Query? Ask Us!
HTMLPanda builds website that loads faster and ranks in Google.
Download this Case Study now!
Complete the form and your download will start automatically.

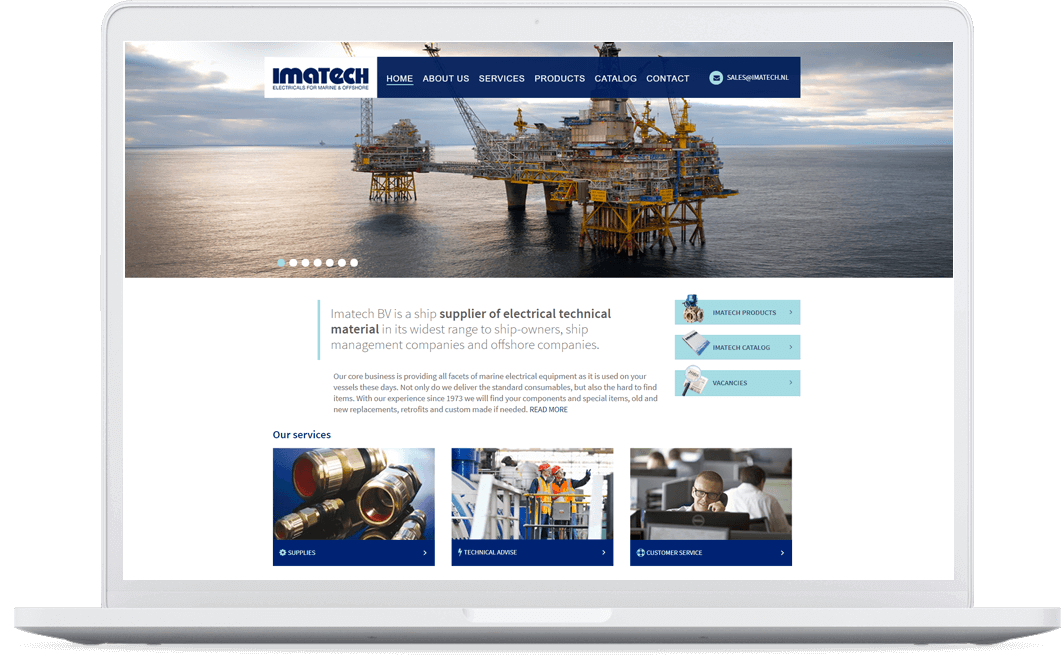
Imatech
Technologies - Html 5, CSS3





/*
Table Of Content:
1.) Home Page Content
2.) About us Page Content
3.) News Page Css
4.) Catalog Page Css
5.) Slider css
--------------------------------*/
/*
Home Page Content
--------------------------------*/
.banner{
text-align: center;
overflow: hidden;
position: relative;
/* max-width:1600px;*/
}
.banner img {
width: 100%;
}
.main-content, .aside {
padding-right: 0;
}
.main-content {
padding-top: 40px;
}
.info-wrap {
padding-bottom: 14px;
}
.head-lines {
border-left: 5px solid #a6dbe3;
padding-left: 19px;
padding-top: 11px;
}
.head-lines p {
color: #5d5d5d;
font-size: 24px;
line-height: 28px;
margin-bottom: 19px;
padding-bottom: 14px;
font-weight: 300;
}
.head-lines p span {
font-weight: 500;
color: #5d5d5d;
}
.head-lines-info {
padding-left: 29px;
}
.head-lines-info p {
line-height: 20px;
}
.head-lines-info p a {
text-transform: uppercase;
color: #002373;
font-size: 14px;
}
.img {
float: left;
margin-top: -10px;
}
.info {
float: right;
width: 72%;
}
.info a i {
margin-left: 7px;
float: right;
margin-top: 16px;
}
.aside ul li {
background: #a6dbe3;
padding: 0 12px;
margin-bottom: 19px;
}
.aside ul {
padding-left: 0;
}
.aside ul li .info a {
font-size: 13px;
color: #23545c;
line-height: 45px;
display: block;
text-transform: uppercase;
font-weight: 600;
}
.aside ul li .info a:hover {
text-decoration: none;
}
.services-wrap ul {
margin: 0;
padding: 0;
}
.services-wrap ul li {
list-style: none;
margin-bottom: 25px;
}
.services-wrap ul li img {
width: 100%;
}
.services-wrap ul li.active .img-details {
background: #a6dbe3;
}
.services-wrap ul li.active .img-details span, .services-wrap ul li.active .img-details i {
color: #002373;
}
.img-details {
background: #002373;
padding: 17px 12px;
overflow: hidden;
display: block;
}
.img-details:hover {
background: #a6dbe3;
}
.img-details:hover span, .img-details:hover i {
color: #002373;
}
.img-details:hover {
text-decoration: none;
}
.img-details span {
font-size: 12px;
color: #ffffff;
text-transform: uppercase;
}
.img-details span i {
font-size: 14px;
color: #a6dbe3;
float: left;
cursor: default;
}
.img-details i {
font-size: 14px;
color: #ffffff;
float: right;
cursor: pointer;
}
.heading {
padding: 0 0 8px 0;
}
.heading h3 {
float: left;
}
.heading a {
font-size: 14px;
float: right;
color: #5d5d5d;
text-decoration: underline;
margin-top: 12px;
}
.heading a:hover {
text-decoration: none;
}
.logo-wrap ul {
margin: 0;
border-top: 1px solid #e9e9e9;
border-bottom: 1px solid #e9e9e9;
padding: 39px 0 34px;
overflow: hidden;
}
.logo-wrap ul li {
list-style-type: none;
margin: 0 auto;
height: auto;
background: none;
}
.logo-wrap ul li img {
display: block;
margin: 0 auto;
}
.news-wrap {
padding-top: 24px;
padding-bottom: 26px;
}
.image {
padding: 2px;
float: left;
background: #ffffff;
box-shadow: 0 0 2px #858585;
}
.image img {
display: block;
}
.news-info {
float: right;
width: 68%;
}
.news-info span {
font-size: 12px;
color: #bbbbbb;
display: block;
margin-bottom: 12px;
}
.news-info p {
font-size: 14px;
line-height: 20px;
}
.news-info p a {
color: #002373;
text-transform: uppercase;
font-size: 11px;
}
/*-----------------------
About us Page Content
-----------------------*/
.about-details {
margin-bottom: 30px;
}
.about-details span {
font-size: 24px;
color: #5d5d5d;
display: block;
line-height: 27px;
font-weight: 300;
margin-bottom: 33px;
}
.about-details h2, .news-details h2, .catalog-info h2 {
font-size: 30px;
color: #002373;
border-bottom: 6px solid #a6dbe3;
display: inline-block;
margin: 0px 0 21px 0;
}
.about-details img {
float: left;
background: #ffffff;
padding: 4px;
margin: 0 29px 15px 0;
box-shadow: 0 0 3px #646464;
}
.about-details h3 {
margin-bottom: 10px;
font-weight: 600;
}
.about-details p {
line-height: 20px;
margin-bottom: 19px;
}
.about-details p a {
color: #002373;
}
.yimatech {
padding-bottom: 11px;
margin-bottom: 20px;
background: #f0f0f0;
}
.yimatech h5 {
color: #5d5d5d;
background: #e3e3e3;
padding: 13px 0 13px 15px;
}
.yimatech ul {
padding: 0 0 0 17px;
margin: 0;
}
.yimatech ul li {
font-size: 14px;
list-style-type: none;
color: #5d5d5d;
line-height: 36px;
}
.yimatech ul li i {
background: #a6dbe3;
text-align: center;
width: 25px;
height: 25px;
line-height: 25px;
font-size: 14px;
color: #23545c;
display: inline-block;
border-radius: 50%;
margin-right: 8px;
padding-left: 3px;
}
.contact {
background: #f0f0f0;
}
.contact h5 {
background: #a6dbe3;
color: #23545c;
padding: 13px 0 13px 14px;
}
.contact ul {
padding: 0;
margin: 0 0 26px 0;
}
.contact ul li {
font-size: 14px;
color: #5d5d5d;
list-style-type: none;
overflow: hidden;
margin-bottom: 8px;
}
.contact ul li span {
float: left;
}
.contact ul li a {
float: right;
color: #5d5d5d;
}
.contact ul li:last-child a {
color: #17367e;
}
.contact-details {
padding: 11px 33px 0 15px;
overflow: hidden;
}
.contact-details a.email{
margin: 0 11px 0 0;
}
.office-details {
margin-bottom: 28px;
}
.office-details h6{
font-weight:bold;
}
.office-details span {
font-size: 14px;
color: #5d5d5d;
display: block;
margin-bottom: 6px;
}
.informations {
background: url(../images/map-image.jpg) right top no-repeat #18367e;
margin-bottom: 61px;
}
.tag {
background: #a6dbe3;
position: relative;
width: 25%;
padding: 24px 0 22px 20px;
float: left;
}
.tag h5 {
color: #17367e;
text-transform: uppercase;
}
.tag span {
display: block;
font-size: 14px;
color: #42727a;
}
.tag:after {
position: absolute;
background: url(../images/right-arrow.png) right top no-repeat #18367e;
width: 41px;
height: 81px;
content: "";
right: -41px;
top: 0;
}
.informations span.tell, .informations span.email {
color: #ffffff;
float: left;
font-size: 18px;
line-height: 82px;
}
.informations span.tell {
margin-left: 69px;
}
.informations span.email {
margin-left: 28px;
}
.informations span.tell a, .informations span.email a {
color: #ffffff;
}
.informations span.tell i, .informations span.email i {
background: #a6dbe3;
width: 32px;
height: 32px;
line-height: 32px;
text-align: center;
border-radius: 50%;
color: #18367e;
display: inline-block;
margin-right: 7px;
padding-left: 4px;
}
.informations span.tell i {
font-size: 18px;
}
.informations span.email i {
font-size: 14px;
}
/*--------------------
News Page Css
---------------------*/
.news-details {
margin-bottom: 17px;
}
.news-details h2 {
margin-bottom: 0;
padding-bottom: 2px;
}
.news-details .news-info {
width: 77%;
}
.news-details .news-block {
border-bottom: 3px solid #f0f0f0;
padding-bottom: 16px;
padding-top: 25px;
}
.news-details .news-info h5 {
font-size: 18px;
}
.news-details .news-info span {
font-size: 14px;
}
.news-details .news-info p {
font-size: 15px;
}
.news-details .image {
margin-top: 6px;
}
.paging {
display: inline-block;
text-align: center;
width: 100%;
padding-bottom: 40px;
}
.paging ul {
margin: 0;
padding: 0;
}
.paging ul li {
background: #e3e3e3;
display: inline-block;
height: 25px;
width: 25px;
font-size: 14px;
text-align: center;
border-radius: 50%;
line-height: 24px;
margin: 0 0 0 8px;
}
.paging ul li a {
color: #8c8c8c;
display: block;
}
.paging ul li a:hover {
text-decoration: none;
}
.paging ul li.active {
background: #a6dbe3;
}
.paging ul li.active a {
color: #2a5a62;
}
/*---------------------
Catalog Page Css
----------------------*/
.catalog-info p {
font-size: 24px;
color: #5d5d5d;
font-weight: 300;
margin-bottom: 24px;
line-height: 27px;
}
.calex-wrap {
margin-bottom: 10px;
}
.calex {
border-left: 3px solid #a6dbe3;
background: #f0f0f0;
padding: 15px 9px 12px 11px;
margin-bottom: 18px;
}
.calex i {
background: #05235e;
border-radius: 50%;
font-size: 10px;
color: #fff;
text-align: center;
width: 16px;
height: 16px;
cursor: pointer;
float: right;
font-weight: 300;
padding-left: 2px;
line-height: 15px;
}
.calex span {
font-size: 12px;
color: #5d5d5d;
text-transform: uppercase;
line-height: 14px;
}
.list ul {
margin: 0;
padding: 0;
}
.list ul li {
font-size: 12px;
color: #5d5d5d;
list-style-type: none;
border-bottom: 1px solid #e9e9e9;
padding: 10px 0 10px 10px;
position: relative;
}
.list ul li:first-child {
border-top: 1px solid #e9e9e9;
}
.list ul li a {
color: #5d5d5d;
}
.list ul li.active a {
color: #05235e;
}
.list ul li:hover {
text-decoration: none;
}
.list ul li i {
font-size: 12px;
color: #002373;
margin: 0 3px 0 0;
position: absolute;
left: 0;
top: auto;
}
.list ul li ul {
margin-left: 15px;
margin-top: 10px;
}
.list ul li.active ul li a {
color: #5d5d5d;
}
.list ul li.active {
padding-bottom: 0;
border: none;
}
.product-list {
padding-bottom: 25px;
}
.product-list h5 {
font-size: 16px;
color: #23545c;
background: #a6dbe3;
padding: 13px 0 13px 14px;
margin-bottom: 1px;
font-weight: 600;
}
.product-list .list ul li {
background: #f0f0f0;
}
.product-details p {
color: #5d5d5d;
font-size: 15px;
line-height: 21px;
margin-bottom: 25px;
}
.form-sec {
background: #cee7eb;
padding: 10px;
border: 10px solid #ecf5f6;
padding: 16px 23px 21px 21px;
margin-bottom: 30px;
overflow: hidden;
}
.form-sec label {
font-size: 16px;
color: #23545c;
display: block;
margin-bottom: 13px;
font-weight: 500;
}
.product-list .list ul li {
background: #f0f0f0;
border-top: 1px solid #ffffff;
padding-left: 22px;
}
.catalog-info h2 {
padding-bottom: 4px;
}
.all-product {
padding-bottom: 20px;
}
.products-headlines {
text-align: center;
border-top: 2px solid #e9e9e9;
border-bottom: 2px solid #e9e9e9;
padding: 11px 0 13px;
margin-bottom: 9px;
}
.products-headlines span {
font-size: 14px;
color: #5d5d5d;
}
.products-headlines span span {
color: #002373;
}
.products-details {
padding: 20px 0;
border-bottom: 2px solid #e9e9e9;
}
.products-img {
float: left;
}
.products-img img {
border: 3px solid #f0f0f0;
display: block;
}
.products-info {
float: right;
width: 85%;
padding-top: 6px;
}
.products-info span {
font-size: 15px;
color: #5d5d5d;
display: block;
margin-bottom: 15px;
}
.products-info span span {
text-decoration: underline;
display: inline-block;
margin: 0;
}
.products-info a {
background: #a6dbe3;
text-transform: uppercase;
font-size: 12px;
color: #23545c;
display: inline-block;
line-height: 35px;
padding: 0 9px;
}
.products-info a:hover {
text-decoration: none;
}
.products-info i {
font-size: 14px;
color: #23545c;
margin-left: 7px;
}
/*---------------
slider css
-------------------*/
.banner .owl-demo.item img {
display: block;
width: 100%;
height: auto;
}
.banner .owl-item {
float: left;
}
.banner .owl-buttons {
display: none;
}
.banner .owl-pagination {
position: absolute;
left: 50%;
bottom: 20px;
max-width: 970px;
margin-left: -485px;
}
.banner .owl-page {
float: left;
margin-left: 8px;
}
.banner .owl-page span {
background: #ffffff;
border-radius: 50%;
width: 14px;
height: 14px;
display: block;
cursor: pointer;
}
.banner .owl-page.active span {
background: #a6dbe3;
}
.banner .owl-pagination .owl-page:nth-child(1) {
padding-left: 15px;
}
.list ul li ul {
margin-left: 0;
}
.product-list .list ul li i {
left: 10px;
}
.logo-wrap .owl-demo.owl-carousel.owl-theme {
overflow: hidden;
}
.logo-wrap .owl-pagination {
display: none;
}
.logo-wrap .owl-buttons, .logo-wrap .owl-controls clickable {
display: block;
}
.logo-wrap .owl-buttons .owl-prev {
background: url(../images/left-arrow.png) left top no-repeat;
left: 19px;
}
.logo-wrap .owl-buttons .owl-next {
background: url(../images/r-arrow.png) left top no-repeat;
right: 19px;
}
.logo-wrap .owl-buttons .owl-prev, .logo-wrap .owl-buttons .owl-next {
width: 20px;
height: 20px;
cursor: pointer;
text-indent: -9999px;
position: absolute;
top: auto;
margin-top: 5px;
}
.logo-wrap .owl-item {
float: left;
}
a:focus {
outline: none;
}
.banner.auto{
height: auto;
}
.item{
background: url(../images/banner.jpg) left top no-repeat;
height: 430px;
background-size:100% 100%;
width: 100%;
}
.banner{
background: url(../images/banner-1.jpg) left top no-repeat;
background-size:100% 100%;
height:136px;
width: 100%;
}
#content{max-width:1600px; margin:auto;}

“
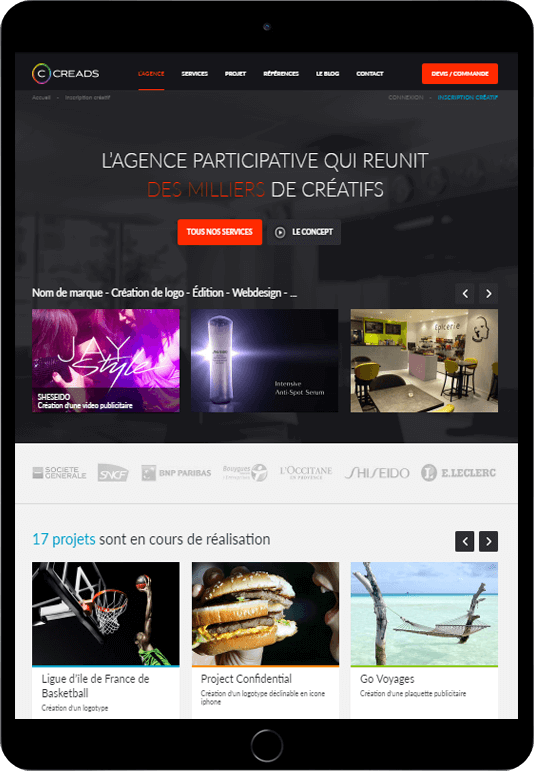
We developed an HTML website with modern features and functionality.
Imatech BV is a ship supplier of electrical technical material in its widest range to ship-owners, ship management companies and offshore companies.
Imatech hired us to re-design and develop their website. We implemented the latest technologies including HTML5, CSS3 and JavaScript to make their website more effective and multi-functional.

