Query? Ask Us!
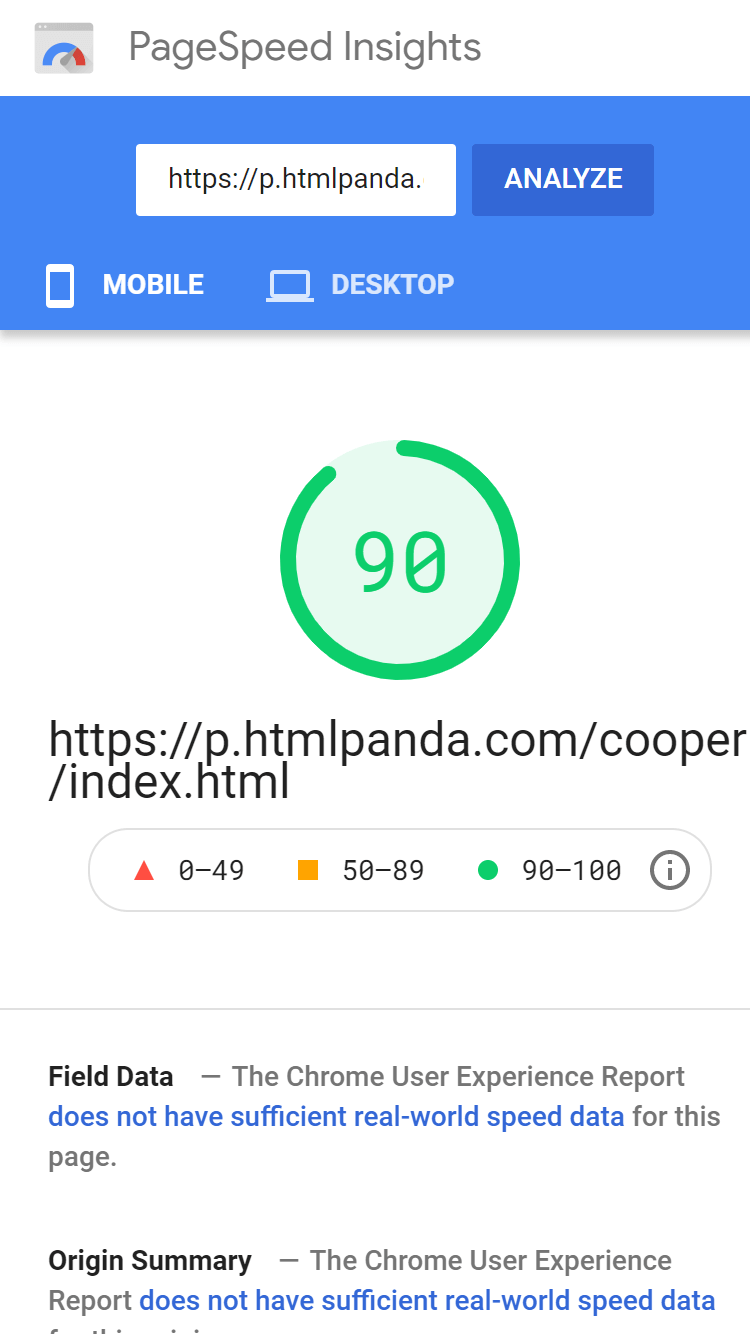
HTMLPanda builds website that loads faster and ranks in Google.
Download this Case Study now!
Complete the form and your download will start automatically.

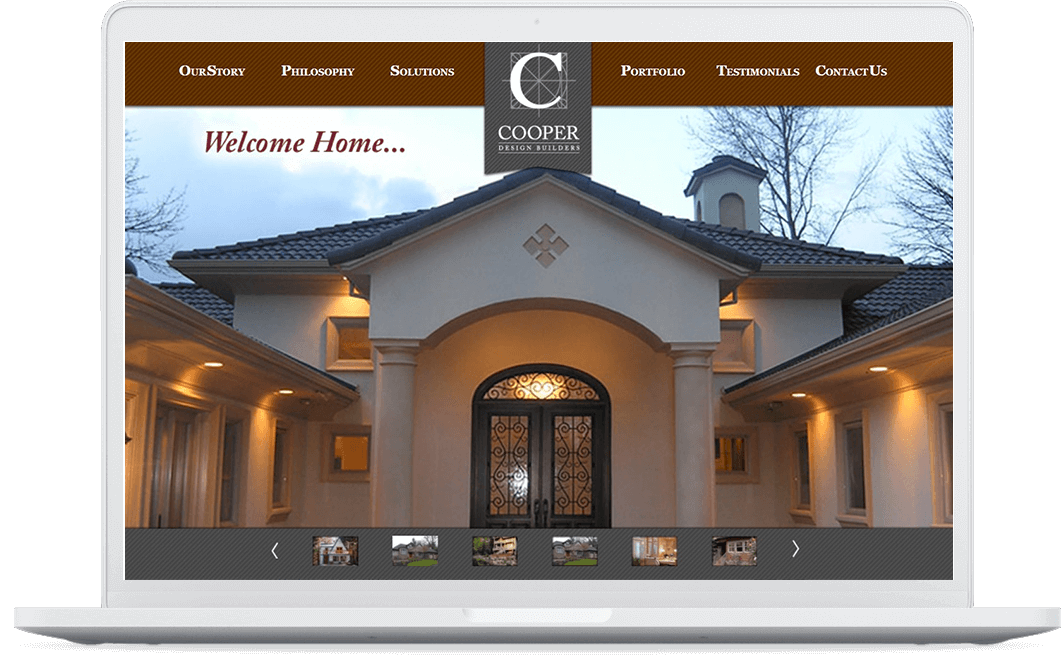
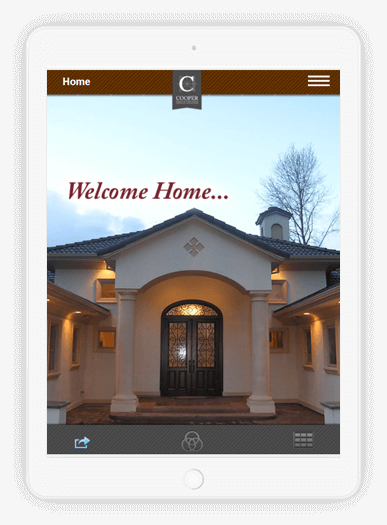
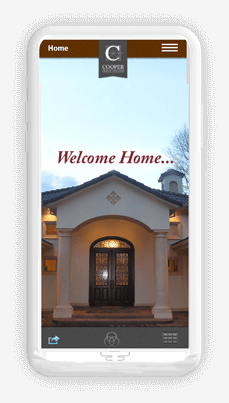
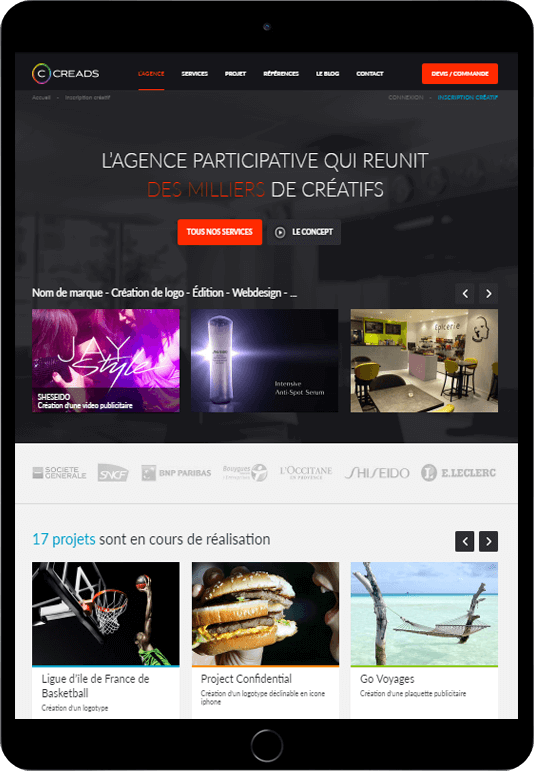
Cooper Design Builders
Technologies - Html 5, CSS3





/*
Table Of Content:
1.) Home Page and header and footer Content
2.) Our story and Philosophy Page Content
3.) Portfolio Page Content
4.) Solution Page Content
5.) Contact Page Content
6.) Testimonial Page Content
7.) DBM rules
8.) Ipod header and footer style
--------------------------------*/
/*
1.) Home Page and header and footer Content
--------------------------------*/
html, body {
height: 100%;
min-height:100%
}
body {
background:url(../images/common-bg.jpg) left top repeat;
}
.index {
background:url(../images/index-bg.jpg) center top no-repeat;
background-size:cover;
}
.content {
overflow:hidden;
position:relative;
z-index:7;
}
h1 {
background:url(../images/welcome-txt.png) left top no-repeat;
height:82px;
margin-left:6px;
text-indent:-9999px;
margin-top:100px;
}
.grid-view {
background:url(../images/gridbg.png);
position:absolute;
left:0px;
bottom:0px;
width:100%;
z-index:10;
visibility:hidden;
overflow:auto;
}
.gallery {
padding:115px 0 50px 0;
overflow:hidden;
}
.grid-view .gallery .omega {
margin-right:0px;
}
.gallery li {
float:left;
margin:20px 30px 20px 0;
}
.grid-nav {
overflow:hidden;
}
.grid-view .link {
overflow:hidden;
clear:both;
}
.grid-view .close-btn {
background-position:0px -49px;
height:30px;
right:65px;
top:11px;
z-index:9999;
}
.grid-nav li {
float:left;
}
.grid-view .link ul, .content .link ul {
overflow:hidden;
padding-bottom:25px
}
.grid-view .link li, .content .link li {
float:left;
padding: 0 15px;
border-right:1px solid #fff;
}
.grid-view .link li a, .content .link li a {
color:#e2dbcf;
font-size:1.3em;
line-height:100%;
}
.content .link li a {
color:#8c0c04;
}
.content .link li {
border-right:1px solid #8c0c04;
}
.fmenu {
padding-bottom:25px;
}
.footer-open .link li {
padding:0 15px
}
.footer-close .link li {
width:58px;
height:38px
}
/*
2.) Our story and Philosophy Page Content
---------------------------------------*/
.story {
text-align:center;
margin:220px auto 0;
position:relative;
padding-bottom:100px
}
.out-story {
padding-left: 20%;
padding-bottom: 100px;
}
.story.prefix_3 {
padding-left:20%;
}
.story h2 {
padding-top:15px;
font-style:italic;
}
.story p {
text-align:left;
}
/*
3.) Portfolio Page Content
---------------------------------------*/
.pfolio .gallery {
margin-top:100px;
}
.pfolio .gallery li {
float:left;
margin:20px 4.5% 20px 0;
position:relative;
width:202px;
height:130px;
overflow:hidden;
}
.link.prefix_2 {
padding-bottom:50px;
}
.pfolio .gallery .omega {
margin-right: 0;
}
.gallery a {
display:block;
}
.pfolio {
position:relative;
}
.pfolio .gallery li span {
background:url(../images/img-shadow.png) left bottom no-repeat;
position:absolute;
left:0px;
bottom:-16px;
height:17px;
width:100%;
display:block;
}
.space {
margin-left:15.5%
}
/*
4.) Solution Page Content
---------------------------------------*/
.headImage {
background:url(../images/circle.png) left top no-repeat;
display:block;
margin:0 auto;
height: 152px;
width: 164px;
}
.headImage2 {
background:url(../images/compass.png) left top no-repeat;
display:block;
margin:0 auto;
height: 244px;
width: 158px;
}
.headImage3 {
background:url(../images/saw.png) left top no-repeat;
display:block;
margin:0 auto;
height: 142px;
width: 167px;
}
.headImage4 {
background:url(../images/clipboard.png) left top no-repeat;
display:block;
margin:0 auto;
height: 147px;
width: 106px;
}
.headImage5 {
background:url(../images/services.png) left top no-repeat;
display:block;
margin:0 auto;
height: 206px;
width:461px
}
.solution p {
text-align:center;
font-size:1.7em;
}
.solution h3 {
margin-top:24px
}
.solution-nav {
width:365px;
margin:50px auto 0;
padding-bottom:30px
}
.solution-nav li {
float:left;
border-right:1px solid #7a2531;
padding:0px 7px;
height:14px!important;
}
.solution-nav li a {
font-size:1.3em;
line-height:100%;
color:#7a2531;
position:relative
}
#slides {
overflow-y:auto!important;
}
#slides li {
overflow:visible!important;
}
#slides .solution-nav li {
overflow:visible !important;
}
#slides li img {
width:100%;
}
.story-slide {
top:94px;
}
.scrollable .container_12 .prefix_2 {
padding-left:12.667%
}
.current > img {
min-height:1024px !important
}
ul li.no-border {
border-right:none;
}
.solution-nav li span, .pfolio .link li span {
background:url(../images/navigation-icon.png) center top no-repeat;
display:block;
position:absolute;
left:0;
top:18px;
width:100%;
height:11px;
display:none;
}
.pfolio .link ul {
padding-bottom:50px;
}
.pfolio .link li a {
position:relative;
}
.solution-nav li:hover span, .solution-nav li.active span, .pfolio .link li:hover span {
display:block;
}
.pfolio .link li a:hover {
text-decoration:none;
}
.saw {
color:#4c4d4f;
}
.gray {
color:#006066;
}
.service a {
display:block;
margin:10px 0;
font-size:1.7em;
line-height:120%;
color:#434343;
}
.service a:hover {
color:#7A2531
}
/*
5.) Contact Page Content
---------------------------------------*/
blockquote span {
display:block;
padding-top:40px;
}
address span {
display:block;
}
address a {
color:#4c4d4f;
margin-top:30px;
display:inline-block;
}
.contact {
width:80%;
display:inline-block;
padding-bottom:135px
}
.contact li {
float:left;
margin:15px 13px 0 0;
}
.right {
width:100%
}
li.right input[type="submit"] {
float:right;
}
.contact .omega {
margin-right:0px;
}
/*
6.) Testimonial Page Content
---------------------------------------*/
.testimo {
padding:75px 0px
}
.test-pic img {
border:1px solid #434343;
}
.test-pic {
margin:155px 0 30px 0;
background:#fff;
padding:12px;
position:relative;
}
.shadow {
background:url(../images/shadow.jpg) left top no-repeat;
position:absolute;
left:0;
bottom:-18px;
height:20px;
width:100%
}
/*
7- DBM rules
---------------------------------------*/
.dbm-open {
width:234px;
height:154px;
padding:10px 10px 10px 30px;
background:url(../images/designtab.png) left top no-repeat;
margin:-47px 0 0 20px;
display:none;
}
.dbm-open h4 {
color:#8c0c04;
font-size:2.2em;
margin-top:0px;
font-family:Arial, Helvetica, sans-serif;
}
.dbm-open p {
text-align:left;
padding:5px 0 0 0;
line-height:130%
}
.dbm .dbm-open a {
font-size:1.6em;
line-height:120%;
float:right;
color:#8c0c04;
text-indent:0px;
background:none;
font-weight:bold;
}
/*
8.) Ipod header and footer style
---------------------------------------*/
.i-menu .i-click {
background:url(../images/click-icon.png) right center no-repeat;
margin:0px 5% 0 5%;
display:block;
height:25px;
font-size:1.6em;
font-weight:bold;
padding-top:10px;
cursor:pointer
}
.i-menu ul {
width:35%;
position:absolute;
right:5px;
background:url(../images/imenubg.png) left top repeat;
box-shadow:2px 0 3px #666;
-webkit-box-shadow:2px 0 3px #666;
display:none;
}
.i-menu ul li {
position:relative;
padding:0 10px
}
.i-menu ul a {
font-size:1.2em;
line-height:120%;
color:#fff;
border-bottom:1px solid #82878c;
display:block;
padding:7px 0
}
.i-menu li ul {
position:absolute;
left:-100px;
top:0px;
width:100px;
display:none;
z-index:999
}
.i-menu li:hover ul {
display:block;
}
.i-menu li:hover {
background:#454646;
}
.i-menu li a.last {
border-bottom:none;
}
.i-footer {
width:90%;
margin:0 auto;
display:none;
}
.i-footer li {
display: inline-block;
float: none;
margin-right: 31%;
}
.i-footer li a {
display:block;
}
.share {
background:url(../images/share-icon.png) left top no-repeat;
width:30px;
height:18px;
margin-top:10px
}
.i-grid {
background:url(../images/i-phone-grid.png) left top no-repeat;
width:33px;
height:36px
}
.i-solution {
background:url(../images/solution-icon.png) left top no-repeat;
width:39px;
height:34px
}
.isolution-nav h2, .link.prefix_2 h3 {
display:none
}
.i-footer li.last{margin-right:0px;}
.up-arrow{background:url(../images/up-arrow.png) left top no-repeat; width:15px; height:15px; display:none; position:absolute; right:25px; top:28px;}
.bullet .up-arrow{ display:block;}
@media all and (max-width: 1024px) and (min-width: 961px) {
.container_12 .fmenu {
width:78%;
}
.footer-open .container_12 .grid_12 {
margin:0 auto;
}
}
.second .flex-viewport {
width:98%
}

“
We helped Cooper to make your home more beautiful and allure through their crafts and designs
Cooper is a home decor company, where a dedicated team of designers and craftsmen help you for a Custom homes, Green buildings, Home restoration, New home construction, Interior remodels, etc.
They hired us for PSD to HTML conversion. They wanted to recreate their website with new features and add-ons. We converted their PSD designs into a handsome HTML5 and CSS3 markups coding validate with W3C website, with respect to their expectations

