Serbest metin alanı burada, belki bu alana link de gelebilir.
 Müşteri Hizmetlerini Ara 0850 222 50 22
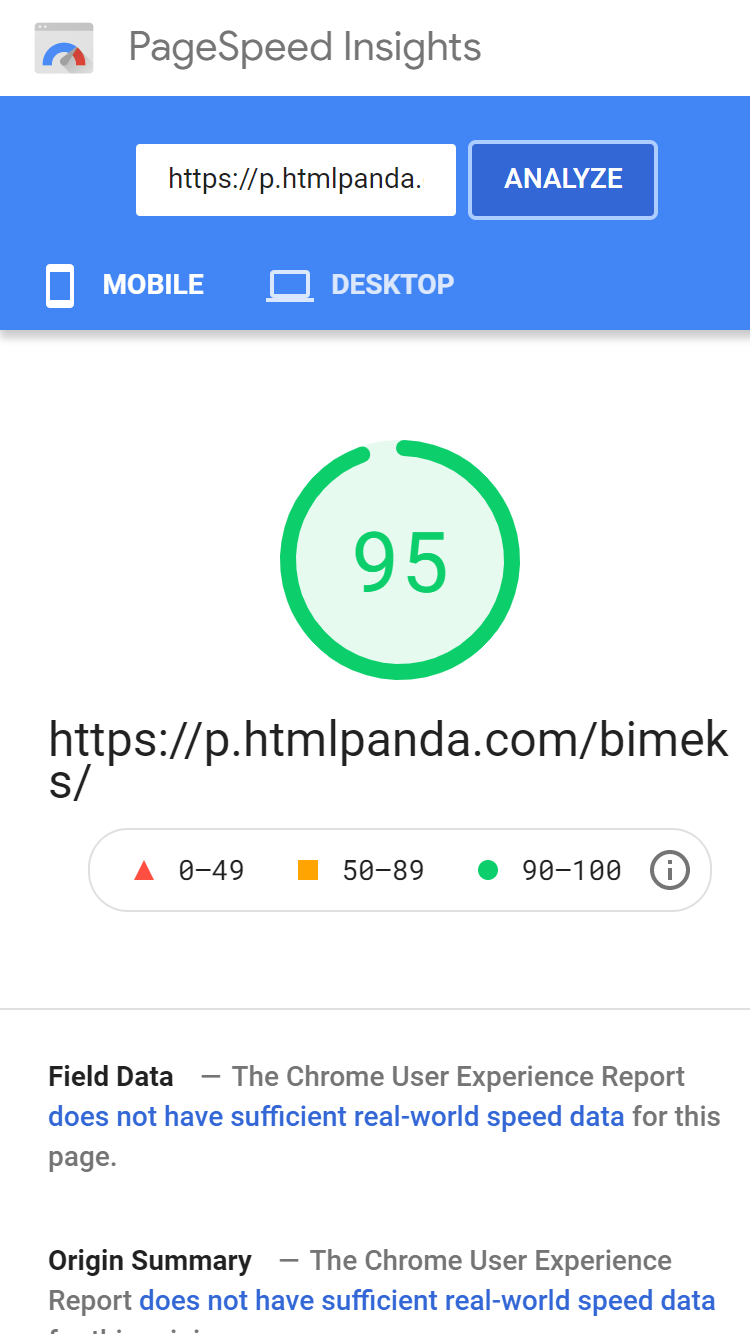
Müşteri Hizmetlerini Ara 0850 222 50 22 HTMLPanda builds website that loads faster and ranks in Google.
Complete the form and your download will start automatically.







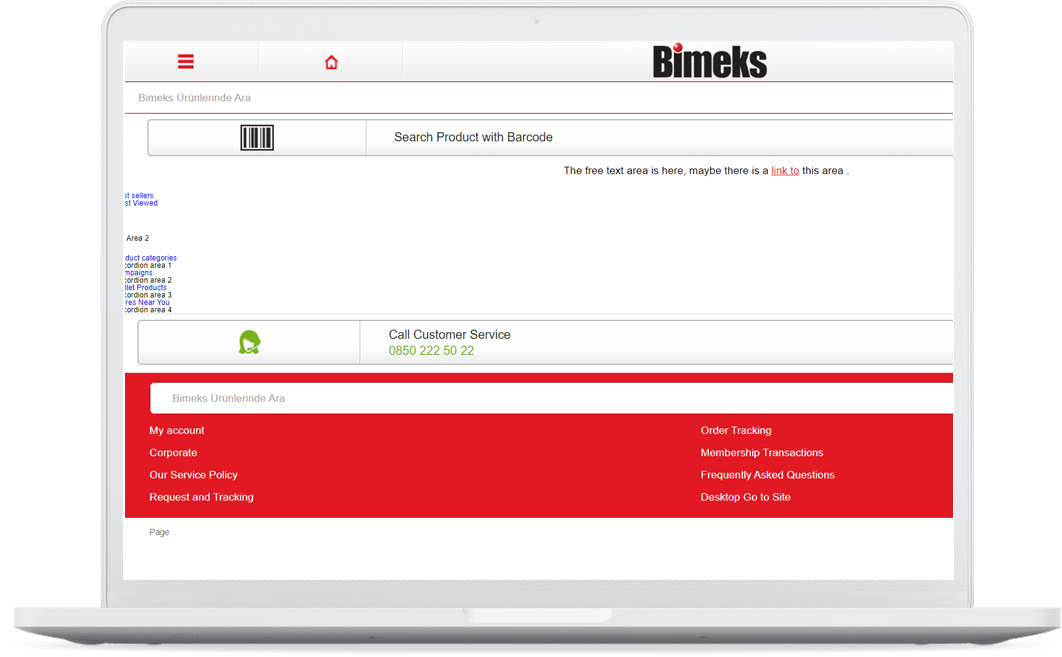
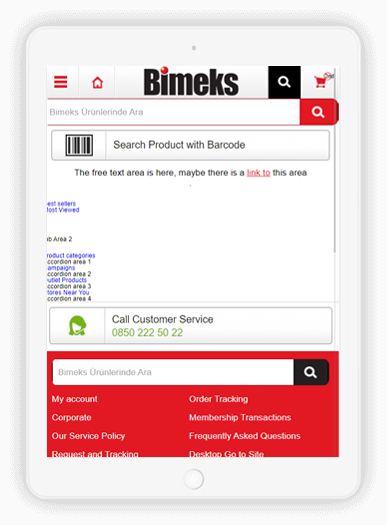
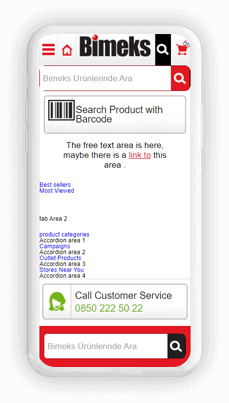
Welcome to Bimeks
/*
Table Of Content:
1.) Home Page Content
2.) Bipara Page Content
3.) Magaza Page Content
4.) Satinal Page Content
5.) UrunDetay Page Content
6.) Adres Islemlerim Page Content
7.) AltKategori Page Content
8.) Bulabileceginiz Magazalar Page Content
9.) Hakkimizda Page Content
10.) Arama Page Content
11.) Filtrele Page Content
12.) Hesabim Page Content
13.) Kampanya Detay Page Content
14.) Kampanyalar Page Content
15.) Karşılaştır Page Content
16.) Kurumsal Page Content
17.) Magazalar Page Content
18.) Paylas Page Content
19.) Satinal-2 Page Content
20.) Satinal-3 Page Content
21.) Satinal-4 Page Content
22.) Sepet Page Content
23.) Sepet Dolu Page Content
24.) Sepet Login Page Content
25.) Sepete Eklendi Page Content
26.) Siparis Detayi Page Content
27.) Siparislerim Page Content
28.) Taksitler Page Content
29.) UrunListesi Page Content
30.) Uyelik Page Content
31.) UyelikIslemlerim Page Content
32.) YeniAdresEkle Page Content
33.) YeniUyelik Page Content
34.) Yorumlar Page Content
------------------------------------------------------*/
/*
1.) Home Page Content
--------------------------------*/
.homepage {
margin-top:7px;
}
.box-one {
background: rgb(255,255,255);
background: -moz-linear-gradient(top, rgba(255, 255, 255, 1) 0%, rgba(254, 254, 254, 1) 57%, rgba(250, 250, 250, 1) 72%, rgba(240, 240, 240, 1) 92%, rgba(238, 238, 238, 1) 100%);
background: -webkit-gradient(linear, left top, left bottom, color-stop(0%, rgba(255, 255, 255, 1)), color-stop(57%, rgba(254, 254, 254, 1)), color-stop(72%, rgba(250, 250, 250, 1)), color-stop(92%, rgba(240, 240, 240, 1)), color-stop(100%, rgba(238, 238, 238, 1)));
background: -webkit-linear-gradient(top, rgba(255, 255, 255, 1) 0%, rgba(254, 254, 254, 1) 57%, rgba(250, 250, 250, 1) 72%, rgba(240, 240, 240, 1) 92%, rgba(238, 238, 238, 1) 100%);
background: -o-linear-gradient(top, rgba(255, 255, 255, 1) 0%, rgba(254, 254, 254, 1) 57%, rgba(250, 250, 250, 1) 72%, rgba(240, 240, 240, 1) 92%, rgba(238, 238, 238, 1) 100%);
background: -ms-linear-gradient(top, rgba(255, 255, 255, 1) 0%, rgba(254, 254, 254, 1) 57%, rgba(250, 250, 250, 1) 72%, rgba(240, 240, 240, 1) 92%, rgba(238, 238, 238, 1) 100%);
background: linear-gradient(to bottom, rgba(255, 255, 255, 1) 0%, rgba(254, 254, 254, 1) 57%, rgba(250, 250, 250, 1) 72%, rgba(240, 240, 240, 1) 92%, rgba(238, 238, 238, 1) 100%);
}
.box-one:hover {
background: rgb(238,238,238);
background: -moz-linear-gradient(top, rgba(238, 238, 238, 1) 0%, rgba(240, 240, 240, 1) 8%, rgba(250, 250, 250, 1) 28%, rgba(254, 254, 254, 1) 43%, rgba(255, 255, 255, 1) 100%);
background: -webkit-gradient(linear, left top, left bottom, color-stop(0%, rgba(238, 238, 238, 1)), color-stop(8%, rgba(240, 240, 240, 1)), color-stop(28%, rgba(250, 250, 250, 1)), color-stop(43%, rgba(254, 254, 254, 1)), color-stop(100%, rgba(255, 255, 255, 1)));
background: -webkit-linear-gradient(top, rgba(238, 238, 238, 1) 0%, rgba(240, 240, 240, 1) 8%, rgba(250, 250, 250, 1) 28%, rgba(254, 254, 254, 1) 43%, rgba(255, 255, 255, 1) 100%);
background: -o-linear-gradient(top, rgba(238, 238, 238, 1) 0%, rgba(240, 240, 240, 1) 8%, rgba(250, 250, 250, 1) 28%, rgba(254, 254, 254, 1) 43%, rgba(255, 255, 255, 1) 100%);
background: -ms-linear-gradient(top, rgba(238, 238, 238, 1) 0%, rgba(240, 240, 240, 1) 8%, rgba(250, 250, 250, 1) 28%, rgba(254, 254, 254, 1) 43%, rgba(255, 255, 255, 1) 100%);
background: linear-gradient(to bottom, rgba(238, 238, 238, 1) 0%, rgba(240, 240, 240, 1) 8%, rgba(250, 250, 250, 1) 28%, rgba(254, 254, 254, 1) 43%, rgba(255, 255, 255, 1) 100%);
}
.accordion-container .ui-accordion-header {
background: rgb(255,255,255);
background: -moz-linear-gradient(top, rgba(255, 255, 255, 1) 0%, rgba(249, 249, 249, 1) 39%, rgba(241, 241, 241, 1) 69%, rgba(237, 237, 237, 1) 100%);
background: -webkit-gradient(linear, left top, left bottom, color-stop(0%, rgba(255, 255, 255, 1)), color-stop(39%, rgba(249, 249, 249, 1)), color-stop(69%, rgba(241, 241, 241, 1)), color-stop(100%, rgba(237, 237, 237, 1)));
background: -webkit-linear-gradient(top, rgba(255, 255, 255, 1) 0%, rgba(249, 249, 249, 1) 39%, rgba(241, 241, 241, 1) 69%, rgba(237, 237, 237, 1) 100%);
background: -o-linear-gradient(top, rgba(255, 255, 255, 1) 0%, rgba(249, 249, 249, 1) 39%, rgba(241, 241, 241, 1) 69%, rgba(237, 237, 237, 1) 100%);
background: -ms-linear-gradient(top, rgba(255, 255, 255, 1) 0%, rgba(249, 249, 249, 1) 39%, rgba(241, 241, 241, 1) 69%, rgba(237, 237, 237, 1) 100%);
background: linear-gradient(to bottom, rgba(255, 255, 255, 1) 0%, rgba(249, 249, 249, 1) 39%, rgba(241, 241, 241, 1) 69%, rgba(237, 237, 237, 1) 100%);
}
.box-one {
overflow:hidden;
border:2px solid #bdbcbd;
border-radius:5px;
margin:0 2.8%;
font-size:1.6em;
}
.box-one > .left {
float:left;
width:19.5%;
border-right:1px solid #bdbcbd;
box-shadow:1px 0 0 0 #fff;
padding:5px 2.5%;
text-align:center;
}
.box-one > .left img {
max-width:43px;
width:auto;
display:inline-block;
}
.box-one >.right {
display:block;
color:#231f20;
padding:14px 0 14px 22%;
}
.link-area {
padding:10px 10%;
text-align:center;
}
.link-area a {
text-decoration:underline;
}
.link-area a:hover, .link-area a:focus {
text-decoration:none;
}
/*********Tab One********************/
.tab-container {
margin:10px 0 16px;
}
.tab-container .ui-tabs-nav {
overflow:hidden;
padding:0 0 0 3%;
border-bottom:1px solid #d1d1d1;
}
.tab-container .ui-tabs-nav li {
font-size:1.6em;
margin:0 1% 0 0;
}
.tab-container .ui-tabs-nav li a {
color:#969696;
line-height:2.6;
padding:0 10px;
box-sizing:border-box;
-moz-box-sizing:border-box;
-webkit-box-sizing:border-box;
-o-box-sizing:border-box;
}
.tab-container .ui-tabs-nav li.ui-tabs-active a {
background-color:#e6e6e6;
border-radius:5px 5px 0 0;
color:#e21923;
}
.tab-container .ui-tabs-nav li.ui-tabs-active {
margin-bottom:0;
padding-bottom:0;
}
.ui-tabs-panel {
padding:10px 0 0;
}
/********* FlexSlider*****************/
#flexslider {
margin-bottom:36px;
}
#flexslider li {
margin-right:0;
}
#flexslider .slides > li >div {
padding-right:1px;
background:url(../images/ProductSaparator.png) right center no-repeat;
padding:0 8%;
text-align:center;
font-size:1.2em;
color:#004090;
line-height:1.2;
}
#flexslider .slides > li >div img {
width:70%;
display: inline-block;
}
.slides > li .tl {
font-size:116.66%;
color:#000;
display:block;
}
#flexslider .flex-control-nav {
bottom:-32px;
}
#flexslider .flex-control-paging li a {
background-color:transparent;
background-image:url(../images/SliderPaginationDots.png);
background-position:-25px -1px;
width:10px;
}
#flexslider .flex-control-paging li a.flex-active {
background-position: 0 0;
width:11px;
}
/**********************/
.accordion-container {
border-bottom:1px solid #d8d8d8;
margin-bottom:7px;
}
.accordion-container .ui-accordion-header {
font-size:1.6em;
line-height:2.75;
color:#231f20;
border-top:1px solid #d8d8d8;
padding:0 3.5%;
margin:0;
}
.accordion-container .ui-accordion-header .ui-accordion-header-icon {
width:14px;
height:14px;
background:url(../images/icon-arrow.png) 0 0 no-repeat;
display:block;
left:auto;
right:2%;
margin-top:-7px;
}
/****customer service link***************/
.box-one.c-service {
margin:0 2% 10px;
}
.box-one.c-service > .left {
padding-top:11px;
padding-bottom:12px;
}
.box-onec-service > .left img {
max-width:100%;
}
.box-one.c-service > .right {
padding-top:10px;
padding-bottom:6px;
}
.box-one.c-service > .right > a {
color:#74b319;
font-size:100%;
display:block;
line-height:1.2;
padding-top:4px;
}
/*
2.) Bipara Page Content
--------------------------------*/
.bipara {
}
.bipara h2 {
border-bottom:2px #e8e8e8 solid;
padding:10px 2%;
}
.bipara-info {
padding:20px 5.9% 23px;
overflow:hidden;
}
.info-box {
width:46.8%;
height:132px;
border-radius:6px;
display:inline-block;
float:left;
color:#fff;
margin:0px 1.6% 9px;
text-align:center;
}
.info-box h2 {
color:#fff;
border:none;
font-weight:bold;
padding:18px 0;
}
.info-box.usable-green {
background-color:#77933c;
}
.info-box.upload-blue {
background-color:#009999;
}
.info-box.used-grey {
background-color:#999999;
}
.info-box.bipara-red {
background-color:#e21923;
}
.info-box span {
font-size:5.9em;
}
.info-box small {
font-size:27px;
}
.info-box img {
width:100%;
max-width:63px;
padding-top:54px;
display:inline-block;
}
/*
3.) Magaza Page Content
--------------------------------*/
.Nautilus {
padding:0px 2.5% 14px;
}
.Nautilus h2 {
padding:12px 0px 10px;
}
.Nautilus span {
display:block;
font-size:1.4em;
color:#616161;
line-height:150%;
}
.directions {
border-bottom:none;
}
.directions a {
border-bottom: 1px solid #D8D8D8;
}
.directions-container {
width:94%;
padding:15px 3% 8px !important;
min-height:412px;
}
.time-detail {
border:1px #bdbcbd solid;
margin-top:18px;
border-radius:7px;
}
.time-detail ul {
}
.time-detail ul li:first-child {
border-radius:7px 7px 0px 0px;
}
.time-detail ul li:last-child {
border-radius:0px 0px 7px 7px;
}
.time-detail ul li, .installment-detail ul li {
height:29px;
background: #FFFFFF;
background: -webkit-gradient(linear, 0 0, 0 bottom, from(#FFFFFF), to(#ececec));
background: -webkit-linear-gradient(#FFFFFF, #ececec);
background: -moz-linear-gradient(#FFFFFF, #ececec);
background: -ms-linear-gradient(#FFFFFF, #ececec);
background: -o-linear-gradient(#FFFFFF, #ececec);
background: linear-gradient(#FFFFFF, #ececec);
-pie-background: linear-gradient(#FFFFFF, #ececec);
}
.time-detail h3, .time-detail strong, .time-detail span {
font-size:1.2em;
text-align:center;
display:inline-block;
line-height:241%;
}
.time-detail h3 {
color:#e21923;
}
.opening-time {
width:20.8%;
}
.closing-time {
width:26.5%;
margin-left:5%;
}
.time-detail strong {
width:25.2%;
text-align:right;
margin-right:14%;
color:#231f20;
}
.time-detail span {
font-size:1.4em;
line-height:207%;
color:#231f20;
}
/*
4.) Satinal Page Content
--------------------------------*/
.payment-info {
background:url(../images/list-bg.jpg) left top repeat-x;
height:50px;
display:inline-block;
width:100%;
}
.payment-info ul {
font-size:1em;
padding:0 2.5%;
}
.payment-info ul li {
background:url(../images/arrow.png) left center no-repeat;
float:left;
height:50px;
}
.payment-info ul li:first-child {
background:none;
width:28%;
}
.payment-info ul li+li {
width:37.8%;
}
.payment-info ul li:last-child {
width:34.2%;
}
.payment-info ul li a {
position:relative;
display:block;
color:#8e8d8e;
line-height:120%;
padding:12px 16px 14px 0px;
}
.payment-info ul li a em {
background:url(../images/list-icon.png) 0 0 no-repeat;
display:inline-block;
position:absolute;
left:0px;
top:0px;
}
.payment-info ul li .add-info {
padding-left:28%;
width:50px;
}
.payment-info ul li .add-info em {
background-position:0px 0px;
width:18px;
height:23px;
left:2%;
top:14px;
}
.payment-info ul li:hover .add-info em {
background-position:0px -23px;
}
.payment-info ul li .pay-option {
padding-left:39%;
width:58px;
}
.payment-info ul li .pay-option em {
background-position:-18px 0px;
width:26px;
height:17px;
left:12%;
top:16px;
}
.payment-info ul li:hover .pay-option em {
background-position:-18px -17px;
}
.payment-info ul li .order-app {
padding-left:43%;
width:37px;
}
.payment-info ul li .order-app em {
background-position:-44px 0px;
width:22px;
height:21px;
left:19%;
top:15px;
}
.payment-info ul li:hover .order-app em {
background-position:-44px -21px;
}
.payment-info ul li a:hover {
color:#242021;
}
.address-content {
padding-top:20px;
}
.address-content address {
font-size:1.4em;
font-style:normal;
color:#231f20;
line-height:171%;
padding:8px 2.5%;
}
.delivery-add {
border-bottom:1px #d8d8d8 solid;
padding:0px 2.5% 8px;
}
.delivery-add h2 {
float:left;
padding-top:4px;
}
.grey-btn {
float:right;
font-size:1.2em;
margin:0px 1%;
font-weight:bold;
color:#242021;
line-height:191%;
display:inline-block;
border:1px #747474 solid;
text-align:center;
border-radius:20px;
box-shadow:inset 0px 2px 0px #f6f6f6;
background: #E0E0E0;
background: -webkit-gradient(linear, 0 0, 0 bottom, from(#E0E0E0), to(#b9b9b9));
background: -webkit-linear-gradient(#E0E0E0, #b9b9b9);
background: -moz-linear-gradient(#E0E0E0, #b9b9b9);
background: -ms-linear-gradient(#E0E0E0, #b9b9b9);
background: -o-linear-gradient(#E0E0E0, #b9b9b9);
background: linear-gradient(#E0E0E0, #b9b9b9);
-pie-background: linear-gradient(#E0E0E0, #b9b9b9);
}
.change-btn {
width:76px;
}
.nasty-btn {
width:45px;
}
.delivery-method {
padding-top:15px;
}
.delivery-method h2 {
padding:10px 2.5%;
border-bottom:2px #e8e8e8 solid;
}
.delivery-schedule {
background-color:#ededed;
border-radius:7px;
border:1px #d8d8d8 solid;
margin:16px 2.5% 0px;
padding:0px 1.7% 18px;
}
.standard-delivery {
padding-top:5px;
}
.standard-delivery li {
padding-bottom:18px;
}
.standard-delivery strong, .standard-delivery span {
width:53.7%;
font-size:1.4em;
color:#231f20;
display:inline-block;
line-height:128%;
}
.standard-delivery small {
display:block;
font-weight:normal;
}
.standard-delivery span {
width:29%;
text-align:right;
float:right;
padding-top:10px;
}
.standard-delivery .red-color{
display:inline-block;
font-weight:bold;
color:#e21923;
}
.schedule-date{
padding-top:20px;
padding-left:0.5%;
}
.schedule-date h3{
font-size:1.4em;
color:#231f20;
font-weight:bold;
}
.schedule-date ul{
padding:8px 0px 0px;
}
.schedule-date ul li{
float:left;
margin-left:3%;
width:31.3%;
}
.schedule-date ul li:first-child{
margin-left:0px;
}
.schedule-date .Selectbox{
padding-bottom:12px;
}
.schedule-date .region{
width:99.6%;
}
.schedule-date input[type="text"], .write-review input[type="text"], .card-form input[type="text"], .number-product input[type="text"], .member-account input[type="text"], .member-account input[type="password"], .address-type textarea, .comment-review input[type="text"]{
width:100%;
box-shadow:inset 0px 1px 3px rgba(0,0,0, 0.43);
border-radius:5px;
color:#b2b2b2;
font-size:1.4em;
}
.bill-add{
padding-top:22px;
}
.billing-content{
padding:8px 2.5%;
color:#231f20;
}
.billing-content p{
line-height:171%;
}
.billing-content ul{
background-color:#ededed;
border-radius:7px;
border:1px #d8d8d8 solid;
padding:5px 1.7% 0px;
margin-top:30px;
}
.billing-content ul li{
padding-bottom:5px;
}
.billing-content small{
display:inline-block;
width:46px;
height:17px;
float:left;
padding-right:3px;
}
.billing-content strong, .billing-content span{
font-size:1.4em;
display:inline-block;
padding-top:7px;
}
.billing-content strong{
width:69%;
}
.billing-content span{
width:15%;
float:right;
text-align:right;
}
.order-abstract{
padding-top:32px;
}
.order-abstract h2{
border-bottom:1px #d8d8d8 solid;
padding:0px 2.5% 10px;
}
.abstract-content{
padding:0px 2.5% 28px;
font-size:1.4em;
}
.abstract-content ul{
padding:8px 0px 30px;
}
.abstract-content ul li{
padding-bottom:15px;
}
.abstract-content span{
color:#616161;
float:left;
}
.abstract-content strong{
color:#221e1f;
float:right;
}
.green-btn, .create-member input[type="submit"]{
background-color:#74b319;
color:#fff;
display:block;
text-align:center;
font-size:16px;
font-weight:bold;
border-radius:5px;
line-height:250%;
}
/*
5.) UrunDetay Page Content
--------------------------------*/
.sharp-glass{
padding:15px 2% 0;
width:96%;
}
.sharp-glass h2{
color:#231f20;
}
.sharp-glass small{
font-size:1.1em;
display:block;
line-height:163%;
color:#888888;
padding-top:5px;
}
.sharp-glass ul{
}
.discount-section{
background-color:#fdf9d4;
height:45px;
padding:8px 0;
padding-left:7.5%;
margin-top:35px;
}
.special-discount{
background-color:#ff8400;
display:block;
float:left;
color:#fff;
width:22%;
padding:0px 2%;
font-size:1.1em;
line-height:163%;
text-align:center;
height:39px;
border-radius:5px;
margin-top:3px;
}
.kdv{
float:right;
padding-right:6%;
}
.kdv span, .kdv del{
display:block;
}
.kdv .big{
font-size:1.5em;
color:#e21923;
}
.kdv .big strong{
font-size:19px;
}
.kdv .small{
font-size:1.4em;
color:#888888;
padding-top:6px;
}
.kdv .small strong{
font-size:18px;
}
.sepete-ekle{
padding:9px 2.5%;
width:95%;
}
.sepete-ekle .green-btn{
margin-bottom:12px;
}
.sepete-ekle .green-btn em, .compare-product .green-btn em{
background:url(../images/cart-btn.png) 0px 10px no-repeat;
width:22px;
height:28px;
display:inline-block;
}
.sepete-ekle .grey-btn{
float:none;
font-size:14px;
line-height:228%;
font-weight:normal;
color:#595959;
border-radius:5px;
margin:0;
width:48%;
}
.sepete-ekle .share-btn{
margin-left:1.7%;
}
.product{
padding-top:20px;
position:relative;
}
.product h2, .related-product h2{
padding:0px 2.5% 15px;
border-bottom:1px #d8d8d8 solid;
}
.open-plus{
background:url(../images/plus-icon.png) left top no-repeat;
width:25px;
height:25px;
display:inline-block;
position:absolute;
right:2.5%;
top:15px;
}
.product-content{
padding:10px 2.5% 0px;
font-size:1.2em;
line-height:200%;
color:#231f20;
}
.product-content p{
font-size:12px;
line-height:200%;
}
.product-content span, .product-content strong, .red-btn, .blue-btn{
display:block;
}
.list{
}
.list span, .list strong{
display:inline-block;
}
.list span{
width:31%;
}
.package, .comment{
padding-top:6px;
}
.package p{
padding-bottom:20px;
}
.red-btn{
background-color:#e21923;
font-size:11px;
line-height:181%;
color:#fff;
text-align:center;
border-radius:6px;
width:120px;
margin-top:10px;
}
.product-feature{
padding-top:30px;
}
.product-feature .open-plus{
top:25px;
}
.product-feature p{
padding:10px 15% 10px 0px;
}
.blue-btn{
background-color:#60a3c8;
font-size:1.3em;
font-weight:bold;
color:#fff;
line-height:269%;
width:68%;
text-align:center;
margin:0 auto 15px;
border-radius:20px;
}
.related-product, .related-product .flexslider{
padding-top:15px;
}
.related-product .flex-control-nav{
display:none;
}
.comment{
}
.comment h2{
float:left;
padding-left:2.5%;
}
.comment .red-btn{
float:right;
border-radius:15px;
display:inline-block;
font-size:1.2em;
font-weight:bold;
line-height:191%;
margin:0px 2.5% 0px 0px;
width:85px;
}
.comment-content{
margin-top:7px;
border-top:2px #e8e8e8 solid;
padding:18px 2% 0px;
font-size:1.2em;
line-height:200%;
color:#757575;
display:inline-block;
width:96%;
}
.comment-content ul{
padding:0px 1% 5px;
}
.comment-content ul li{
width:6%;
float:left;
}
.comment-content strong, .comment-content span{
display:block;
}
.comment-content p{
font-size:12px;
line-height:158%;
color:#231f20;
}
.write-review{
padding:20px 2.5% 16px;
}
.write-review input[type="text"]{
border:1px #d8d8d8 solid;
color:#757575;
padding:10px 10px;
height:43px;
margin-top:15px;
}
.write-review input[type="submit"]{
font-size:1.6em;
font-weight:bold;
width:100%;
height:40px;
color:#fff;
cursor:pointer;
margin-top:12px;
border:1px #686868 solid;
border-bottom:1px #a4a4a4 solid;
border-radius:5px;
background: #A1A1A1;
background: -webkit-gradient(linear, 0 0, 0 bottom, from(#A1A1A1), to(#696969));
background: -webkit-linear-gradient(#A1A1A1, #696969);
background: -moz-linear-gradient(#A1A1A1, #696969);
background: -ms-linear-gradient(#A1A1A1, #696969);
background: -o-linear-gradient(#A1A1A1, #696969);
background: linear-gradient(#A1A1A1, #696969);
-pie-background: linear-gradient(#A1A1A1, #696969);
}
/*
6.) Adres Islemlerim Page Content
-------------------------------------*/
.address-list{
padding:18px 0px 23px;
}
.address-transaction{
border-bottom:none;
padding-bottom:0;
}
.add-new{
width:130px;
}
.address-processing{
background-color:#ededed;
border:1px #d8d8d8 solid;
border-radius:8px;
margin:18px 2% 0px;
padding:6px 1.5% 12px 3%;
overflow:hidden;
}
.address-processing ul{
font-size:1.4em;
line-height:171%;
color:#231f20;
}
.address-processing ul address{
font-style:normal;
}
.address-processing .grey-btn{
float:left;
margin:5px 2% 0px 0;
}
.sil-btn{
width:40px;
}
.address-list .update-btn{
margin-top:17px;
}
/*
7.) AltKategori Page Content
-------------------------------------*/
.accordion-catagory{
padding-bottom:45px;
}
.accordion-catagory .accordion-container a:hover{
font-weight:bold;
}
/*
8.) Bulabileceginiz Magazalar Page Content
-----------------------------------------------*/
.about-glass{
padding:14px 2.5%;
}
.about-glass h2{
color:#231f20;
font-weight:bold;
}
.about-glass span{
font-size:1.1em;
line-height:163%;
color:#888888;
display:block;
padding-top:5px;
}
.find-store{
padding-bottom:22px;
}
.find-store h2{
padding:0px 2.5% 15px;
border-bottom:1px #d8d8d8 solid;
}
.find-store .city{
padding:10px 2.5% 15px;
}
/*
9.)Hakkimizda Page Content
------------------------------*/
.about{
padding:15px 3%;
}
.about p{
font-size:1.2em;
line-height:150%;
color:#242021;
padding-top:15px;
}
/*
10.)Arama Page Content
------------------------------*/
.search-section, .filter{
background-color:rgba(0,0,0, 0.70);
position:fixed;
min-width:100%;
min-height:100%;
}
.search-section{
top:51px;
}
.search-section .search-box{
margin-bottom:0;
background:none;
}
.search-section .search-content{
background-color:#e21923;
padding:5px 2.5%;
}
/*
11.)Filtrele Page Content
------------------------------*/
.filter{
top:0px;
position:absolute;
}
.filter-box{
background-color:#fff;
border-radius:5px;
margin:50px 2.5% 0;
}
.filter-heading, .share-box a, .item-link{
background: #FFFFFF;
background: -webkit-gradient(linear, 0 0, 0 bottom, from(#FFFFFF), to(#ececec));
background: -webkit-linear-gradient(#FFFFFF, #ececec);
background: -moz-linear-gradient(#FFFFFF, #ececec);
background: -ms-linear-gradient(#FFFFFF, #ececec);
background: -o-linear-gradient(#FFFFFF, #ececec);
background: linear-gradient(#FFFFFF, #ececec);
-pie-background: linear-gradient(#FFFFFF, #ececec);
}
.filter-heading{
padding:8px 2.5%;
margin-bottom:12px;
border-radius:5px 5px 0px 0px;
border-bottom:1px #d8d8d8 solid;
overflow:hidden;
}
.filter-heading h2{
float:left;
padding-top:4px;
}
.filter-box .Selectbox{
padding:0px 2.5% 8px;
}
/*
12.) Hesabim Page Content
------------------------------*/
.my-account{
padding:12px 0px 80px;
}
.my-account h2{
padding:0px 2.5% 12px;
border-bottom:1px #d8d8d8 solid;
}
.my-account ul{
padding:0px 2.5%;
font-size:1.6em;
}
.my-account ul li{
border-bottom:1px #c0c0c0 solid;
}
.my-account ul li a{
color:#231f20;
display:block;
padding:24px 40px 20px;
position:relative;
}
.my-account ul li i{
display:inline-block;
position:absolute;
}
.arrow{
background:url(../images/icon-arrow.png) 0px 0px no-repeat;
width:10px;
height:14px;
top:50%;
right:1.5%;
margin-top:-7px;
}
.membership{
background:url(../images/sprite-icon.png) 0px 0px no-repeat;
width:24px;
height:25px;
left:7px;
top:20px
}
.address-icon{
background:url(../images/sprite-icon.png) -25px 0px no-repeat;
width:24px;
height:24px;
left:7px;
top:20px;
}
.order-icon{
background:url(../images/sprite-icon.png) -50px 0px no-repeat;
width:20px;
height:26px;
left:7px;
top:18px;
}
.bipara-icon{
background:url(../images/sprite-icon.png) -71px 0px no-repeat;
width:18px;
height:26px;
left:7px;
top:18px;
}
.my-account ul li a:hover{
color:#E32E36;
}
.my-account ul li a:hover .membership{
background-position:0px -26px;
}
.my-account ul li a:hover .address-icon{
background-position:-25px -26px;
}
.my-account ul li a:hover .order-icon{
background-position:-50px -26px;
}
.my-account ul li a:hover .bipara-icon{
background-position:-71px -26px;
}
/*
13.) Kampanya Detay Page Content
------------------------------------*/
.campaign{
}
.campaign span{
display:block;
font-size:1.4em;
font-weight:bold;
color:#E32E36;
line-height:128%;
padding-bottom:10px;
}
/*
14.) Kampanyalar Page Content
------------------------------------*/
.promotion{
}
.promotion .accordion-container a{
font-size:1.4em;
line-height:128%;
padding:0 6% 0 3.5%;
padding:18px 3.5% 19px;
}
.promotion .accordion-container a.voucher{
padding:10px 3.5% 10px;
}
/*
15.) Karşılaştır Page Content
------------------------------------*/
.product-section{
padding:12px 2.3% 18px;
}
.product-box{
background:#fff url(../images/border-rep.jpg) center top repeat-y;
border:1px #d8d8d8 solid;
border-radius:5px;
margin-top:10px;
padding-top:7px;
overflow:hidden;
}
.compare-product, .model-box{
float:left;
width:49.6%;
text-align:center;
padding-bottom:15px;
}
.compare-productB, .model-boxB{
float:right;
}
.product-box h3{
font-size:1.2em;
font-weight:bold;
line-height:150%;
color:#231f20;
text-align:center;
}
.compare-product h3{
padding:5px 0px 6px;
}
.compare-product span, .compare-product del{
font-size:1.1em;
line-height:163%;
display:block;
}
.compare-product span{
color:#e21923;
}
.compare-product del{
color:#888888;
}
.compare-product strong{
font-size:14px;
}
.compare-product .remove-btn{
margin-top:6px;
}
.compare-product .green-btn{
margin:7px 4% 0px;
}
.about-model{
overflow:hidden;
width:100%;
}
.about-model h3{
background-color:#ababab;
padding:2px 0px
}
.model-box{
padding:10px 0px 12px;
text-align:left;
}
.energy .model-box{
padding:20px 0px;
}
.model-box span{
display:block;
font-size:1.2em;
font-weight:bold;
line-height:150%;
color:#231f20;
padding:0px 5%;
}
/*
16.) Kurumsal Page Content
------------------------------------*/
.intitutional{
padding-bottom:80px;
}
.intitutional h2{
padding:15px 2.5%;
}
.intitutional .accordion-container a{
padding:0px 8%;
}
/*
17.) Magazalar Page Content
------------------------------------*/
.nearest-store{
}
.nearest-store h2, .magazalar h2{
padding:12px 2.5%;
}
.nearest-store .accordion-container a span{
display:block;
color:#e21923;
line-height:0;
padding-bottom:18px;
}
.magazalar{
padding:10px 0px 14px;
}
.magazalar h2{
padding-bottom:8px;
}
.magazalar span{
font-size:1.4em;
line-height:150%;
color:#616161;
padding:0px 2.5%;
}
.magazalar .Selectbox{
padding:20px 2.5% 12px;
}
/*
18.) Paylas Page Content
------------------------------------*/
.share-box{
padding:12px 2% 10px;
}
.share-box a{
position:relative;
display:block;
border:1px #d8d8d8 solid;
border-radius:5px;
font-size:1.4em;
line-height:128%;
font-weight:bold;
color:#231f20;
padding:10px 35px;
margin-bottom:6px;
}
.share-box a i{
display:inline-block;
position:absolute;
}
.share-box a .facebook, .share-box a .twitter{
background:url(../images/sprite-icon.png) no-repeat;
width:22px;
height:21px;
left:7px;
top:50%;
margin-top:-10px;
}
.share-box a .facebook{
background-position:0px -55px;
}
.share-box a .twitter{
background-position:-24px -55px;
}
.share-box a:hover .facebook{
background-position:0px -78px;
}
.share-box a:hover .twitter{
background-position:-24px -78px;
}
.share-box a .arrow{
right:4%;
}
/*
19.) Satinal-2 Page Content
------------------------------------*/
.payment-method{
padding-top:20px;
}
.payment-method h2, .confirm-order h2, .chose-product h2, .payment-option h2{
padding:0px 2.5% 8px;
border-bottom:1px #d8d8d8 solid;
}
.money-order{
font-size:1.4em;
font-weight:bold;
line-height:128%;
color:#6f6f6f;
display:block;
text-align:center;
padding:25px 0px 10px;
}
.card-selection{
padding:20px 2.5% 0;
}
.payment-method .card-selection h2{
border-bottom:none;
padding:3px 0px 0;
float:left;
}
.card-selection .payment-btn{
width:178px;
}
.card-form{
width:100%;
display:inline-table;
padding-top:13px;
}
.card-form .Selectbox, .card-form input[type="text"]{
margin-bottom:10px;
height:42px;
}
ul.code-list{
overflow:hidden;
padding-bottom:8px;
}
ul.code-list li{
font-size:1.2em;
font-weight:bold;
color:#231f20;
float:left;
width:34.5%;
}
ul.form-section{
display:inline-block;
width:100%;
}
ul.form-section li:first-child{
margin-left:0;
}
ul.form-section li{
float:left;
margin-left:3%;
width:31.3%;
}
.add-box{
background-color:#ededed;
border:1px #d8d8d8 solid;
border-radius:5px;
overflow:hidden;
margin:60px 0px 20px;
padding:8px 2.5%;
}
.add-brand{
width:34.5%;
display:block;
}
.add-box span, .order-product-name span, .order-product-name small{
font-size:1.2em;
line-height:150%;
color:#231f20;
float:left;
padding-top:4px;
}
/*
20.) Satinal-3 Page Content
------------------------------------*/
.order-summary{
}
.order-summary .cart-btn{
width:114px;
}
.order-product{
overflow:hidden;
padding:15px 2.5% 10px;
border-bottom:1px #d8d8d8 solid;
}
.order-product-img{
width:30.5%;
float:left;
}
.order-product-name{
width:69.5%;
float:left;
}
.order-product-name span, .order-product-name small{
float:none;
padding:0;
font-weight:bold;
}
.order-product-name small{
color:#616161;
}
.order-product-name strong{
font-size:1.4em;
color:#e21923;
display:block;
line-height:128%;
}
ul.price-list{
padding:10px 2.5%;
font-size:1.4em;
line-height:214%;
}
ul.price-list li{
overflow:hidden;
}
ul.price-list li span{
color:#616161;
float:left;
}
ul.price-list li strong{
color:#221e1f;
float:right;
}
.pay-information{
padding-top:10px;
}
.payment-add{
padding:0px 2.5%;
}
.payment-add address{
font-style:normal;
padding:6px 0 14px;
font-size:12px;
}
.payment-add p, .confirm-content p{
font-size:1.3em;
line-height:171%;
color:#231f20;
padding-top:6px;
}
.billing-add{
padding-bottom:15px;
}
.form-box-option{
padding:0px 2.5% 15px;
}
.form-box{
background-color:#ededed;
border-radius:5px;
border:1px #d8d8d8 solid;
padding:6px;
overflow:hidden;
margin-bottom:8px;
}
.form-box label, .privacy label{
float:left;
width:30px;
height:29px;
padding:0;
cursor:pointer;
}
.form-box strong{
font-size:1.3em;
line-height:120%;
width:82%;
float:left;
padding-left:13px;
color:#e32e36;
}
.form-box strong span{
color:#231f20;
}
.form-box-option .green-btn{
margin-top:8px;
}
.form-box-option .black-btn{
background-color:#000;
}
/*
21.) Satinal-4 Page Content
------------------------------------*/
.confirm-order{
padding:20px 0px;
}
.confirm-content{
padding:10px 2.5% 0px;
}
.confirm-content small{
font-size:1.4em;
line-height:214%;
color:#616161;
display:block;
padding-top:10px;
}
.confirm-content span{
font-size:18px;
color:#e21923;
}
.confirm-content p{
padding-top:20px;
}
/*
22.) Sepet Page Content
------------------------------------*/
.basket, .chose-product{
padding:15px 2.5%;
}
.basket p, .member-account p{
font-size:1.4em;
line-height:150%;
color:#616161;
padding-top:10px;
}
.basket .grey-btn{
box-shadow: 0 1px 0 #F6F6F6 inset;
display:block;
float:none;
border-radius:8px;
color:#505050;
font-size:1.6em;
}
.basket .update-btn{
border:1px #b91018 solid;
}
.basket .grey-btn, .basket .update-btn {
margin:12px 0 0;
padding:5px 0px;
}
.member-section{
padding-top:80px;
}
/*
23.) Sepet Dolu Page Content
------------------------------------*/
.chose-product{
padding:15px 0;
}
.chose-product h2 .value{
color:#231f20;
}
.chose-product .order-product-name small{
color:#2e7a13;
display:block;
}
.number-product{
padding-top:5px;
overflow:hidden;
}
.number-product input[type="text"]{
width:18.5%;
padding:0px;
height:30px;
text-align:center;
float:left;
line-height:30px;
}
.order-product-name .number-product span{
font-size:1.2em;
float:left;
line-height:250%;
color:#a6a6a6;
padding-left:2%;
}
.number-product .grey-btn{
margin-top:3px;
}
.product-price{
padding:8px 2.5%;
}
.product-price ul.price-list{
padding:0 0 15px;
}
.product-price ul.price-list span{
color:#e21923;
font-weight:bold;
}
.product-price .form-box strong{
color:#231f20;
padding-top:6px;
width:60%;
}
.product-price .form-box span{
float:right;
font-size:1.3em;
line-height:120%;
color:#231f20;
}
.gift-note, .design-section{
font-size:1.3em;
line-height:138%;
color:#231f20;
padding-top:8px;
}
.gift-note label{
font-weight:bold;
}
.gift-note textarea{
height:115px;
margin-top:5px;
}
.design-section{
font-weight:bold;
}
.design-section ul{
overflow:hidden;
padding:10px 0 30px;
}
.design-section ul li:first-child{
margin-left:0;
}
.design-section ul li{
margin-left:3.2%;
width:22%;
padding:0.33%;
float:left;
}
.design-section ul li:hover{
background-color:#e31c22;
}
.design-section p{
text-align:center;
font-size:14px;
line-height:142%;
font-weight:normal;
}
.design-section strong{
color:#e21923;
}
.design-section .green-btn{
margin-top:10px;
}
/*
24.) Sepet Login Page Content
------------------------------------*/
.basket-login{
min-height:330px;
}
/*
25.) Sepete Eklendi Page Content
------------------------------------*/
.light-box{
background-color:rgba(0,0,0, 0.70);
position:fixed;
top:0;
width:100%;
min-height:100%;
}
.add-cart{
background-color:#fff;
border-radius:5px;
text-align:center;
width:97%;
position:fixed;
height:142px;
padding-top:24px;
top:50%;
left:50%;
margin:-83px 0 0 -48.5%;
z-index:10;
}
.cart-icon{
background:url(../images/sprite-icon.png) -48px -54px no-repeat;
display:inline-block;
width:57px;
height:58px;
}
.add-cart span{
display:block;
font-size:1.6em;
color:#74b319;
font-weight:bold;
padding:10px 0px 15px;
}
.add-cart .grey-btn{
box-shadow: 0 1px 0 #F6F6F6 inset;
float:left;
width:50%;
margin:0px 2% 0 4.5%;
}
.add-cart .green-bg{
background:url(../images/green-bg.jpg) left top repeat-x;
float:right;
width:35%;
color:#fff;
margin:0px 4.5% 0 2%;
}
/*
26.) Siparis Detayi Page Content
------------------------------------*/
.order-section{
min-height:250px;
}
.ship-detail{
padding:0px 3%;
}
.ship-detail h2{
border-bottom:none;
padding:10px 0 0;
}
.ship-detail address, .address-box ul{
font-size:1.3em;
line-height:171%;
color:#231f20;
}
.ship-detail address{
font-style:normal;
padding:6px 0 3px;
}
.address-box{
background-color:#ededed;
border-radius:6px;
border:1px #d8d8d8 solid;
margin:5px 0;
}
.address-box ul:first-child{
border:none;
}
.address-box ul{
padding:5px 2% 8px;
border-top:1px #d8d8d8 solid;
}
.ship-detail ul.price-list{
padding:15px 0;
}
.ship-detail .update-btn{
border:1px solid #B91018;
padding:5px 0;
margin:0;
}
/*
27.) Siparislerim Page Content
------------------------------------*/
.order-list{
padding:0px 2.5%;
font-size:1.2em;
line-height:180%;
color:#231f20;
position:relative;
}
.order-list ul{
border-bottom:1px #c0c0c0 solid;
padding:5px 0;
}
.order-list .arrow{
position:absolute;
right:2.5%;
}
/*
28.) Taksitler Page Content
------------------------------------*/
.installment{
padding-bottom:40px;
}
.sharp-name{
padding:15px 2.5% 8px;
}
.sharp-name h2{
color:#231f20;
}
.sharp-name span{
font-size:1.1em;
line-height:163%;
color:#888888;
display:block;
padding-top:3px;
}
.item-link{
font-size:1.5em;
color:#231f20;
display:block;
border-top:1px #d8d8d8 solid;
border-bottom:1px #d8d8d8 solid;
padding:12px 35px;
position:relative;
}
.item-link i{
background:url(../images/sprite-icon.png) -91px 0px no-repeat;
display:inline-block;
width:9px;
height:13px;
position:absolute;
left:15px;
top:50%;
margin-top:-7px;
}
.payment-option{
padding:15px 0;
}
.price-detail{
padding:0px 2.5%;
}
.installment-detail{
margin-top:11px;
border:1px #d8d8d8 solid;
border-radius:7px;
}
.installment-detail ul{
}
.installment-detail ul li{
overflow:hidden;
height:30px;
padding:0 2.5% 0 2%;
color:#231f20;
}
.installment-detail ul li:last-child{
border-radius:0px 0px 7px 7px;
}
.installment-detail ul li strong, .installment-detail ul li h3{
font-size:1.2em;
line-height:250%;
}
.installment-detail ul li h3{
font-weight:bold;
}
.installment-detail ul li strong{
float:left;
width:38%;
}
.installment-detail ul li span{
font-size:1.4em;
line-height:214%;
}
.installment-detail ul li .amount{
float:left;
width:35%;
text-align:center;
}
.installment-detail ul li .total{
float:right;
text-align:right;
width:27%;
}
.brand-logo{
background-color:#ededed;
display:block;
border-radius:7px 7px 0 0;
}
.brand-logo a{
display:block;
}
.maximum-logo{
padding:10px 2.5% 14px;
}
.maximum-logo a{
width:25%;
}
.world-logo{
padding:12px 2.5% 15px;
}
.world-logo a{
width:28%;
}
.bonus-logo{
padding:10px 2.5% 10px;
}
.bonus-logo a{
width:25.2%;
}
/*
29.) UrunListesi Page Content
------------------------------------*/
.product-list{
padding-bottom:10px;
}
.product-list h2{
padding:12px 2.5%;
}
.button-section{
background-color:#e8e8e8;
border-top:1px #d8d8d8 solid;
padding:5px 0px;
overflow:hidden;
}
.button-section a{
float:left;
width:62px;
text-align:center;
background-color:#e21923;
font-size:1.2em;
line-height:175%;
color:#fff;
border-radius:15px;
margin-left:2.5%;
}
.product-list-section{
overflow:hidden;
padding:9px 2%;
border-bottom:1px #a9a9a9 solid;
position:relative;
}
.product-pic, .about-product{
float:left;
}
.product-pic{
width:31%;
}
.about-product{
width:69%;
}
.product-list-section .arrow{
position:absolute;
right:2%;
}
.about-product h3{
font-size:1.2em;
line-height:150%;
color:#231f20;
font-weight:bold;
}
.about-product span, .about-product del, .about-product small{
display:block;
font-size:1.1em;
line-height:163%;
padding-top:1px;
}
.about-product strong{
font-size:14px;
}
.about-product span{
color:#e21923;
}
.about-product del, .about-product small{
color:#888888;
}
.yallow-btn{
background-color:#ff8400;
border-radius:5px;
display:inline-block;
font-size:1.1em;
line-height:163%;
padding:0px 5px;
color:#fff;
margin-top:5px;
}
/*
30.) Uyelik Page Content
------------------------------------*/
.member-account{
padding:15px 2.5% 35px;
}
.member-account p{
}
.member-account input[type="text"], .member-account input[type="password"]{
margin-top:10px;
}
.forget-password{
padding:10px 0px 0px;
overflow:hidden;
}
.forget-password h3{
font-size:1.4em;
color:#74b319;
font-weight:bold;
line-height:214%;
padding-bottom:10px;
}
.forget-password a{
width:48%;
}
.facebook-btn{
font-size:1.4em;
line-height:214%;
display:inline-block;
padding:5px 0;
color:#fff;
font-weight:bold;
text-align:center;
border-radius:8px;
border:1px #00348a solid;
background: #5792D1;
background: -webkit-gradient(linear, 0 0, 0 bottom, from(#5792D1), to(#2f5e9e));
background: -webkit-linear-gradient(#5792D1, #2f5e9e);
background: -moz-linear-gradient(#5792D1, #2f5e9e);
background: -ms-linear-gradient(#5792D1, #2f5e9e);
background: -o-linear-gradient(#5792D1, #2f5e9e);
background: linear-gradient(#5792D1, #2f5e9e);
-pie-background: linear-gradient(#5792D1, #2f5e9e);
}
.forget-password .facebook-btn{
float:left;
}
.forget-password .update-btn{
padding:5px 0;
margin:0;
float:right;
}
.account-no{
padding-top:35px;
}
.account-no h2{
color:#333;
padding-bottom:15px;
}
.new-grey-btn, .comment-review input[type="submit"]{
font-size:1.6em;
font-weight:bold;
line-height:187%;
color:#363636;
padding:5px 0;
text-align:center;
display:inline-block;
width:100%;
border:1px #a4a4a4 solid;
border-radius:8px;
background: #c5c5c5;
background: -webkit-gradient(linear, 0 0, 0 bottom, from(#c5c5c5), to(#9c9c9c));
background: -webkit-linear-gradient(#c5c5c5, #9c9c9c);
background: -moz-linear-gradient(#c5c5c5, #9c9c9c);
background: -ms-linear-gradient(#c5c5c5, #9c9c9c);
background: -o-linear-gradient(#c5c5c5, #9c9c9c);
background: linear-gradient(#c5c5c5, #9c9c9c);
-pie-background: linear-gradient(#c5c5c5, #9c9c9c);
}
/*
31.) UyelikIslemlerim Page Content
------------------------------------*/
.member-operation{
padding:15px 0 20px;
}
.member-operation h2{
padding:0px 2.5% 10px;
border-bottom:1px #d8d8d8 solid;
}
.member-operation form{
padding:0px 2.5%;
}
.member-operation input[type="text"], .member-operation input[type="password"]{
margin-top:0;
}
.member-operation label, .address-type h3{
font-size:1.4em;
font-weight:bold;
line-height:140%;
color:#231f20;
padding-top:12px;
display:block;
}
.member-operation input[type="submit"]{
padding:9px 0;
margin:20px 0 0;
width:100%;
}
/*
32.) YeniAdresEkle Page Content
------------------------------------*/
.address-type{
}
.address-type span{
font-size:1.4em;
line-height:214%;
display:block;
color:#5d5d5d;
font-weight:bold;
padding-top:12px;
}
.address-type textarea{
height:115px;
}
/*
33.) YeniUyelik Page Content
------------------------------------*/
.privacy{
overflow:hidden;
padding-top:10px;
}
.member-account .privacy p{
padding-top:0;
padding-left:6px;
float:left;
line-height:140%;
font-size:1.2em;
color:#231f20;
}
.create-member{
padding-top:25px;
}
.member-account .create-member p{
font-size:1.2em;
line-height:150%;
color:#767676;
padding-top:20px;
}
.create-member input[type="submit"]{
width: 100%;
padding: 9px 0px;
}
/*
34.) Yorumlar Page Content
------------------------------------*/
.comment-section{
}
.comment-section h2{
padding:15px 2.5% 10px;
}
.comment-box{
border-top:1px #d8d8d8 solid;
padding:15px 2.5% 10px;
overflow:hidden;
}
.comment-rating{
float:left;
}
.comment-rating ul{
overflow:hidden;
padding-left:2%;
}
.comment-rating ul li{
float:left;
width:10.3%;
}
.comment-rating h3, .comment-rating span{
font-size:1.2em;
line-height:200%;
font-weight:bold;
color:#757575;
}
.comment-rating span{
font-weight:normal;
}
.comment-box .blue-btn{
float:right;
font-size:1.4em;
line-height:214%;
width:23.5%;
}
.comment-box p{
font-size:1.2em;
line-height:158%;
color:#231f20;
width:100%;
overflow:hidden;
}
.comment-review{
padding:0px 2.5% 12px;
}
.comment-section .comment-review h2{
padding:15px 0;
}
.score{
overflow:hidden;
}
.score span{
font-size:1.6em;
font-weight:bold;
color:#545454;
float:left;
}
.score ul {
float:left;
padding-left:12px;
}
.score ul li{
float:left;
width:10.3%;
}
.comment-review input{
margin-top:12px;
}
.comment-review input[type="submit"]{
color:#fff;
padding:8px 0;
border:1px #686868 solid;
background: #A2A2A2;
background: -webkit-gradient(linear, 0 0, 0 bottom, from(#A2A2A2), to(#686868));
background: -webkit-linear-gradient(#A2A2A2, #686868);
background: -moz-linear-gradient(#A2A2A2, #686868);
background: -ms-linear-gradient(#A2A2A2, #686868);
background: -o-linear-gradient(#A2A2A2, #686868);
background: linear-gradient(#A2A2A2, #686868);
-pie-background: linear-gradient(#A2A2A2, #686868);
}

Bimeks is an electronic retailer company. They offer retail IT products, home appliances and many more products across Turkey.
Bimeks hired us to make a mobile responsive website. Our PSD to Mobile conversion team used technologies including HTML5, CSS3, JavaScript, etc, to create a performance-packed website to match up the expectation level of the client.