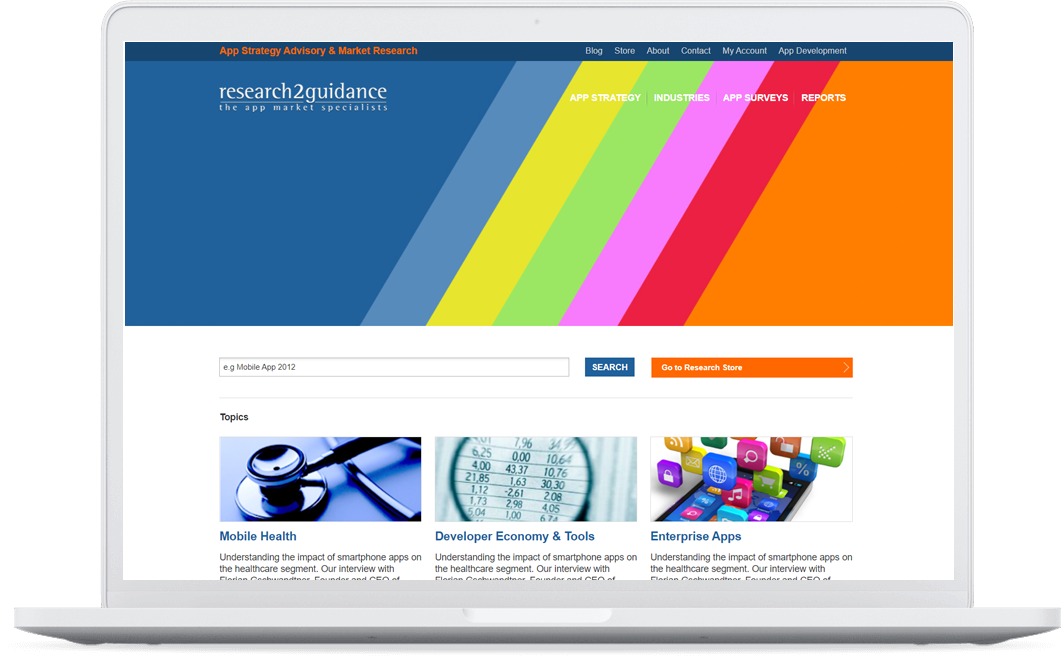
Operated from Berlin, Research2guidance is a medical organization that supports digital healthcare services globally, like pharmaceutical, health insurance or medical institutions. It handles projects worldwide.
R2G wanted to expand their website by including extra features and services. Our Magento conversion team helped them with multiple ideas and implemented custom themes and plugins, to make website ultra modern.

