Query? Ask Us!
HTMLPanda builds website that loads faster and ranks in Google.
Download this Case Study now!
Complete the form and your download will start automatically.

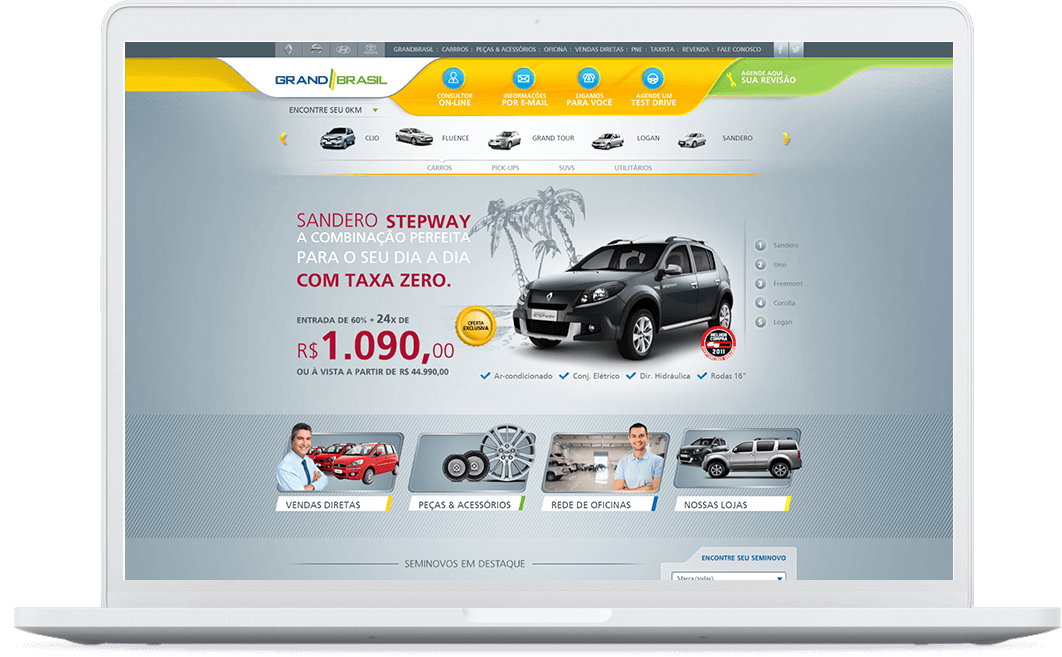
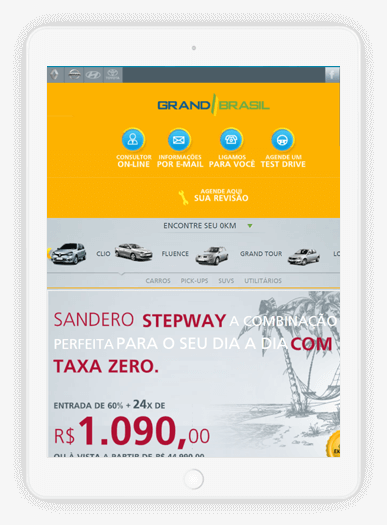
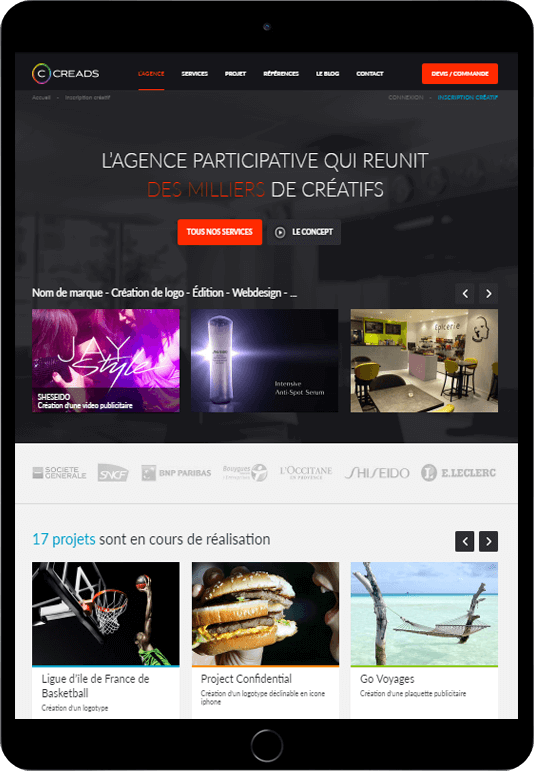
Grand Brasil
Technologies - Html 5, CSS3





Select
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102
103
104
105
106
107
108
109
110
111
112
113
114
115
116
117
118
119
120
121
122
123
124
125
126
127
128
129
130
131
132
133
134
135
136
137
138
139
140
141
142
143
144
145
146
147
148
149
150
151
152
153
154
155
156
157
158
159
160
161
162
163
164
165
166
167
168
169
170
171
172
173
174
175
176
177
178
179
180
181
182
183
184
185
186
187
188
189
190
191
192
193
194
195
196
197
198
199
200
201
202
203
204
205
206
207
208
209
210
211
212
213
214
215
216
217
218
219
220
221
222
223
224
225
226
227
228
229
230
231
232
233
234
235
236
237
238
239
240
241
242
243
244
245
246
247
248
249
250
251
252
253
254
255
256
257
258
259
260
261
262
263
264
265
266
267
268
269
270
271
272
273
274
275
276
277
278
279
280
281
282
283
284
285
286
287
288
289
290
291
292
293
294
295
296
297
298
299
300
301
302
303
304
305
306
307
308
309
310
311
312
313
314
315
316
317
318
319
320
321
322
323
324
325
326
327
328
329
330
331
332
333
334
335
336
337
338
339
340
341
342
343
344
345
346
347
348
349
350
351
352
353
354
355
356
357
358
359
360
361
362
363
364
365
366
367
368
369
370
371
372
373
374
375
376
377
378
379
380
381
382
383
384
385
386
387
388
389
390
391
392
393
394
395
396
397
398
399
400
401
402
403
404
405
406
<div id="wrapper">
<!--<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>GRAND BRASIL</title>
<link rel="stylesheet" type="text/css" href="assets/css/reset.css" />
<link rel="stylesheet" type="text/css" href="assets/css/style.css"/>
<link rel="stylesheet" type="text/css" href="assets/css/print.css" media="print" />
<link rel="icon" type="image/gif" href="assets/images/favicon.ico" />
<script type="text/javascript" src="assets/js/yui.js"></script>
<script type="text/javascript" src="assets/js/Frutiger-Bold_400.font.js"></script>
<script type="text/javascript">
Cufon.replace('h3, .para-two, .price, .online-info li strong, .fonline-info li strong, .mid-right strong, .bottom-slider li strong span' );
</script>
<script type="text/javascript" src="assets/js/Frutiger_LT_Std_300.font.js"></script>
<script type="text/javascript">
Cufon.replace('h2, .price small, .para-one' );
</script>
[if IE 7]>
<link rel="stylesheet" type="text/css" href="assets/css/ie.css" />
<![endif]
[if IE 8]>
<link rel="stylesheet" type="text/css" href="assets/css/ie8.css" />
<![endif]
<script type="text/javascript" src="assets/js/jquery-1.8.3.js"></script>
<script type="text/javascript" src="assets/js/jquery.jcarousel.min.js"></script>
<script type="text/javascript" src="assets/js/jquery.selectbox-0.2.js"></script>
<script type="text/javascript">
$(function () {
$(".select").selectbox();
});
</script>
<script type="text/javascript">
$( document ).ready(function() {
var zIndexNumber = 1100;
jQuery(document).ready(function($){
$('.sbHolder').each(function() {
$(this).css('zIndex', zIndexNumber);
zIndexNumber -= 1;
$(this).find('.sbOptions li').css('zIndex', zIndexNumber);
zIndexNumber -= 10;
});
});
});
</script>
<script type="text/javascript">
function mycarousel_initCallback(carousel)
{
carousel.buttonNext.bind('click', function() {
carousel.startAuto(0);
});
carousel.buttonPrev.bind('click', function() {
carousel.startAuto(0);
});
carousel.clip.hover(function() {
carousel.stopAuto();
}, function() {
carousel.startAuto();
});
};
jQuery(document).ready(function() {
jQuery('#mycarousel , #mycarousel2').jcarousel({
scroll :1,
auto: 0,
wrap: 'last',
initCallback: mycarousel_initCallback
});
});
</script>
</head>
<body>
container section start here
<div id="container">
Header section start here
Header top section start here
<div class="header">
<div class="main">
<ul class="header-logo">
<li><a href="#" title="Renault"><img src="assets/images/header-logo1.png" width="30" height="20" alt="Header logo" /></a></li>
<li><a href="#" title="Nissan"><img src="assets/images/header-logo2.png" width="30" height="20" alt="Header logo" /></a></li>
<li><a href="#" title="Hyundai"><img src="assets/images/header-logo3.png" width="30" height="20" alt="Header logo" /></a></li>
<li><a href="#" title="Toyota"><img src="assets/images/header-logo4.png" width="30" height="20" alt="Header logo" /></a></li>
</ul>
<ul class="header-nav">
<li><a href="#" title="GrandBrasil">GrandBrasil</a></li>
<li><a href="#" title="Carrros">Carrros</a></li>
<li><a href="#" title="Peças Acessórios">Peças & Acessórios</a></li>
<li><a href="#" title="Oficina">Oficina</a></li>
<li><a href="#" title="Vendas Diretas">Vendas Diretas</a></li>
<li><a href="#" title="PNE">PNE</a></li>
<li><a href="#" title="Taxista">Taxista</a></li>
<li><a href="#" title="Revenda">Revenda</a></li>
<li><a href="#" class="no-bg gamma-right" title="Fale Conosco">Fale Conosco</a></li>
</ul>
<ul class="header-sprite">
<li class="fb"><a href="#" target="_blank" title="Facebook"></a></li>
<li class="linkedin"><a href="#" target="_blank" title="LinkedIn"></a></li>
</ul>
</div>
</div>
Header top section end here
Header mid section start here
<div class="header-mid">
<div class="main">
<div class="logo">
<a><img src="assets/images/logo.png" width="208" height="42" alt="Logo" title="Back to home" /></a>
</div>
<ul class="online-info">
<li><a href="#" class="online"><strong><span>Consultor</span>ON-LINE</strong></a></li>
<li><a href="#" class="email"><strong><span>informações</span>POR E-MAIL</strong></a></li>
<li><a href="#" class="voice"><strong><span>ligamos</span>para você</strong></a></li>
<li><a href="#" class="test-drive"><strong><span>agende um</span>test drive</strong></a></li>
</ul>
<div class="mid-right">
<a href="#" class="show-panel" ><strong><span>Agende aqui</span> sua revisão</strong></a>
</div>
<div class="drop-down">
<ul>
<li><a id="hi" href="#">encontre seu 0km</a>
<ul class="second-level">
<li><a href="#">encontre seu 0km</a></li>
<li><a href="#">encontre seu 0km</a></li>
<li><a href="#">encontre seu 0km</a></li>
</ul>
</li>
</ul>
</div>
<div class="slider">
<div id="mycarousel2" class="jcarousel-skin-tango">
<ul>
<li><a href="#"><img src="assets/images/slider-img1.png" width="84" height="52" alt="Image" /></a><span>clio</span></li>
<li><a href="#"><img src="assets/images/slider-img2.png" width="84" height="52" alt="Image" /></a><span>fluence</span></li>
<li><a href="#"><img src="assets/images/slider-img3.png" width="84" height="52" alt="Image" /></a><span>grand tour</span></li>
<li><a href="#"><img src="assets/images/slider-img4.png" width="84" height="52" alt="Image" /></a><span>logan</span></li>
<li class="alpha"><a href="#"><img src="assets/images/slider-img5.png" width="84" height="52" alt="Image" /></a><span>sandero</span></li>
<li><a href="#"><img src="assets/images/slider-img4.png" width="84" height="52" alt="Image" /></a><span>logan</span></li>
</ul>
</div>
</div>
<ul class="vehicle-info">
<li><a href="#">Carros</a></li>
<li><a href="#">Pick-ups</a></li>
<li><a href="#">SUVs</a></li>
<li class="alpha"><a href="#">Utilitários</a></li>
</ul>
</div>
</div>
Header mid section end here
Header section start here
content section start here
<div class="main car-bg">
<div class="content-top">
<div class="content-top-text">
<span class="para-one">Sandero </span>
<strong class="para-two">Stepway</strong>
<span class="para-comb para-three">A combinação perfeita</span>
<span class="para-comb para-four">para o seu dia a dia</span>
<strong class="para-two">Com taxa zero.</strong>
<small class="para-five para-two padd-top">Entrada de 60% + <span>24</span>X de</small>
<strong class="price"><small>R$</small>1.090,<small>00</small></strong>
<span class="para-five para-two">ou à vista a partir de <small>R$ 44.990,00</small></span>
<div class="offer">
<a href="#"><img src="assets/images/content-top-img1.png" width="78" height="80" alt="Image" /></a>
</div>
</div>
<div>
<div class="content-top-right">
<div class="content-vehicle">
<img src="assets/images/content-top-img2.png" width="409" height="233" alt="Image" />
<div class="selo">
<a href="#"><img src="assets/images/content-top-img3.png" width="65" height="64" alt="Image" /></a>
</div>
</div>
<ul class="content-vehicle-info">
<li><a href="#"><span>1</span> Sandero</a></li>
<li><a href="#"><span>2</span> Uno</a></li>
<li><a href="#"><span>3</span> Freemont</a></li>
<li><a href="#"><span>4</span> Corolla</a></li>
<li><a href="#"><span>5</span> Logan</a></li>
</ul>
<ul class="vehicle-info-bottom">
<li><a href="#">Ar-condicionado</a></li>
<li><a href="#">Conj. Elétrico</a></li>
<li><a href="#">Dir. Hidráulica</a></li>
<li><a href="#">Rodas 16”</a></li>
</ul>
</div>
</div>
</div>
</div>
<div class="container-content-mid">
<div class="content-mid">
<div class="main">
<ul class="mid-section">
<li><img src="assets/images/content-mid-img1.png" width="240" height="132" alt="Image" /><span class="mid-bg-one"><a href="#">Vendas Diretas</a></span></li>
<li><img src="assets/images/content-mid-img2.png" width="240" height="132" alt="Image" /><span class="mid-bg-two"><a href="#">peças & Acessórios</a></span></li>
<li><img src="assets/images/content-mid-img3.png" width="240" height="132" alt="Image" /><span class="mid-bg-three"><a href="#">Rede de oficinas</a></span></li>
<li class="alpha"><img src="assets/images/content-mid-img4.png" width="240" height="132" alt="Image" /><span class="mid-bg-four"><a href="#">Nossas lojas</a></span></li>
</ul>
</div>
</div>
</div>
<div class="content-bottom-main">
<div class="main">
<div class="content-bottom">
<h2>seminovos em destaque</h2>
<div class="bottom-slider">
<div id="mycarousel" class="jcarousel-skin-tango">
<ul>
<li class="omega">
<a href="#"><img src="assets/images/conten-bottom-img1.png" width="197" height="95" alt="Image" /><strong>MILLE FIRE ECONOMY<small>Fiat - 2009</small><span>R$19.400,00</span></strong></a>
</li>
<li>
<a href="#"><img src="assets/images/conten-bottom-img2.png" width="197" height="95" alt="Image" /><strong>MONTANA CONQUEST 1.4<small>GM - 2009</small><span>R$19.400,00</span></strong></a>
</li>
<li>
<a href="#"><img src="assets/images/conten-bottom-img2.png" width="197" height="95" alt="Image" /><strong>MONTANA CONQUEST 1.4<small>GM - 2009</small><span>R$19.400,00</span></strong></a>
</li>
<li>
<a href="#"><img src="assets/images/conten-bottom-img3.png" width="197" height="95" alt="Image" /><strong>FIESTA CLASS 1.0<small>Ford - 2008</small><span>R$19.400,00</span></strong></a>
</li>
</ul>
</div>
</div>
</div>
<div class="content-bottom-right">
<div class="select-bg">
<h3>Encontre seu seminovo</h3>
<ul>
<li>
<select class="select-value select" name="country_id" tabindex="1">
<option value="volvo">Marca (todas)</option>
<option value="saab">Marca (todas)</option>
</select>
</li>
<li>
<select class="select-value select">
<option value="volvo">Modelo (todas)</option>
<option value="saab">Modelod (todas)</option>
</select>
</li>
<li>
<select class="select-value select">
<option value="volvo">Ano (todos)</option>
<option value="saab">Ano (todos)</option>
</select>
</li>
<li>
<select class="select-value select">
<option value="volvo">Preço (todos)</option>
<option value="saab">Preço (todos)</option>
<option value="saab">Preço (todos)</option>
</select>
</li>
<li>
<input type="submit" value="BUSCAR" class="select-btn" />
</li>
</ul>
</div>
</div>
</div>
</div>
content section end here
footer section start here
<div class="footer-outer">
<div class="main">
<div class="footer">
<ul class="fonline-info">
<li><a href="#" class="f-email"><strong><span>informações</span>POR E-MAIL</strong></a></li>
<li><a href="#" class="f-voice"><strong><span>ligamos</span>para você</strong></a></li>
<li><a href="#" class="f-test-drive"><strong><span> </span> </strong></a></li>
<li><a href="#" class="f-agende"><strong><span>Consultor</span>ON-LINE</strong></a></li>
</ul>
</div>
</div>
<div class="f-border">
<div class="main">
<ul class="footer-nav">
<li><a href="#" title="A Grand Brasil">A Grand Brasil</a></li>
<li><a href="#" title="Carros">Carros </a></li>
<li><a href="#" title="Peças Acessórios">Peças & Acessórios</a></li>
<li><a href="#" title="Oficina">Oficina</a></li>
<li><a href="#" title="Vendas Diretas">Vendas Diretas </a></li>
<li><a href="#" title="Blindados">Blindados</a></li>
<li class="no-bg"><a href="#" title="Fale Conosco">Fale Conosco</a></li>
</ul>
</div>
</div>
</div>footer section end here
Light Box start here
<div id="lightbox-panel" class="light-video">
<div class="light-container">
<div class="light-header">
<h1>Enviar proposta</h1>
</div>
<div class="light-content">
<div class="light-border">
<p>Preencha os campos abaixo com os seus dados. Um vendedor Grand Brasil entrará em contato o mais breve possível. </p>
<div class="light-left">
<form name="frm" method="post" action="">
<input type="text" class="light-txt" value="Nome completo" onfocus="if(this.value==this.defaultValue)this.value='';" onblur="if(this.value=='')this.value=this.defaultValue;" />
<input type="text" class="light-txt" value="Telefone" onfocus="if(this.value==this.defaultValue)this.value='';" onblur="if(this.value=='')this.value=this.defaultValue;" />
<input type="text" class="light-txt" value="E-mail" onfocus="if(this.value==this.defaultValue)this.value='';" onblur="if(this.value=='')this.value=this.defaultValue;" />
<textarea rows="10" cols="10" class="light-txt light-txtarea" onfocus="if(this.value==this.defaultValue)this.value='';" onblur="if(this.value=='')this.value=this.defaultValue;">Mensagem</textarea>
</form>
</div>
<div class="light-right">
<ul>
<li>
<select class="select" name="country_id" tabindex="1">
<option value="volvo">Marca</option>
<option value="saab">Marca</option>
</select>
</li>
<li>
<select class="select" name="country_id" tabindex="1">
<option value="volvo">Marca</option>
<option value="saab">Marca</option>
</select>
</li>
<li>
<h3>Forma de pagamento</h3>
<label><input type="radio" class="radio" name="forma" /><span>À vista</span></label>
<label><input type="radio" class="radio" name="forma" /><span>Financiado</span></label>
</li>
<li>
<h3>Tem veículo na troca?</h3>
<label><input type="radio" class="radio" name="forma" /><span>Sim</span></label>
<label><input type="radio" class="radio" name="forma" /><span>Não</span></label>
</li>
</ul>
</div>
</div>
<div class="light-footer">
<label><input type="checkbox" class="radio" /><span>Aceito receber informações e/ou promoções por e-mail.</span></label>
<label><input type="checkbox" class="radio" /><span>Aceito receber informações e/ou promoções por SMS.</span></label>
</div>
<a href="#" class="confirm">confirmar</a>
</div>
</div>
</div>
Light Box end here
</div>
container section end here
<div id="lightbox" style="display: none;"></div>
<script type="text/javascript">
$(document).ready(function(){
$(".show-panel").click(function(){
$("#lightbox, #lightbox-panel").fadeIn(300);
var heightLb = $("#lightbox-panel").height();
$("#lightbox-panel").css("top","50%");
$("#lightbox-panel").css("margin-top",-heightLb/2);
});
$("a#close-panel, #close").click(function(){
$("#lightbox, #lightbox-panel").fadeOut(300);
});
$('#lightbox').click(function(){
$("#lightbox, #lightbox-panel").fadeOut(300);
$(this).fadeOut(300);
});
var already=true;
$('#lightbox-panel-1').click(function(){
if(already==true){
$("#lightbox-panel-1").css("display","none"); already=false;}
});
$(window).click(function(){
already=true;
});
});
</script>
</body>
</html>
--> </div>
Select
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102
103
104
105
106
107
108
109
110
111
112
113
114
115
116
117
118
119
120
121
122
123
124
125
126
127
128
129
130
131
132
133
134
135
136
137
138
139
140
141
142
143
144
145
146
147
148
149
150
151
152
153
154
155
156
157
158
159
160
161
162
163
164
165
166
167
168
169
170
171
172
173
174
175
176
177
178
179
180
181
182
183
184
185
186
187
188
189
190
191
192
193
194
195
196
197
198
199
200
201
202
203
204
205
206
207
208
209
210
211
212
213
214
215
216
217
218
219
220
221
222
223
224
225
226
227
228
229
230
231
232
233
234
235
236
237
238
239
240
241
242
243
244
245
246
247
248
249
250
251
252
253
254
255
256
257
258
259
260
261
262
263
264
265
266
267
268
269
270
271
272
273
274
275
276
277
278
279
280
281
282
283
284
285
286
287
288
289
290
291
292
293
294
295
296
297
298
299
300
301
302
303
304
305
306
307
308
309
310
311
312
313
314
315
316
317
318
319
320
321
322
323
324
325
326
327
328
329
330
331
332
333
334
335
336
337
338
339
340
341
342
343
344
345
346
347
348
349
350
351
352
353
354
355
356
357
358
359
360
361
362
363
364
365
366
367
368
369
370
371
372
373
374
375
376
377
378
379
380
381
382
383
384
385
386
387
388
389
390
391
392
393
394
395
396
397
398
399
400
401
402
403
404
405
406
407
408
409
410
411
412
413
414
415
416
417
418
419
420
421
422
423
424
425
426
427
428
429
430
431
432
433
434
435
436
437
438
439
440
441
442
443
444
445
446
447
448
449
450
451
452
453
454
455
456
457
458
459
460
461
462
463
464
465
466
467
468
469
470
471
472
473
474
475
476
477
478
479
480
481
482
483
484
485
486
487
488
489
490
491
492
493
494
495
496
497
498
499
500
501
502
503
504
505
506
507
508
509
510
511
512
513
514
515
516
517
518
519
520
521
522
523
524
525
526
527
528
529
530
531
532
533
534
535
536
537
538
539
540
541
542
543
544
545
546
547
548
549
550
551
552
553
554
555
556
557
558
559
560
561
562
563
564
565
566
567
568
569
570
571
572
573
574
575
576
577
578
579
580
581
582
583
584
585
586
587
588
589
590
591
592
593
594
595
596
597
598
599
600
601
602
603
604
605
606
607
608
609
610
611
612
613
614
615
616
617
618
619
620
621
622
623
624
625
626
627
628
629
630
631
632
633
634
635
636
637
638
639
640
641
642
643
644
645
646
647
648
649
650
651
652
653
654
655
656
657
658
659
660
661
662
663
664
665
666
667
668
669
670
671
672
673
674
675
676
677
678
679
680
681
682
683
684
685
686
687
688
689
690
691
692
693
694
695
696
697
698
699
700
701
702
703
704
705
706
707
708
709
710
711
712
713
714
715
716
717
718
719
720
721
722
723
724
725
726
727
728
729
730
731
732
733
734
735
736
737
738
739
740
741
742
743
744
745
746
747
748
749
750
751
752
753
754
755
756
757
758
759
760
761
762
763
764
765
766
767
768
769
770
771
772
773
774
775
776
777
778
779
780
781
782
783
784
785
786
787
788
789
790
791
792
793
794
795
796
797
798
799
800
801
802
803
804
805
806
807
808
809
810
811
812
813
814
815
816
817
818
819
820
821
822
823
824
825
826
827
828
829
830
831
832
833
834
835
836
837
838
839
840
841
842
843
844
845
846
847
848
849
850
851
852
853
854
855
856
857
858
859
860
861
862
863
864
865
866
867
868
869
870
871
872
873
874
875
876
877
878
879
880
881
882
883
884
885
886
887
888
889
890
891
892
893
894
895
896
897
898
899
900
901
902
903
<!--.sbOptions, .light-header, .light-content, .light-txt, .light-right .sbOptions, .drop-down li ul {
behavior:url(PIE.htc);
}
#container {
}
.main {
width:980px;
margin:0 auto;
}
/*Header section start here*/
/*Header top section start here*/
.header {
background-color:#4c5c65;
width:100%;
overflow:hidden;
position:relative;
z-index: 18;
}
.header-logo {
float:left;
width:206px;
}
.header-logo li {
float:left;
background-color:#838f96;
border-right:1px solid #576770;
width:50px;
text-align:center;
padding:3px 0;
}
.header-nav {
float:left;
background-color:#52636d;
padding:0 7px;
width:704px;
}
.header-nav li {
font-family:'frutigerroman';
float:left;
text-transform:uppercase;
}
.header-nav li a {
font-size:11px;
color:#c4ced4;
line-height:29px;
background:url(../images/header-colon.png) right center no-repeat;
padding-right: 8px;
padding-left: 7px;
display:block;
}
.header-nav li a:hover{ text-decoration:underline;}
.no-bg {
background-image:none !important;
}
.header-sprite {
float:left;
width:56px;
}
.header-sprite li {
background-image:url(../images/header-social.png);
background-repeat:no-repeat;
display:block;
float:left;
}
.header-sprite li a {
width:28px;
height:29px;
display:block;
}
.fb {
background-position: 0px 0px;
}
.linkedin {
background-position: -28px 0px;
}
/*Header top section end here*/
/*Header mid section start here*/
.header-mid {
margin-top: -27px;
z-index: 12;
position:relative;
}
.logo {
padding-top:46px;
width:300px;
float:left;
}
.online-info {
width:480px;
float:left;
padding:37px 0 20px;
}
.online-info li {
width:96px;
float:left;
margin-right:24px;
}
.online-info li span {
display:block;
font-size:11px;
font-family:'frutigerroman';
font-weight:normal;
}
.online-info li strong {
display:block;
font-size:16px;
padding-top:55px;
text-align:center;
text-transform:uppercase;
font-family:'frutigerblack';
}
.online {
background:url(../images/online.png) center 5px no-repeat;
display:block;
color:#fff;
float:left;
}
.email {
background:url(../images/email.png) center 5px no-repeat;
display:block;
color:#fff;
float:left;
}
.voice {
background:url(../images/voice.png) center 5px no-repeat;
display:block;
color:#fff;
float:left;
}
.test-drive {
background:url(../images/test-drive.png) center 5px no-repeat;
display:block;
color:#fff;
float:left;
}
.mid-right {
float:left;
width:144px;
padding-top:50px;
margin-left: 56px;
}
.mid-right strong {
display:block;
font-size:16px;
text-transform:uppercase;
color:#fff;
background:url(../images/aqui.png) left 3px no-repeat;
padding-left: 23px;
line-height:16px;
font-family:'frutigerblack';
height:35px;
}
.mid-right strong span {
display:block;
font-size:11px;
font-family:'frutigerroman';
font-weight:normal;
padding-left: 5px;
}
/*Header mid section end here*/
/*Header bottom section start here*/
.drop-down {
width:210px;
margin-top: -29px;
float:left;
margin-left:14px;
}
.drop-down li {
font-size:14px;
font-family:'frutigerroman';
text-transform:uppercase;
}
.drop-down li a {
color:#43525a;
background:url(../images/header-mid-option.png) left 1px no-repeat;
line-height:30px;
display:block;
padding-left:12px;
}
.drop-down li ul {
display:none;
position: absolute;
width: 210px;
top:138px;
left: 316px;
z-index: 9999;
background:#c9d2d7;
border:1px solid #c7d1d5;
border-radius: 5px 5px 5px 5px;
}
.drop-down li:hover ul.second-level {
display:block;
}
.second-level a {
background-image: none !important;
}
.slider {
clear:left;
}
.slider li {
font-family:'frutigerroman';
font-size:12px;
color:#43525a;
text-transform:uppercase;
float:left;
padding-top:12px;
margin-right:22px;
}
.slider li span {
padding-left:11px;
}
.slider li img {
vertical-align:middle;
}
.alpha {
margin-right:0 !important;
}
.omega {
margin-left:0 !important;
}
.gamma{ padding-left:0 !important;}
.gamma-right{ padding-right:0 !important;}
.slider .jcarousel-skin-tango .jcarousel-container-horizontal {
clear:left;
width:818px;
margin-left:72px;
background:url(../images/slider-bottom-line.png) bottom no-repeat;
}
.slider .jcarousel-skin-tango .jcarousel-clip {
overflow: hidden;
padding-bottom: 18px;
}
.slider .jcarousel-skin-tango .jcarousel-next-horizontal {
position:absolute;
top: 26px;
right: -83px;
width: 32px;
height: 32px;
cursor: pointer;
background:transparent url(../images/arrow-right.png) no-repeat 0 0;
}
.slider .jcarousel-skin-tango .jcarousel-prev-horizontal {
position: absolute;
top: 26px;
left: -64px;
width: 32px;
height: 32px;
cursor: pointer;
background: transparent url(../images/arrow-left.png) no-repeat 0 0;
}
.vehicle-info {
text-align:center;
background:url(../images/vehicle-bottom.png) bottom no-repeat;
padding-bottom:5px;
}
.vehicle-info li {
font-size:12px;
display:inline-block;
font-family:'frutigerroman';
text-transform:uppercase;
margin-right:70px;
line-height:16px;
}
.vehicle-info li a {
color:#90999e;
}
.vehicle-info li a:hover{ color:#46565e;}
/*Header bottom section end here*/
/*Header section end here*/
/*content section start here*/
/*content top section start here*/
.content-top {
background:url(../images/content-top-bg.png) 269px 20px no-repeat;
overflow:hidden;
padding:70px 0 58px;
}
.content-top-text {
width:340px;
float:left;
padding-left:40px;
position:relative;
}
.para-one, .para-two, .para-comb {
font-family:'frutigerroman';
text-transform:uppercase;
font-size:35px;
color:#af1033;
line-height:50px;
}
.para-two {
font-family:'frutigerblack';
}
.para-three {
font-size:26px;
color:#fff;
line-height:24px;
}
.para-four {
font-size:30px;
color:#fff;
}
.para-five {
font-size:16px;
color:#43525a;
display:block;
}
.para-five span {
font-size:24px;
}
.para-five small {
font-family:'frutigerblack';
}
.price {
font-size:78px;
color:#af1033;
font-family:'frutigerblack';
}
.price small {
font-size:37px;
font-family:'frutigerroman';
}
.padd-top {
padding-top:42px;
}
.offer {
position:absolute;
top:170px;
right:-31px;
}
.car-bg {
background:url(../images/bg-car.png) 207px 34px no-repeat;
overflow:hidden;
}
.content-top-right {
width:600px;
float:left;
background:url(../images/content-top-bg2.png) 20px 164px no-repeat;
}
.content-vehicle {
background:url(../images/content-top-line.png) right 12px no-repeat;
padding-right: 12px;
width:480px;
float:left;
position:relative;
}
.content-vehicle img {
padding-left:60px;
padding-top:41px;
}
.content-vehicle-info {
width:95px;
float:left;
margin:45px 0 0 13px;
}
.content-vehicle-info li {
font-size:12px;
line-height:26px;
font-family:'frutigerroman';
}
.content-vehicle-info li a {
color:#727d84;
background:url(../images/conten-img.png) left 0px no-repeat;
display:block;
padding: 3px 0 1px 11px;
padding-bottom:7px;
}
.content-vehicle-info li a:hover {
color:#092a3f;
background:url(../images/conten-img-hover.png) -1px 1px no-repeat;
}
.content-vehicle-info span {
padding-right: 18px;
color:#fff;
font-weight:bold;
}
.vehicle-info-bottom {
clear:left;
padding-top:18px;
overflow:hidden;
}
.vehicle-info-bottom li {
float:left;
font-size:14px;
font-family:'frutigerroman';
line-height:24px;
background:url(../images/tick.png) left 3px no-repeat;
padding:0 12px 0 26px;
}
.vehicle-info-bottom li a {
color:#727d84;
}
.selo {
position:absolute;
bottom:0;
right:18px;
}
/*content top section end here*/
/*content mid section start here*/
.container-content-mid {
background:#748a96 url(../images/conten-mid-rep.png) center top repeat-y;
}
.content-mid {
background:url(../images/conten-mid-bg.png) center top repeat;
overflow:hidden;
}
.mid-section {
padding:15px 0 40px 0;
overflow:hidden;
}
.mid-section li {
font-family:'frutigerroman';
font-size:17px;
width:240px;
margin-right:6px;
float:left;
text-transform:uppercase;
}
.mid-bg-one {
display:block;
background:url(../images/content-mid-img5.png) left 0px no-repeat;
}
.mid-bg-two {
display:block;
background:url(../images/content-mid-img6.png) left 0px no-repeat;
}
.mid-bg-three {
display:block;
background:url(../images/content-mid-img7.png) left 0px no-repeat;
}
.mid-bg-four {
display:block;
background:url(../images/content-mid-img8.png) left 0px no-repeat;
}
.mid-section li a {
color:#43525a;
line-height: 42px;
padding-left: 20px;
}
/*content section end here*/
/*content bottom section start here*/
.content-bottom-main {
background: #90a3ad url(../images/slider-bottom-bg.png) center top no-repeat;
overflow:hidden;
}
.content-bottom {
width:705px;
padding-top:40px;
overflow:hidden;
float:left;
padding-bottom: 28px;
}
.content-bottom h2 {
background:url(../images/content-bottom-line.png) center top 7px no-repeat;
text-align:center;
}
.bottom-slider {
margin-left:36px;
margin-top:25px;
width:618px;
}
.bottom-slider li {
float:left;
width:197px;
margin-left:13px;
}
.bottom-slider li strong {
color:#00377b;
font-size:14px;
font-family:'frutigerblack';
display:block;
line-height:20px;
}
.bottom-slider li strong small {
color:#2e3b42;
font-size:12px;
font-family:'frutigerroman';
display:block;
line-height:16px;
}
.bottom-slider li strong span {
color:#ffcb05;
background:url(../images/conten-bottom-img4.png) 0px 4px no-repeat;
display:block;
padding-left: 20px;
line-height: 32px;
padding-top: 10px;
height:32px;
}
.bottom-slider .jcarousel-skin-tango .jcarousel-clip {
overflow: hidden;
}
.bottom-slider .jcarousel-skin-tango .jcarousel-next-horizontal {
position:absolute;
top: 35px;
right: -40px;
width: 32px;
height: 28px;
cursor: pointer;
background:transparent url(../images/bottom-arrow-right.png) no-repeat 0 0;
}
.bottom-slider .jcarousel-skin-tango .jcarousel-prev-horizontal {
position: absolute;
top: 35px;
left: -29px;
width: 32px;
height: 28px;
cursor: pointer;
background: transparent url(../images/bottom-arrow-left.png) no-repeat 0 0;
}
.content-bottom-right {
width:253px;
float:left;
margin-top:16px;
margin-left:10px;
}
.select-bg {
background:url(../images/conten-bottom-bg1.png) left 1px no-repeat;
float: left;
padding-bottom:11px;
}
.select-bg h3 {
float:right;
padding:15px 22px 20px 0;
}
.select-value {
width:210px;
height:25px;
font-size:12px;
color:#43525a;
line-height: 25px;
font-family:Arial, Helvetica, sans-serif;
}
.select-bg li {
margin-bottom:6px;
}
.select-btn {
background:url(../images/option-btn.png) left top no-repeat;
border:none;
color:#53461f;
font-size:13px;
font-family:Arial, Helvetica, sans-serif;
cursor:pointer;
height: 25px;
width:107px;
padding:4px 0;
margin: 0 51px;
display:block;
}
/*content bottom section mid here*/
/*footer section start here*/
.footer-outer {
background:#6c8491 url(../images/footer-repeat.jpg) center top no-repeat;
overflow:hidden;
padding-bottom:248px;
}
.footer {
padding-top:25px;
overflow:hidden;
padding-bottom:20px;
}
.fonline-info {
margin-left:90px;
overflow:hidden;
}
.fonline-info li {
width:220px;
float:left;
}
.fonline-info li strong {
font-size:16px;
text-transform:uppercase;
font-family:'frutigerblack';
}
.fonline-info li strong span {
font-size:11px;
font-family:'frutigerroman';
font-weight:normal;
display:block;
}
.f-email {
background:url(../images/email.png) left 0px no-repeat;
display:block;
color:#fff;
padding: 13px 0 13px 56px;
}
.f-voice {
background:url(../images/voice.png) left 0px no-repeat;
display:block;
color:#fff;
padding: 13px 0 13px 56px;
}
.f-test-drive {
background:url(../images/test-drive.png) left 0px no-repeat;
display:block;
color:#fff;
padding: 13px 0 20px 56px;
}
.f-agende {
background:url(../images/agennd.png) left 0px no-repeat;
display:block;
color:#fff;
padding: 13px 0 13px 56px;
}
.f-border {
background:url(../images/footer-border.png) center top no-repeat;
}
.footer-nav {
text-align:center;
}
.footer-nav li {
font-family:'frutigerroman';
font-size:12px;
line-height:35px;
background:url(../images/footer-line.png) right 13px no-repeat;
text-transform:capitalize;
display:inline-block;
padding:0 17px 0 13px;
}
.footer-nav li a {
color:#c4ced4;
}
.footer-nav li a:hover {
text-decoration:underline;
}
/*footer section end here*/
/*select option start here*/
.select-bg > ul {
float:left;
padding: 0 22px 0 20px;
}
.sbHolder {
font-size:12px;
color:#43525a;
height: 28px;
position: relative;
width: 212px;
}
.sbSelector {
display: block;
line-height:27px;
color:#43525a;
overflow: hidden;
position: absolute;
text-indent: 10px;
width: 212px;
}
.sbToggle {
background:url(../images/option-img.png) no-repeat;
display: block;
height: 28px;
position: absolute;
right: 0;
top: 0;
width: 212px;
}
.sbHolderDisabled {
background-color: #fff;
}
.sbOptions {
background-color: #fff;
border: solid 1px #647883;
list-style: none;
left: 0px;
margin: 0;
padding: 0;
position: absolute;
top: 27px !important;
width: 212px;
z-index: 999;
overflow-y: auto;
border-radius: 6px 6px 6px 6px;
}
.sbOptions a {
display: block;
outline: none;
padding-left: 11px;
padding-top: 7px;
}
.sbOptions a:link, .sbOptions a:visited {
color: #333!important;
text-decoration: none;
}
/*select option end here*/
/*light box start here*/
#lightbox {
display:none;
background:url(../images/opacity-bg.png) center top repeat;
position:fixed;
top:0px;
left:0px;
min-width:100%;
min-height:100%;
z-index:9999;
overflow:hidden;
}
.light-video {
position:fixed;
top: 52% !important;
margin-top:0;
left: 50%;
z-index:10000;
display: none;
margin-left:-350px;
}
.btn-close {
width:20px;
height:20px;
background:#505050 url(../images/l-cross.png) center center no-repeat;
position:absolute;
right:-20px;
top:-22px;
cursor:pointer;
border-radius:50%;
}
.light-container {
width:645px;
}
.light-header {
background: #feee4b;
background: -webkit-gradient(linear, 0 0, 0 bottom, from(#feee4b), to(#f9b41b));
background: -webkit-linear-gradient(#feee4b, #f9b41b);
background: -moz-linear-gradient(#feee4b, #f9b41b);
background: -ms-linear-gradient(#feee4b, #f9b41b);
background: -o-linear-gradient(#feee4b, #f9b41b);
background: linear-gradient(#feee4b, #f9b41b);
-pie-background: linear-gradient(#feee4b, #f9b41b);
padding:0 42px 0 20px;
border-radius: 7px 7px 0 0;
}
.light-header h1 {
background:url(../images/light-img.png) left no-repeat;
display:block;
padding-left: 75px;
line-height:65px;
}
.light-content {
background-color:#c9d2d8;
padding:0 42px 0 35px;
overflow:hidden;
border-radius: 0 0 7px 7px;
}
.light-border {
border-bottom:1px solid #80949f;
overflow: hidden;
}
.light-content p {
color:#606a70;
font-size:14px;
line-height:14px;
padding:25px 0 25px;
font-family:'frutigerroman';
}
.light-left {
width:275px;
float:left;
}
.light-txt {
font-size:12px;
line-height:33px;
color:#606a70;
width:256px;
height:33px;
border:1px solid #727d84;
font-family:'frutigerroman';
border-radius: 5px 5px 5px 5px;
padding-left:12px;
margin-bottom:20px;
}
.light-txtarea {
height:122px;
}
.light-right {
width:275px;
float:left;
margin-left: 17px;
}
.light-right li {
margin-bottom:23px;
}
.light-right li label {
margin-right:20px;
float:left;
}
.light-right li h3 {
color:#006c9d;
font-family:'frutigerroman';
line-height:16px;
}
.light-right li span {
font-size:12px;
color:#606a70;
font-family:'frutigerroman';
line-height:24px;
float:left;
}
.radio {
float: left;
margin-right: 5px;
margin-top: 5px;
}
/*customize select option start here*/
.light-right .sbHolder {
font-size:12px;
color:#606a70;
height: 35px;
position: relative;
width: 271px;
}
.light-right .sbSelector {
display: block;
line-height:35px;
color:#606a70;
overflow: hidden;
position: absolute;
text-indent: 10px;
width: 271px;
}
.light-right .sbToggle {
background:url(../images/light-option.png) no-repeat !important;
display: block;
height: 35px;
position: absolute;
right: 0;
top: 0;
width: 271px;
}
.light-right .sbHolderDisabled {
background-color: #fff;
}
.light-right .sbOptions {
background-color: #fff;
border: solid 1px #647883;
list-style: none;
left: 0px;
margin: 0;
padding: 0;
position: absolute;
top: 34px !important;
width: 271px;
z-index: 1;
overflow-y: auto;
border-radius: 6px 6px 6px 6px;
}
.light-right .sbOptions li {
padding:0;
margin:0;
}
.light-right .sbOptions a{ padding:6px 0; text-indent:10px;}
.light-right .sbOptions a {
display: block;
outline: none;
}
.light-right .sbOptions a:link, .sbOptions a:visited {
color: #333!important;
text-decoration: none;
}
/*customize select option end here*/
.light-footer {
border-top:1px solid #f1f4f5;
padding-top: 15px;
}
.light-footer > label {
display:block;
}
.light-footer span {
font-size:12px;
color:#606a70;
font-family:'frutigerroman';
line-height:24px;
}
.confirm {
font-size:12px;
color:#fff;
font-family:'frutigerblack';
line-height:42px;
background:url(../images/light-img1.png) center top no-repeat;
display:block;
text-align:center;
text-transform:uppercase;
margin:19px 0 15px 0;
}
/*light box end here*/

“
We coded a robust website for Grand Brasil.
Grand Brasil is a company that deals with new and second hand vehicles. They have categories for all vehicles as per their specifications. Customers can discover and buy vehicles matching their budget, needs, expectations, etc.
They hired us for their new project. We developed a dynamic and well-coded HTML website by using CMS integration. We used W3C validation after HTML5, CSS3 coding to make website bug-free.

