Query? Ask Us!
HTMLPanda builds website that loads faster and ranks in Google.
Download this Case Study now!
Complete the form and your download will start automatically.

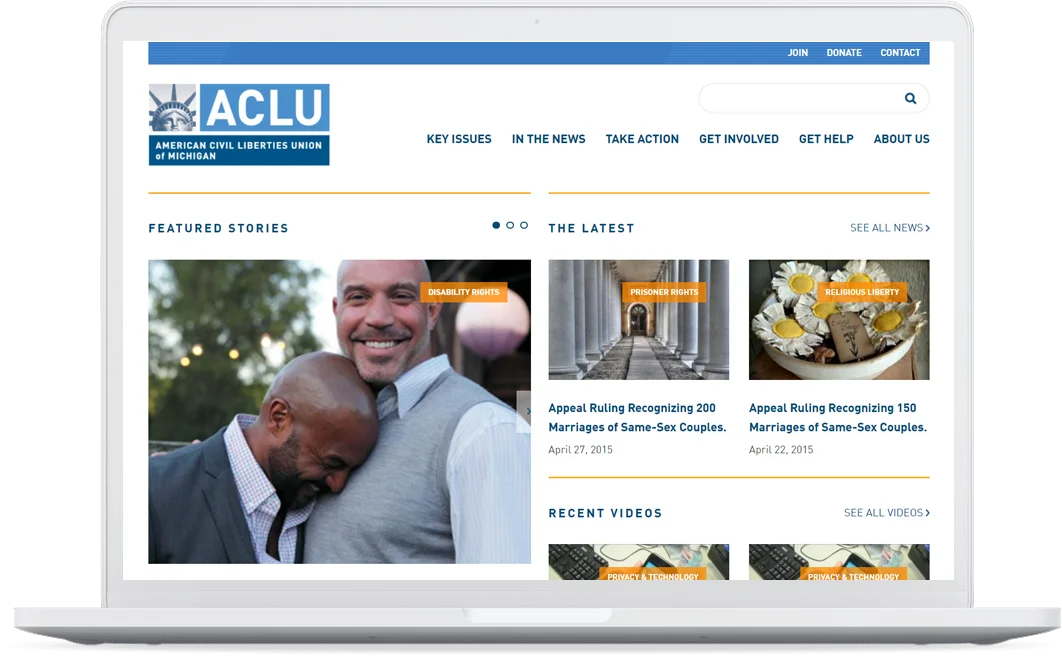
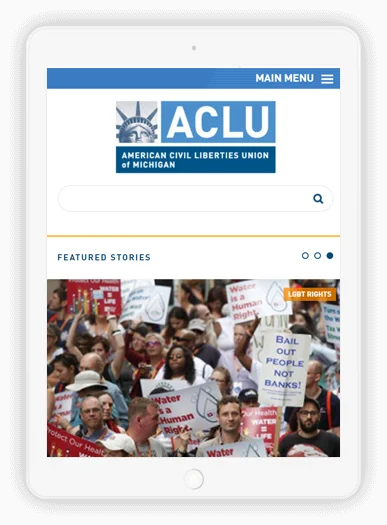
ACLU
Technology - Drupal





#block-block-1 h2 img {
vertical-align: middle;
margin-right: 10px;
}
address {
font-size: 16px;
line-height: 28px;
color: #ffffff;
margin-bottom: 32px;
}
address span {
font-size: inherit;
line-height: inherit;
color: inherit;
display: block;
}
.calling-text a {
font-size: 16px;
line-height: 18px;
color: #ffffff;
float: left;
clear: left;
margin-bottom: 8px;
}
.calling-text .mailto {
font-family: 'webfontbold';
}
.calling-text a:hover {
color: #145498;
}
.form-item, .form-actions {
margin: 0;
}
.footer-newsletter {
float: left;
width: 24%;
padding-top: 13px;
padding-left: 4px;
}
.footer-newsletter .block-inner {
margin: 0;
}
.footer-bottom {
clear: both;
margin-top: 17px;
}
#block-simplenews-20 h2 {
font-size: 18px;
line-height: 20px;
text-transform: uppercase;
color: #ffffff;
margin-bottom: 14px;
}
.simplenews-subscribe label {
float: left;
font-size: 14px;
line-height: 16px;
color: #ffffff;
width: 35%;
margin-top: 12px;
font-weight: normal;
}
.simplenews-subscribe label span.form-required {
display: none;
}
.simplenews-subscribe #edit-mail {
float: right;
width: 64%;
margin-bottom: 11px;
color: #145498;
}
.simplenews-subscribe #edit-mail:focus {
border: 3px solid #145498;
}
.simplenews-subscribe input[type="submit"]:hover, .simplenews-subscribe input[type="submit"]:focus {
border: 3px solid #145498;
color: #145498;
}
.simplenews-subscribe input[type="submit"] {
float: right;
clear: right;
}
#block-simplenews-20 {
margin-bottom: 35px;
}
#block-menu-menu-social-link ul.menu {
padding-left: 0;
}
#block-menu-menu-social-link .menu li {
list-style-image: none;
list-style-type: none;
float: left;
margin-left: 17px;
}
#block-menu-menu-social-link .menu li:first-child {
margin-left: 0;
}
#block-menu-menu-social-link .menu a {
height: 42px;
width: 43px;
text-indent: -9999px;
}
.icon-facebook {
background-position: 0 -36px;
}
.icon-youtube {
background-position: 0 -134px;
}
.icon-twitter {
background-position: 0 -86px;
}
.icon-rss {
background-position: 0 -184px;
}
.footer-bottom .container {
border-top: 3px solid #094b76;
padding: 24px 0 14px;
overflow: hidden;
}
#block-block-2 {
float: left;
width: 50%;
margin-bottom: 0;
}
#block-block-2 .block-inner {
margin: 0;
}
#block-block-2 p {
font-size: 12px;
line-height: 14px;
color: #ffffff;
margin-bottom: 0;
text-transform: uppercase;
}
#block-menu-menu-footer-menu {
float: right;
width: 50%;
margin-bottom: 0;
}
#block-menu-menu-footer-menu .block-inner {
margin: 0;
}
#block-menu-menu-footer-menu ul.menu {
margin-bottom: 0;
padding-left: 0;
}
#block-menu-menu-footer-menu a {
font-size: 12px;
line-height: 11px;
text-transform: uppercase;
color: #ffffff;
}
#block-menu-menu-footer-menu a:hover {
color: #145498;
}
#block-menu-menu-footer-menu li {
float: right;
border-right: 1px solid #ffffff;
padding: 0 5px;
line-height: 0;
}
#block-menu-menu-footer-menu li:first-child {
border-right: none;
padding-right: 0;
}
.footer-sub-menu {
float: right;
width: 15%;
padding-left: 5px;
padding-top: 13px;
}
.footer-sub-menu .block-inner {
margin: 0;
}
.footer-sub-menu ul.menu {
padding-left: 0;
}
#block-multiblock-3 li {
list-style-image: none;
list-style-type: none;
float: left;
width: 100%;
margin-bottom: 16px;
}
#block-multiblock-3 {
margin-bottom: 0;
}
#block-multiblock-3 li ul {
display: none;
}
#block-multiblock-3 a {
font-size: 18px;
line-height: 20px;
color: #ffffff;
font-family: 'webfontbold';
text-transform: uppercase;
float: left;
}
ul li.leaf {
list-style-image: none;
list-style-type: none;
}
/* Login section start here */
#user-login label {
font-size: 15px;
line-height: 20px;
margin-bottom: 10px;
}
#user-login input[type="text"], #user-login input[type="password"] {
border: 3px solid #dddddd;
}
#user-login .description {
font-size: 10px;
}
#user-login .form-item {
margin-bottom: 10px;
}
#user-login input[type="submit"] {
background-image: none;
}
/*
6.) Home page content css
------------------------------*/
#content-column #main-content-header {/*display: none;*/
}
#main-content-header h1 {
/*display: none;*/
/*height: 0;*/
font-size: 50px;
line-height: 60px;
}
#block-views-view-slider-block-1 {
float: left;
width: 49%;
border-top: 3px solid #fab022;
padding-top: 43px;
margin-bottom: 15px;
}
#block-views-view-slider-block-1 h2 {
font-size: 18px;
line-height: 20px;
text-transform: uppercase;
letter-spacing: 3px;
margin-bottom: 35px;
}
#flexslider-1 h3 {
font-size: 36px;
line-height: 45px;
margin: 0 0 27px 0;
}
#flexslider-1 .views-field-field-newsimage {
margin-bottom: 33px;
}
.flexslider {
background: none;
border: none;
margin: 0;
}
#flexslider-1 .views-field-field-select-taxonomy {
position: absolute;
right: 36px;
top: 34px;
background: rgba(255,138,0,0.75);
}
#flexslider-1 .views-field-field-select-taxonomy a {
font-size: 12px;
line-height: 11px;
text-transform: uppercase;
color: #ffffff;
font-family: 'webfontbold';
padding: 11px 12px 9px;
float: right;
}
#flexslider-1 p {
margin-bottom: 23px;
line-height: 27px;
}
#flexslider-1 p span, #flexslider-1 .views-field-nothing .field-content span {
font-size: 16px;
line-height: 18px;
color: #373e44;
display: block;
margin-bottom: 28px;
}
#flexslider-1 .flex-control-nav {
top: 41px;
right: 0;
bottom: auto;
width: auto;
}
.flex-control-nav li {
margin: 0 5px;
}
#block-views-view-latestnews-block-1 {
float: right;
width: 48.8%;
border-top: 3px solid #fab022;
padding-top: 43px;
position: relative;
margin-bottom: 30px;
}
#block-views-view-latestnews-block-1 h2 {
font-size: 18px;
letter-spacing: 3px;
line-height: 20px;
margin-bottom: 35px;
text-transform: uppercase;
}
#block-views-view-latestnews-block-1 .view-header {
width: 50%;
position: absolute;
right: 0;
top: 43px;
text-align: right;
}
#block-views-view-latestnews-block-1 .view-header p {
margin: 0;
}
#block-views-view-latestnews-block-1 .view-header a {
text-transform: uppercase;
font-size: 16px;
line-height: 18px;
color: #094b76;
}
#block-views-view-latestnews-block-1 .view-content .views-row:nth-child(even) {
float: right;
}
#block-views-view-latestnews-block-1 .view-content .views-row:nth-child(odd) {
float: left;
}
#block-views-view-latestnews-block-1 .view-content .views-row {
width: 47.4%;
}
#block-views-view-latestnews-block-1 .views-field-field-newsimage-1 {
margin-bottom: 32px;
line-height: 0;
}
#block-views-view-latestnews-block-1 .views-field-body p {
color: #094b76;
font-family: 'webfontbold';
}
#block-views-view-latestnews-block-1 .views-field-nothing .field-content > div {
margin-bottom: 10px;
}
.most-visited {
position: relative;
}
.most-visited > a {
display: block;
margin-bottom: 24px;
}
.most-visited img {
width: 100%;
}
.most-visited p {
margin-bottom: 10px;
}
.most-visited h3 {
margin-top: 0;
line-height: 0;
}
.most-visited h3 a {
font-size: 18px;
line-height: 29px;
color: #094b76;
font-family: 'webfontbold';
}
.most-visited h3 a:hover {
text-decoration: underline;
}
.most-visited span, .most-visited p {
font-size: 16px;
line-height: 19px;
color: #373e44;
}
.free-speech {
position: absolute;
right: 34px;
top: 34px;
z-index: 8;
}
.free-speech a {
color: #ffffff;
float: right;
font-family: "webfontbold";
font-size: 12px;
line-height: 11px;
padding: 11px 12px 9px;
text-transform: uppercase;
background: rgba(255, 138, 0, 0.75);
}
#block-block-4, .join-now-aclu {
clear: both;
background: #ff8a00;
overflow: hidden;
margin-bottom: 40px;
}
#block-block-4 .join-bg, .join-now-aclu .join-bg {
padding: 25px 27px 25px 24px;
background: url(../images/join-left-bg.png) left top no-repeat, url(../images/join-right-bg.png) right top no-repeat;
}
#block-block-4 h2, .join-bg h2 {
font-size: 24px;
line-height: 26px;
color: #ffffff;
font-family: 'webfontregular';
text-transform: uppercase;
float: left;
width: 83%;
margin: 0;
padding-top: 10px;
word-spacing: -1.7px;
}
#block-block-4 h2 strong, .join-bg h2 strong {
font-size: inherit;
line-height: inherit;
color: inherit;
font-family: 'webfontbold';
}
#block-block-4 .btn, .join-bg .btn {
float: right;
line-height: 17px;
}
#block-block-4 p, .join-bg p {
float: right;
margin-bottom: 0;
}
#block-views-kaltura-data-block-2 h3 {
margin-top: 0;
line-height: 0;
}
#block-views-kaltura-data-block-1, #block-views-kaltura-data-block-2 {
float: right;
width: 48.8%;
border-top: 3px solid #fab022;
padding-top: 43px;
position: relative;
margin-bottom: 14px;
margin-bottom: 86px;
}
#block-views-kaltura-data-block-1 h2, #block-views-kaltura-data-block-2 h2 {
font-size: 18px;
letter-spacing: 3px;
line-height: 20px;
margin-bottom: 35px;
text-transform: uppercase;
}
#block-views-kaltura-data-block-1 .view-header, #block-views-kaltura-data-block-2 .view-header {
position: absolute;
right: 0;
text-align: right;
top: 43px;
width: 50%;
}
#block-views-kaltura-data-block-1 .view-header a, #block-views-kaltura-data-block-2 .view-header a {
color: #094b76;
font-size: 16px;
line-height: 18px;
text-transform: uppercase;
}
.kaltura h3 {
display: none;
}
.kaltura-embed .KalturaDynamicPlayer {
height: 176px;
width: 100%;
}
#block-views-kaltura-data-block-1 .view-content .views-row:nth-child(2n+1), #block-views-kaltura-data-block-2 .view-content .views-row:nth-child(2n+1) {
float: left;
}
#block-views-kaltura-data-block-1 .view-content .views-row:nth-child(2n), #block-views-kaltura-data-block-2 .view-content .views-row:nth-child(2n) {
float: right;
}
#block-views-kaltura-data-block-1 .views-row, #block-views-kaltura-data-block-2 .views-row {
width: 47.4%;
position: relative;
}
#block-views-kaltura-data-block-1 .view-content h3 a, #block-views-kaltura-data-block-2 .view-content h3 a {
color: #094b76;
font-family: "webfontbold";
font-size: 18px;
line-height: 28px;
}
#block-views-kaltura-data-block-1 .view-content h3 a:hover, #block-views-kaltura-data-block-2 .view-content h3 a:hover {
text-decoration: underline;
}
#block-views-kaltura-data-block-1 .view-content span, #block-views-kaltura-data-block-2 .view-content span {
color: #373e44;
font-size: 16px;
line-height: 19px;
}
#block-views-kaltura-data-block-1 .views-field-term-node-tid, #block-views-kaltura-data-block-2 .views-field-term-node-tid {
position: absolute;
right: 34px;
top: 34px;
z-index: 10;
}
#block-views-kaltura-data-block-1 .views-field-term-node-tid a, #block-views-kaltura-data-block-2 .views-field-term-node-tid a {
background: rgba(255, 138, 0, 0.75);
color: #ffffff;
float: right;
font-family: "webfontbold";
font-size: 12px;
line-height: 11px;
padding: 10px 12px;
text-transform: uppercase;
}
#block-views-kaltura-data-block-2 .views-field-field-select-video, .video-section {
margin-bottom: 27px;
position: relative;
line-height: 0;
}
#block-views-kaltura-data-block-2 .views-field-field-select-video img, .video-section img {
width: 100%;
}
#block-views-kaltura-data-block-1 .views-field-nothing p, #block-views-kaltura-data-block-2 .views-field-nothing p {
margin-bottom: 12px;
}
#block-views-view-carousel-slider-block-1, #block-views-view-carousel-slider-block-2 {
border-top: 3px solid #fab022;
padding-top: 38px;
margin-bottom: 41px;
clear: both;
overflow: hidden;
}
#block-views-view-carousel-slider-block h4, #block-views-view-carousel-slider-block-1 h4, #block-views-view-carousel-slider-block-2 h4 {
font-size: 18px;
letter-spacing: 3px;
line-height: 20px;
margin-bottom: 35px;
text-transform: uppercase;
float: left;
width: 70%;
margin: 0;
}
#block-views-view-carousel-slider-block .view-header, #block-views-view-carousel-slider-block-1 .view-header, #block-views-view-carousel-slider-block-2 .view-header {
overflow: hidden;
margin-bottom: 37px;
}
#block-views-view-carousel-slider-block .view-header p, #block-views-view-carousel-slider-block-1 .view-header p, #block-views-view-carousel-slider-block-2 .view-header p {
float: right;
text-align: right;
width: 30%;
margin-bottom: 0;
}
#block-views-view-carousel-slider-block .view-header p a, #block-views-view-carousel-slider-block-1 .view-header a, #block-views-view-carousel-slider-block-2 .view-header a {
color: #094b76;
font-size: 16px;
line-height: 18px;
text-transform: uppercase;
float: right;
text-align: right;
width: 30%;
margin-bottom: 0;
}
#block-views-view-carousel-slider-block .view-content, #block-views-view-carousel-slider-block-1 .view-content, #block-views-view-carousel-slider-block-2 .view-content {
clear: both;
margin: 0 -15px;
}
#block-views-view-carousel-slider-block .jcarousel-skin-default .jcarousel-container-horizontal, #block-views-view-carousel-slider-block-1 .jcarousel-skin-default .jcarousel-container-horizontal, #block-views-view-carousel-slider-block-2 .jcarousel-skin-default .jcarousel-container-horizontal {
padding: 0;
width: 100%;
border: none;
height: auto;
}
#block-views-view-carousel-slider-block .jcarousel-skin-default .jcarousel-clip-horizontal, #block-views-view-carousel-slider-block-1 .jcarousel-skin-default .jcarousel-clip-horizontal, #block-views-view-carousel-slider-block-2 .jcarousel-skin-default .jcarousel-clip-horizontal {
width: 100%;
}
#block-views-view-carousel-slider-block .jcarousel-skin-default .jcarousel-item, #block-views-view-carousel-slider-block-1 .jcarousel-skin-default .jcarousel-item, #block-views-view-carousel-slider-block-2 .jcarousel-skin-default .jcarousel-item {
height: auto;
width: 370px !important;
border: none;
margin: 0 15px;
position: relative;
line-height: 0;
}
#block-views-view-carousel-slider-block .jcarousel-skin-default .jcarousel-item img, #block-views-view-carousel-slider-block-1 .jcarousel-skin-default .jcarousel-item img, #block-views-view-carousel-slider-block-2 .jcarousel-skin-default .jcarousel-item img {
width: 100%;
}
.over-color {
position: absolute;
left: 0;
right: 0;
width: 100%;
height: 100%;
top: 0;
z-index: 1;
}
#block-views-view-carousel-slider-block-1 li:nth-child(3n+1) .over-color, .jcarousel-view--view-carousel-slider--block-2 li:nth-child(3n+1) .over-color {
background: rgba(250,176,34,.9);
/*background: #fab022;*/
}
#block-views-view-carousel-slider-block-1 li:nth-child(3n+2) .over-color, .jcarousel-view--view-carousel-slider--block-2 li:nth-child(3n+2) .over-color {
background: rgba(45,100,136,.9);
/*background: #2d6488;*/
}
#block-views-view-carousel-slider-block-1 li:nth-child(3n+3) .over-color, .jcarousel-view--view-carousel-slider--block-2 li:nth-child(3n+3) .over-color {
background: rgba(159,212,219,.9);
/*background: #9fd4db;*/
}
.views-field-field-newsimage a {
display: block;
line-height: 100%;
}
#block-views-view-carousel-slider-block .views-field-body, .campaign-desc {
position: absolute;
left: 0;
top: 84px;
width: 100%;
padding: 0 10%;
z-index: 2;
text-align: center;
}
#block-views-view-carousel-slider-block .views-field-view-node, #block-views-view-carousel-slider-block-1 .views-field-view-node, #block-views-view-carousel-slider-block-2 .views-field-view-node {
position: absolute;
left: 0;
top: 135px;
width: 100%;
}
.campaign-title a {
pointer-events: none;
}
#block-views-view-carousel-slider-block .views-field-body p, .campaign-title a {
font-size: 24px;
line-height: 28px;
color: #ffffff;
font-family: 'webfontbold';
}
#block-views-view-carousel-slider-block .views-field-body p, .campaign-desc .campaign-title {
height: 55px;
overflow: hidden;
}
.campaign-title {
margin-bottom: 13px;
}
#block-views-view-carousel-slider-block .views-field-view-node a, .campaign-read-more a {
display: inline-block;
font-size: 16px;
color: #ffffff;
line-height: 17px;
vertical-align: middle;
padding: 9px 10px 7px;
text-align: center;
white-space: nowrap;
cursor: pointer;
border: 3px solid #ffffff;
background: none;
font-family: 'webfontbold';
text-transform: uppercase;
}
#block-views-view-carousel-slider-block .views-field-view-node a:hover, .campaign-read-more a:hover, .join-bg p a:hover {
color: #094b76;
border: 3px solid #094b76;
text-decoration: none;
}
#block-views-issue-slider1-block, #block-views-issue-slider-block {
float: left;
width: 100%;
border-top: 3px solid #fab022;
padding-top: 39px;
overflow: hidden;
}
#block-block-41{float: left;
width: 31.5%;
border-top: 3px solid #fab022;
padding-top: 20px;overflow: hidden;}
#block-block-5 {
float: right;
width: 31.5%;
border-top: 3px solid #fab022;
padding-top: 20px;
}
#block-views-issue-slider1-block h4, #block-views-issue-slider-block h4 {
font-size: 18px;
letter-spacing: 3px;
line-height: 20px;
margin-bottom: 35px;
text-transform: uppercase;
float: left;
width: 70%;
margin: 0;
}
#block-views-issue-slider1-block p, #block-views-issue-slider-block p {
float: right;
margin-bottom: 0;
text-align: right;
width: 30%;
}
#block-views-issue-slider1-block p a, #block-views-issue-slider-block .view-header a {
float: right;
margin-bottom: 0;
text-align: right;
width: 30%;
color: #094b76;
font-size: 16px;
line-height: 18px;
text-transform: uppercase;
}
#block-views-issue-slider1-block .view-header, #block-views-issue-slider-block .view-header {
overflow: hidden;
margin-bottom: 35px;
}
#block-block-5 h4 {
font-size: 18px;
letter-spacing: 3px;
line-height: 20px;
margin-bottom: 35px;
text-transform: uppercase;
width: 70%;
margin: 19px 0 35px;
}
.community-center {
background-color: #fab022;
}
.community-usre {
padding: 32px 9%;
background: url(../images/community-left-bg.png) left top no-repeat, url(../images/community-right-bg.png) right bottom no-repeat;
}
.community-center p {
font-size: 16px;
line-height: 23px;
color: #094b76;
margin-bottom: 20px;
}
.community-list {
padding: 0;
margin-bottom: 0;
}
.community-list li {
float: left;
width: 50%;
margin-bottom: 5px;
}
.community-list a {
font-size: 16px;
line-height: 18px;
color: #094b76;
font-family: 'webfontbold';
}
#block-views-issue-slider1-block .jcarousel-skin-default .jcarousel-container-horizontal, #block-views-issue-slider-block .jcarousel-skin-default .jcarousel-container-horizontal {
width: 100%;
height: auto;
padding: 0;
}
#block-views-issue-slider1-block .jcarousel-skin-default .jcarousel-clip-horizontal, #block-views-issue-slider-block .jcarousel-skin-default .jcarousel-clip-horizontal {
width: 100%;
}
#block-views-issue-slider1-block .view-content, #block-views-issue-slider-block .view-content {
margin: 0 -15px;
}
#block-views-issue-slider1-block li, #block-views-issue-slider-block li {
border: none;
height: auto;
margin: 0 15px;
padding: 22px 0;
min-height: 245px;
width: 170px !important;
}
#block-views-issue-slider1-block li:nth-child(odd), #block-views-issue-slider-block li:nth-child(odd) {
background-color: #8ddbff;
}
#block-views-issue-slider1-block li:nth-child(even), #block-views-issue-slider-block li:nth-child(even) {
background-color: #bbe9ff;
}
#block-views-issue-slider1-block .views-field-field-taxonomy a, #block-views-issue-slider-block .views-field-field-taxonomy a {
font-size: 19px;
line-height: 26px;
color: #094b76;
font-family: 'webfontbold';
text-transform: uppercase;
}
#block-views-issue-slider-block .views-field-field-taxonomy {
height: 82px;
overflow: hidden;
}
#block-views-issue-slider1-block .views-field-field-taxonomy a:hover, #block-views-issue-slider-block .views-field-field-taxonomy a:hover {
text-decoration: underline;
}
#block-views-issue-slider1-block .views-field-field-image1 a, #block-views-issue-slider-block .views-field-field-image1 a {
display: inline-block;
border-bottom: 3px solid #fab022;
padding-bottom: 13px;
}
#block-views-issue-slider1-block .views-field-field-taxonomy, #block-views-issue-slider-block .views-field-field-taxonomy {
padding: 29px 15% 0;
}
.jcarousel-skin-default .jcarousel-next, .jcarousel-skin-default .jcarousel-prev {
width: 22px;
height: 63px;
background: #ffffff;
top: 95px;
z-index: 8;
}
.jcarousel-skin-default .jcarousel-prev {
left: 15px;
}
.jcarousel-skin-default .jcarousel-next {
right: 15px;
}
.jcarousel-prev i {
display: inline-block;
height: 11px;
width: 6px;
background-position: 0 0;
margin-top: 26px;
float: left;
}
.jcarousel-next i {
display: inline-block;
height: 10px;
width: 6px;
background-position: -1px -18px;
margin-top: 26px;
float: right;
}
.jcarousel-skin-default .jcarousel-next:hover, .jcarousel-skin-default .jcarousel-prev:hover, .jcarousel-skin-default .jcarousel-next:focus, .jcarousel-skin-default .jcarousel-prev:focus {
background: #ffffff;
}
#block-views-issue-slider-block .jcarousel-skin-default .jcarousel-next {
right: 15px;
}
/* flexslider css start here */
.flex-direction-nav a {
background-color: red;
height: 63px;
width: 22px;
margin: 0;
background-color: rgba(255,255,255,0.5);
top: 294px;
z-index: 5;
}
.flex-direction-nav a:hover {
background-color: #ffffff;
}
.jcarousel-skin-default .jcarousel-next, .jcarousel-skin-default .jcarousel-prev{background-color: rgba(255,255,255,0.5);}
.jcarousel-skin-default .jcarousel-next:hover, .jcarousel-skin-default .jcarousel-prev:hover,
.jcarousel-skin-default .jcarousel-next:focus, .jcarousel-skin-default .jcarousel-prev:focus{background-color: #ffffff;}
.flex-direction-nav .flex-prev {
left: 0;
}
.flex-prev i {
background-position: 0 0;
display: inline-block;
float: left;
height: 11px;
margin-top: 26px;
width: 6px;
}
.flex-direction-nav .flex-next {
right: 0;
}
.flex-next i {
background-position: -1px -18px;
display: inline-block;
float: right;
height: 10px;
margin-top: 26px;
width: 6px;
}
/* flexslider css end here */
.icon-search-btn {
height: 20px;
width: 20px;
background-position: 0 -239px;
}
#search-block-form {
display: none;
}
.play-btn {
position: absolute;
left: 25px;
bottom: 25px;
z-index: 1;
}
.video-section a + div.play-btn a {
display: block;
height: 33px;
width: 30px;
background-position: 0 -298px;
text-indent: -9999px;
}
#user-login {
width: 500px;
margin: 50px auto;
}
/* 2.) key-issues page css start here ------------------------------------------- */
#block-system-main {
/*border-top: 3px solid #fab022;
padding-top: 36px;
margin-bottom: 5px;*/
}
.no-sidebars #block-system-main {/*border-top: 3px solid #fab022;padding-top: 36px;margin-bottom: 5px;*/
}
.key-issue-aclu h2 {
margin-top: 0;
margin-bottom: 17px;
}
.key-issue-aclu p {
line-height: 27px;
}
.key-issue-aclu .view-header {
margin-bottom: 52px;
}
.view-all-key-issues .view-content {
column-count: 2;
-moz-column-count: 2;
-webkit-column-count: 2;
-o-column-count: 2;
-ms-column-count: 2;
}
.view-all-key-issues .view-content > div {
/*float: left;*/
/*width: 50%;*/
margin-bottom: 30px;
/*min-height: 198px; */
overflow: hidden;
}
.view-all-key-issues .view-content > div > a {
float: left;
width: 95px;
text-align: center;
}
.view-all-key-issues .view-content > div > div {
float: right;
width: 83%;
padding-right: 20px;
}
.view-all-key-issues .view-content > div > div.views-field-name {
margin-bottom: 6px;
}
.view-all-key-issues .view-content > div .views-field-name a {
font-size: 18px;
line-height: 20px;
color: #005488;
font-family: 'webfontbold';
margin-bottom: 6px;
/*display: inline-block;*/
}
.view-all-key-issues .view-content > div p {
margin-bottom: 10px;
height: 190px;
overflow: hidden;
}
._li _2l7q
{
display:none;
}
/* key-issues page css end here */
/* 3.) ACLU Specific page css start here ------------------------------------------- */
.page-taxonomy-term #content > h1, .node-type-campaign #content > h1 {
font-size: 50px;
line-height: 100%;
color: #094b76;
margin: 0 0 39px 0;
/*border-top: 3px solid #fab022;
padding-top: 40px;*/
}
.page-taxonomy-term #content, .node-type-campaign #content {
/*float: left;
width: 66%;*/
}
.page-taxonomy-term #block-system-main, .node-type-campaign #block-system-main {
border-top: none;
padding-top: 0;
}
#block-quicktabs-specific-key-issue {
}
.aside-region .jcarousel-skin-default .jcarousel-next,
.aside-region .jcarousel-skin-default .jcarousel-prev,
.free-speach-global .jcarousel-skin-default .jcarousel-next,
.free-speach-global .jcarousel-skin-default .jcarousel-prev {
background: rgba(225,245,255,0.8);
}
/* tabbing css */
#block-quicktabs-specific-key-issue .quicktabs-tabs, ul.quicktabs-tabs {
margin: 0;
}
#block-quicktabs-specific-key-issue .quicktabs-tabs li, ul.quicktabs-tabs li {
float: left;
margin: 0;
border: 3px solid #ffffff;
border-bottom: none;
padding: 0;
}
#block-quicktabs-specific-key-issue .quicktabs-tabs li.active, ul.quicktabs-tabs li.active {
border: 3px solid #fab022;
border-bottom: none;
}
#block-quicktabs-specific-key-issue .quicktabs-tabs a, ul.quicktabs-tabs a {
float: left;
font-size: 18px;
line-height: 20px;
color: #094b76;
padding: 14px 23px 10px 26px;
text-transform: uppercase;
font-family: 'webfontbold';
position: relative;
letter-spacing: 2px;
}
#block-quicktabs-specific-key-issue .quicktabs-tabs a:hover, ul.quicktabs-tabs a:hover {
text-decoration: none;
}
#block-quicktabs-specific-key-issue .quicktabs-tabs li.active a:before, ul.quicktabs-tabs li.active a:before {
content: "";
position: absolute;
left: 0;
bottom: -3px;
width: 100%;
border-bottom: 3px solid #ffffff;
height: 0;
}
#quicktabs-container-specific_key_issue, .quicktabs_main {
border-top: 3px solid #fab022;
clear: both;
padding-top: 56px;
}
#block-quicktabs-specific-key-issue #quicktabs-container-specific_key_issue {
padding-top: 0;
}
#block-quicktabs-specific-key-issue #quicktabs-container-specific_key_issue
.free-speach-global {
border-top: none;
}
#quicktabs-specific_key_issue #quicktabs-container-specific_key_issue .free-speach-global .views-field-title, #quicktabs-specific_key_issue #quicktabs-container-specific_key_issue .free-speach-global .views-field-nothing .publish-free-form {
height: auto;
margin-bottom: 7px;
}
#quicktabs-container-specific_key_issue .block-inner, .quicktabs_main .block-inner {
margin: 0;
}
#quicktabs-container-specific_key_issue .views-field-title, .quicktabs_main .views-field-title {
margin-bottom: 9px;
}
#quicktabs-container-specific_key_issue .views-field-title a, .quicktabs_main .views-field-title a {
font-size: 18px;
line-height: 20px;
color: #094b76;
font-family: 'webfontbold';
}
#quicktabs-container-specific_key_issue .views-field-field-published-date, .quicktabs_main .views-field-field-published-date, .publish-free-form {
margin-bottom: 9px;
}
.publish-free-form {
font-size: 16px;
line-height: 18px;
color: #373e44;
}
.publish-free-form span.date-display-single:after{content: "";position: absolute;right: 0;top: 0;
height: 11px;width: 1px;background: #373e44;}
.publish-free-form span {
/*border-right: 1px solid #373e44;*/
padding-right: 11px;
font-size: inherit;
color: inherit;
line-height: inherit;
display: inline-block;
line-height: 14px;
position: relative;
margin-right: 5px;
}
.publish-free-form a {
font-size: 16px;
line-height: 18px;
display: inline-block;
color: #3a7cc2;
text-transform: uppercase;
margin-right: 5px;
}
#quicktabs-container-specific_key_issue .views-field-body p, .quicktabs_main .views-field-body p {
font-size: 16px;
line-height: 21px;
color: #373e44;
margin-bottom: 0;
}
#quicktabs-container-specific_key_issue .views-row, .quicktabs_main .views-row {
margin-bottom: 36px;
}
#quicktabs-container-specific_key_issue .noresult {
color: #094b76;
font-family: "webfontbold";
font-size: 18px;
line-height: 20px;
text-align:center;
}
/* tabbing css end */
/* campaign page tabbing css */
#quicktabs-container-specific_campaign_page .noresult{
color: #094b76;
font-family: "webfontbold";
font-size: 18px;
line-height: 20px;
text-align:center;
}
#quicktabs-tabpage-specific_campaign_page-1 .noresult{
color: #094b76;
font-family: "webfontbold";
font-size: 18px;
line-height: 20px;
text-align:center;
}
/* campaign page tabbing css */
.aside-region {
clear: both;
background: #e1f5ff;
padding-top: 51px;
padding-bottom: 20px;
}
.free-speach-global {
padding-top: 55px;
border-top: 3px solid #fab022;
}
.aside-region .block-inner, .free-speach-global .block-inner {
margin: 0;
}
.aside-region .jcarousel-skin-default .jcarousel-container-horizontal, .free-speach-global .jcarousel-skin-default .jcarousel-container-horizontal {
width: 100%;
padding: 0;
}
.aside-region .jcarousel-skin-default .jcarousel-clip-horizontal, .free-speach-global .jcarousel-skin-default .jcarousel-clip-horizontal {
width: 100%;
}
.aside-region .view-header, .free-speach-global .view-header {
overflow: hidden;
}
.aside-region .view-content, .free-speach-global .view-content {
overflow: hidden;
}
.aside-region .view-header h2, .free-speach-global .view-header h2 {
float: left;
width: 50%;
color: #094b76;
font-size: 18px;
line-height: 20px;
text-transform: uppercase;
margin: 0 0 40px 0;
letter-spacing: 2px;
}
.aside-region .view-header a, .free-speach-global .view-header a {
float: right;
width: 35%;
color: #094b76;
font-size: 16px;
line-height: 14px;
text-transform: uppercase;
text-align: right;
}
.aside-region .view-header a:before, .free-speach-global .view-header a:before {
top: 1px;
}
.jcarousel-skin-default .jcarousel-container-horizontal {
height: auto;
}
.jcarousel-skin-default .jcarousel-item {
border: none;
background: none;
}
.jcarousel-skin-default .jcarousel-item img {
width: 100%;
}
.aside-region .jcarousel-skin-default, .free-speach-global .jcarousel-skin-default {
margin: 0 -15px;
}
.aside-region .jcarousel-skin-default li, .free-speach-global .jcarousel-skin-default li {
width: 270px;
height: auto;
text-align: left;
position: relative;
margin: 0 15px;
}
.aside-region .views-field-field-newsimage, .free-speach-global .views-field-field-newsimage {/*margin-bottom: 26px;*/
}
.aside-region .views-field-title, .free-speach-global .views-field-title {
margin-bottom: 10px;
height: 80px;
overflow: hidden;
}
.aside-region .views-field-title a, .free-speach-global .views-field-title a {
color: #094b76;
font-family: "webfontbold";
font-size: 18px;
line-height: 28px;
}
.aside-region .views-field-title a:hover, .free-speach-global .views-field-title a:hover {
text-decoration: underline;
}
.aside-region .views-field-field-published-date span, .free-speach-global .views-field-field-published-date span {
color: #094b76;
font-size: 16px;
line-height: 19px;
}
.aside-region .free-speech a, .free-speach-global .free-speech a {
color: #fff;
}
.page-taxonomy-term #page {
padding-bottom: 0;
}
/* */
#block-sharethis-sharethis-block {
margin-bottom: 45px;
/*text-align: center;*/
}
.side-bar {
float: right;
width: 30%;
}
.aside-region .jcarousel-skin-default .jcarousel-next:hover,
.aside-region .jcarousel-skin-default .jcarousel-prev:hover,
.aside-region .jcarousel-skin-default .jcarousel-next:focus,
.aside-region .jcarousel-skin-default .jcarousel-prev:focus {
background: #e1f5ff;
}
.all-speech-news {
position: relative;
padding-right: 10px;
}
.all-speech-news:before {
content: "";
position: absolute;
right: 0;
top: 2px;
width: 6px;
height: 10px;
background-position: -1px -18px;
}
#block-views-view-latestnews-block-1 .view-header a:before {
top: 2px;
}
#block-views-kaltura-data-block-2 .view-header a:before {
top: 2px;
}
#block-views-view-carousel-slider-block-1 .view-header a:before, #block-views-view-carousel-slider-block-2 .view-header a:before {
top: 3px;
}
#block-views-issue-slider-block .view-header a:before {
top: 3px;
}
#block-block-6 {
background: #fab022;
margin-bottom: 51px;
}
#block-block-6 h2 {
font-size: 18px;
line-height: 20px;
color: #094b76;
text-transform: uppercase;
}
.spread-word {
padding: 43px 9% 12px;
background: url(../images/spread-left.png) left top no-repeat, url(../images/spread-right.png) right bottom no-repeat;
}
.spread-word h3 {
margin-top: 0;
font-size: 18px;
line-height: 20px;
color: #094b76;
letter-spacing: 3px;
margin-bottom: 23px;
}
.aclu-plan strong {
float: left;
width: 60px;
font-size: 36px;
line-height: 40px;
color: #094b76;
font-family: 'webfontbold';
}
.letter-comment {
float: right;
width: 79%;
padding-top: 15px;
}
.letter-comment h4 {
margin: 0 0 8px 0;
}
.letter-comment h4 a:hover {/*text-decoration: underline;*/
}
.letter-comment p {
line-height: 23px;
margin-bottom: 0;
}
.aclu-plan {
margin-bottom: 25px;
}
#taxonomy-term-1 .field-name-field-key-hero-image {
margin-bottom: 41px;
}
.field-name-field-key-hero-image figure {
margin-bottom: 40px;
}
#taxonomy-term-1 .taxonomy-term-description {
margin: 0;
}
.taxonomy-term {
margin-bottom: 73px;
}
#taxonomy-term-1 .taxonomy-term-description p {
line-height: 28px;
margin-bottom: 0;
}
#block-system-main article {/*margin-bottom: 71px;*/
}
.flex-control-paging li a.flex-active, .flex-control-paging li a:hover {
background: #094b76;
}
.flex-control-paging li a {
border: 2px solid #094b76;
background: #ffffff;
box-shadow: none;
}
.key-issues-sidebar {
float: right;
width: 31.5%;
border-top: 3px solid #fab022;
padding-top: 41px;
}
#block-sharethis-sharethis-block .sharethis-wrapper {
display: inline-block;
vertical-align: middle;
line-height: 0;
}
#block-sharethis-sharethis-block .stLarge {
background-image: url("../images/sprite.png") !important;
height: 42px;
width: 42px;
display: inline-block;
vertical-align: text-top;
}
#block-sharethis-sharethis-block .st_facebook_large .stButton .stLarge {
background-position: 0 -36px;
}
#block-sharethis-sharethis-block .st_twitter_large .stButton .stLarge {
background-position: 0 -86px;
}
#block-sharethis-sharethis-block .st_googleplus_large .stButton .stLarge {
}
.feed-icon {
height: 42px;
width: 42px;
background-position: 0 -184px;
margin-left: 6px;
vertical-align: middle;
margin-top: 2px;
}
.feed-icon img {
display: none;
height: 0;
}
.related-event {
/*border-top: 3px solid #fab022;
padding-top: 42px;*/
}
.related-event .view-content {
overflow: hidden;
}
.related-event .view-header {
overflow: hidden;
margin-bottom: 40px;
}
.related-event .view-header h2 {
font-size: 18px;
letter-spacing: 2px;
line-height: 20px;
margin-bottom: 35px;
text-transform: uppercase;
float: left;
width: 55%;
margin: 0;
}
.related-event .view-header a {
color: #094b76;
font-size: 16px;
line-height: 18px;
text-transform: uppercase;
float: right;
width: 45%;
text-align: right;
}
.related-event .views-row {
width: 46%;
padding: 37px 7%;
}
.related-event .views-row:nth-child(even) {
float: right;
background: #bbe9ff;
}
.related-event .views-row:nth-child(odd) {
float: left;
background: #8ddbff;
}
.related-event .views-field-field-event-start-date {
margin-bottom: 15px;
}
.related-event .views-field-field-event-start-date span {
font-size: 36px;
line-height: 36px;
color: #094b76;
font-family: 'webfontbold';
}
.related-event .views-field-title {
margin-bottom: 3px;
}
.related-event .views-field-title span {
height: 58px;
overflow: hidden;
display: block;
}
.related-event .views-field-title a {
font-size: 18px;
line-height: 28px;
color: #005488;
font-family: 'webfontbold';
}
.event-external a {
font-size: 18px;
line-height: 20px;
color: #373e44;
text-transform: capitalize;
}
.key-issues-sidebar .stButton .stLarge:hover {
opacity: 1;
}
/* ACLU Specific page css end here */
.nodes {
display: none;
}
.page-taxonomy-term .item-list-pager {
display: none;
}
h2.element-invisible {
display: none;
}
/* News Article page css start here */
.node-type-news #content {
/*width: 66%;
float: left;*/
}
.node-type-news .field-type-taxonomy-term-reference ul {
padding-left: 0;
margin-bottom: 0;
}
.detail-hero-section img {
width: 100%;
}
.detail-hero-section .field-name-field-custom-tags-over, .detail-hero-section .field-name-field-primary-key-issue {
position: absolute;
left: 34px;
top: 34px;
background: rgba(255, 138, 0, 0.75);
text-align: center;
}
.node-type-news .field-name-field-custom-tags-over .field-item a, .node-type-news .field-name-field-primary-key-issue .field-item a {
color: #ffffff;
float: right;
font-family: "webfontbold";
font-size: 12px;
line-height: 11px;
padding: 11px 12px 9px;
text-transform: uppercase;
}
.node-type-news .field-name-field-custom-tags-over .field-item a:hover, .node-type-news .field-name-field-primary-key-issue .field-item a:hover {
text-decoration: underline;
}
.detail-page-variable .field-item {
font-size: 30px;
color: #094b76;
line-height: 45px;
}
.node-type-news h1 {
font-size: 50px;
line-height: 63px;
color: #094b76;
font-family: 'webfontbold';
}
.detail-hero-section {
position: relative;
margin-bottom: 49px;
}
.detail-page-variable {
margin-bottom: 43px;
clear: both;
}
.detail-page-upper {
padding-top: 19px;
margin-bottom: 20px;
}
.detail-page-lower, .detail-page-upper {
float: right;
width: 74%;
}
.detail-page-upper .field-name-field-published-date {
float: left;
margin-bottom: 39px;
}
.detail-page-upper .field-name-field-popular-tags-over {
float: left;
margin-bottom: 39px;
}
.detail-page-upper p, .detail-page-lower p {
line-height: 28px;
margin-bottom: 34px;
}
.detail-page-upper .field-name-field-published-date span.date-display-single:after {
content: "";position: absolute;right: 0;top: 0;height: 11px;width: 1px;background: #373e44;
}
.detail-page-upper .field-name-field-published-date span {
font-size: 16px;
line-height: 13px;
color: #373e44;
display: block;
padding-right: 10px;
/*border-right: 1px solid #373e44;*/
margin-right: 9px;
margin-top: 4px;
position: relative;
}
.detail-page-upper .field-name-field-popular-tags-over a {
font-size: 16px;
line-height: 18px;
color: #3a7cc2;
text-transform: uppercase;
}
.field-name-field-select-taxonomy h2.field-label:after,
.field-name-field-filted-under-taxonomy h2.field-label:after{
position: absolute;right: 0;top: 0;content: "";height: 11px;width: 1px;background: #373e44;
}
.field-name-field-select-taxonomy h2.field-label,
.field-name-field-filted-under-taxonomy h2.field-label {
font-size: 16px;
line-height: 13px;
color: #373e44;
padding-right: 6px;
/*border-right: 1px solid #373e44;*/
margin-right: 10px;
margin-top: 4px;
font-weight: normal;
position: relative;
}
.field-name-field-select-taxonomy li a, .field-name-field-filted-under-taxonomy li a {
text-transform: uppercase;
font-size: 16px;
line-height: 22px;
color: #3a7cc2
}
.node-type-news .node-content {
/*padding-top: 7px;*/
}
.field-name-field-select-taxonomy li a:hover, .detail-page-upper .field-name-field-popular-tags-over a:hover {
text-decoration: underline;
}
.detail-page-variable .field-item {
quotes: "“" "�?";
padding-left: 13px;
}
.detail-page-variable .field-item:before {
content: open-quote;
margin-left: -14px;
}
.detail-page-variable .field-item:after {
content: close-quote;
}
.node-type-news #block-system-main article {
margin-bottom: 0;
}
.detail-page-variable-blog {
margin-bottom: 25px;
float: left;
width: 83%;
margin-left: -35%;
margin-right: 25px;
}
.detail-page-variable-blog img {
width: 100%;
}
.detail-page-variable-blog .field-name-field-content-image {
line-height: 0;
}
.detail-page-variable-blog .field-name-field-caption-for-content-image {
font-size: 14px;
line-height: 19px;
color: #373e44;
font-family: 'webfontitalic';
text-align: center;
padding: 15px 12%;
background: #bbe9ff;
}
.article-no-hero .field-name-field-custom-tags-over, .article-no-hero .field-name-field-primary-key-issue {
/*left: 0;top: 0;float: left;position: static;margin: 0;*/
}
.article-no-hero {
margin-bottom: 30px;
overflow: hidden;
}
.posted-by {
float: left;
width: 25%;
text-align: center;
padding-top: 55px;
}
.posted-by img {
display: inline-block;
margin-bottom: 10px;
border-radius: 50px;
}
.posted-by span, .posted-by strong {
display: block;
}
.posted-by .post-by {
text-transform: uppercase;
}
.posted-by span {
font-size: 14px;
line-height: 16px;
color: #094b76;
margin-bottom: 8px;
}
.posted-by strong {
font-family: 'webfontbold';
font-size: 18px;
line-height: 20px;
color: #094b76;
margin-bottom: 3px;
font-weight: normal;
}
.tags-posted-date {
float: left;
color: #373e44;
font-size: 16px;
line-height: 18px;
margin-right: 5px;
text-transform: capitalize;
}
.detail-page-lower #block-sharethis-sharethis-block {
text-align: left;
}
#block-sharethis-sharethis-block--2 {
display: none;
}
.use-details {
margin-bottom: 0;
}
#block-sharethis-sharethis-block .stButton .stLarge:hover {
opacity: 1;
}
.page-news .key-issues-sidebar, .page-news .aside-region {
display: none;
}
/* News Article page css end here */
/* Get Involved page css start here */
.get-involved {
padding-top: 6px;
}
.get-involved h2 {
font-size: 50px;
line-height: 60px;
color: #094b76;
margin-bottom: 21px;
}
.help-volunteers {
float: left;
width: 66%;
}
.help-volunteers p {
line-height: 29px;
}
.help-fight {
float: right;
width: 32%;
background: #ff9f2e;
text-align: center;
}
.help-bag {
padding: 31px 11% 26px;
background: url(../images/help-doc-left.png) left top no-repeat, url(../images/help-doc-rightt.png) right bottom no-repeat;
}
.help-bag p {
text-transform: uppercase;
line-height: 24px;
margin-bottom: 17px;
color: #ffffff;
}
.help-bag p strong {
display: block;
color: inherit;
font-family: 'webfontbold';
}
p strong {
font-family: 'webfontbold';
font-weight: normal;
}
.get-involved-membership {
background: #e1f5ff;
padding: 49px 0 32px;
margin-bottom: 54px;
}
.get-involved-membership h2 {
margin-bottom: 38px;
}
.get-involved-membership p {
line-height: 27px;
margin-bottom: 32px;
min-height: 108px;
}
.join-aclu {
float: left;
width: 43%;
padding-right: 10%;
}
.renew-card {
float: left;
width: 50%;
padding-right: 10%;
}
.get-involved-membership h3 {
font-size: 18px;
line-height: 20px;
color: #094b76;
letter-spacing: 3px;
margin-bottom: 19px;
}
.btn2 {
font-size: 16px;
line-height: 18px;
color: #094b76;
border: 3px solid #094b76;
padding: 9px 15px 6px;
font-family: 'webfontbold';
display: inline-block;
margin-bottom: 19px;
}
.get-involved-voice {
background: #e1f5ff;
padding: 47px 0 53px;
}
.col-1 {
float: left;
width: 42%;
padding-right: 10%;
}
.col-2 {
float: left;
width: 58%;
padding-left: 8px;
}
.editor-blog {
border-bottom: 3px solid #fab022;
margin-bottom: 20px;
}
.get-involved-voice h3 {
color: #094b76;
font-size: 18px;
letter-spacing: 3px;
line-height: 25px;
margin-bottom: 19px;
}
.get-involved-upcoming-events .jcarousel-skin-default .jcarousel-container-horizontal {
width: 100%;
padding: 0;
}
.get-involved-upcoming-events .jcarousel-skin-default .jcarousel-clip-horizontal {
width: 100%;
}
.get-involved-upcoming-events .jcarousel li:nth-child(odd) {
background: #8ddbff;
}
.get-involved-upcoming-events .jcarousel li:nth-child(even) {
background: #bbe9ff;
}
.get-involved-upcoming-events .jcarousel-skin-default li {
height: auto;
padding: 43px 25px;
text-align: left;
min-height: 246px;
}
#block-system-main #node-88 {
margin-bottom: 0;
}
.page-node-88 #page {
padding-bottom: 13px;
}
.get-involved-upcoming-events {
padding-bottom: 78px;
}
.get-involved-upcoming-events .related-event {
border: none;
padding-top: 38px;
}
.get-involved-upcoming-events .jcarousel li {
margin: 0 15px;
}
.get-involved-upcoming-events .jcarousel-skin-default {
margin: 0 -15px;
}
.get-involved-voice h2 {
margin-bottom: 32px;
}
.get-involved-voice p {
line-height: 27px;
margin-bottom: 30px;
}
.get-involved-voice .editor-blog {
padding-bottom: 40px;
margin-bottom: 37px;
}
#block-block-8, #block-block-9 {
margin-bottom: 0;
}
.become-citizen {
padding-bottom: 67px;
border-bottom: 3px solid #fab022;
margin-bottom: 30px;
}
.get-involved-voice h4 {
color: #373e44;
}
.plan-effective {
padding-bottom: 13px;
border-bottom: 3px solid #fab022;
margin-bottom: 45px;
}
.plan-effective .col-2 h3 {
margin-bottom: 31px;
}
.plan-effective .col-2 h4 {
margin-bottom: 30px;
}
.get-involved-voice ul {
padding-left: 0;
margin-bottom: 30px;
}
.get-involved-voice li {
font-size: 18px;
line-height: 29px;
color: #373e44;
padding-left: 35px;
position: relative;
}
.get-involved-voice li:before {
content: "";
position: absolute;
height: 7px;
width: 7px;
background: #373e44;
border-radius: 100%;
left: 0;
top: 9px;
}
.request-for-speaker .col-2 {
padding-top: 42px;
}
/* Get Involved page css end here */
/* In The News page css start here */
.news-blog-section .list-image-section {
float: left;
width: 23%;
}
.news-blog-section .list-mid-section {
float: left;
width: 62%;
padding: 0 7% 0 2.5%;
}
.news-blog-section .list-end-section {
float: right;
width: 15%;
}
.news-blog-section .list-image-section img {
width: 100%;
}
.news-blog-section .views-row {
overflow: hidden;
padding: 37px 0;
border-bottom: 1px solid #cdcfd0;
}
.news-blog-section .view-content .views-row:first-child {
padding-top: 20px;
}
.news-blog-section .list-image-section .video-section {
margin-bottom: 0;
}
.news-blog-section .list-mid-section h3 {
margin-bottom: 17px;
}
.page-news-list .item-list-pager {
display: block;
}
.update-date span, .update-date a {
display: inline-block;
}
.update-date span, .update-date a {
font-size: 16px;
line-height: 18px;
color: #094b76;
}
.update-date a {
color: #3a7cc2;
text-transform: uppercase;
}
.update-date .update-tags {
color: #373e44;
margin-right: 6px;
}
.update-date span:first-child {
padding-right: 8px;
line-height: 13px;
color: #373e44;
margin-top: 4px;
margin-right: 10px;
}
.list-mid-section p {
margin: 21px 0;
line-height: 27px;
}
.list-end-section a {
float: left;
font-size: 12px;
line-height: 14px;
color: #ffffff;
text-transform: uppercase;
background: #ffa740;
padding: 10px 10px 7px;
margin-top: 15px;
font-family: 'webfontbold';
margin-right: 10px;
}
.list-end-section a:hover {
text-decoration: underline;
}
.list-end-section h4 {
font-size: 14px;
line-height: 16px;
color: #094b76;
font-family: 'webfontregular';
margin-bottom: 0px;
}
.news-blog-section .view-header {
float: left;
width: 69%;
margin-bottom: 8px;
}
.news-blog-section .view-filters {
float: right;
width: 30%;
padding-top: 8px;
}
.news-blog-section .view-content {
clear: both;
}
.news-blog-section .list-mid-section p {
margin: 18px 0;
}
.news-blog-section .view-filters label {
font-size: 14px;
line-height: 46px;
color: #094b76;
text-transform: uppercase;
float: left;
margin-right: 14px;
}
.news-blog-section .view-filters .views-widget {
float: left;
width: 77%;
position: relative;
}
.news-blog-section .view-filters .views-widget:before {
content: "";
position: absolute;
right: 20px;
top: 18px;
height: 0;
width: 0;
border-top: 5px solid #094b76;
border-right: 5px solid transparent;
border-left: 5px solid transparent;
}
.news-blog-section .view-filters .views-widget select {
}
.news-blog-section .views-exposed-form .views-exposed-widget {
width: 100%;
padding: 0;
}
.item-list-pager {
margin: 30px 0;
}
.item-list-pager a {
font-size: 16px;
line-height: 18px;
color: #3a7cc2;
}
.item-list-pager .pager-current {
font-size: 16px;
line-height: 18px;
color: #3a7cc2;
font-family: 'webfontbold';
}
.page-news-list .aside-region {
display: none;
}
#breadcrumb, .page-blog-list #breadcrumb {
display: none;
}
.page-all-key-issues .aside-region {
display: none;
}
/* In The News page css end here */
.video-section a + div + div.hero-img-present {
display: none;
}
/* Media page css start here */
.media-blog-search .view-content .item-list li {
padding: 31px 0 15px;
margin: 0;
border-bottom: 1px solid #cdcfd0;
}
.media-blog-search .view-content .item-list li:first-child {
padding-top: 20px;
}
.page-media #block-views-exp-media-page {
background: #3a7cc2;
margin-bottom: 15px;
}
.page-media #block-views-exp-media-page > form {
padding: 46px 8.6% 49px;
background: url(../images/media-search-left.png) left top no-repeat, url(../images/media-search-right.png) right top no-repeat;
}
.media-blog-search .view-filters label, .page-media #views-exposed-form-media-page label {
color: #ffffff;
text-transform: uppercase;
margin-bottom: 11px;
}
label {
font-size: 14px;
line-height: 16px;
font-family: 'webfontbold';
font-weight: normal;
}
.views-exposed-form label {
font-weight: normal;
}
.media-blog-search .view-header {
overflow: hidden;
padding-bottom: 15px;
}
.media-blog-search .view-header h2 {
float: left;
padding-right: 4%;
}
.media-blog-search .view-header p {
float: left;
width: 48%;
padding: 12px 0 0 6px;
line-height: 23px;
}
.media-blog-search .view-filters select, .page-media #views-exposed-form-media-page select {
border: none;
padding: 17px;
}
select,select:focus,select:active,option,option:focus,.views-widget,.views-widget:focus,option:checked {
outline: none;
}
.media-blog-search .view-filters .views-exposed-form .views-exposed-widget .form-submit, .page-media #views-exposed-form-media-page .views-exposed-widget .form-submit {
margin-top: 34px;
width: 100%;
padding: 9px 10px 6px;
border: 3px solid #ffffff;
}
.page-media #views-exposed-form-media-page .views-exposed-widget .form-submit:hover, .page-media #views-exposed-form-media-page .views-exposed-widget .form-submit:focus {
border: 3px solid #145498;
color: #145498;
}
.views-exposed-widgets {
margin: 0;
}
.views-exposed-form .views-exposed-widget {
padding: 0;
}
.media-blog-search #edit-field-popular-tags-over-tid-wrapper, .media-blog-search #edit-keys-wrapper, .page-media #views-exposed-form-media-page #edit-keys-wrapper {
width: 31%;
padding-right: 3%;
}
.media-blog-search #edit-field-primary-key-issue-tid-wrapper,
.page-media #views-exposed-form-media-page #edit-field-primary-key-issue-tid-wrapper,
.page-media #edit-issue-wrapper {
width: 31%;
padding-right: 3%;
}
.media-blog-search #edit-field-filted-under-taxonomy-tid-wrapper,
.page-media #views-exposed-form-media-page #edit-field-filted-under-taxonomy-tid-wrapper,
.page-media #edit-media-type-wrapper {
width: 31%;
padding-right: 3%;
}
.media-blog-search .views-submit-button, .page-media #views-exposed-form-media-page .views-submit-button {
width: 7%;
}
.media-blog-search #edit-field-popular-tags-over-tid-wrapper input[type="text"], .media-blog-search #edit-keys-wrapper input[type="text"], .page-media #views-exposed-form-media-page #edit-keys-wrapper input[type="text"] {
font-size: 18px;
line-height: 20px;
padding: 14px;
}
.page-media #block-system-main {
border-top: none;
padding-top: 0;
}
.page-media #content > .media-blog-search {
/*border-top: 3px solid #fab022;
padding-top: 36px;*/
}
.page-media #block-superfish-1 {
padding-top: 75px;
}
html.js input.form-autocomplete {
background-image: none;
}
.node-type-news .field-type-taxonomy-term-reference.field-label-inline .field-items {
float: none;
}
.play-btn a {
text-indent: -9999px;
}
.info-aclu-media {
float: left;
width: 73%;
}
.media-detils .list-end-section {
float: right;
width: 15%;
padding: 5px 0 0 6px;
}
.media-detils .list-end-section h4 {
margin-bottom: 3px;
}
.file img {
display: none;
}
.file a {
text-indent: -9999px;
display: inline-block;
height: 18px;
width: 18px;
background-position: 0 -369px;
}
.icon-print {
height: 18px;
width: 18px;
vertical-align: top;
background-position: -30px -369px;
}
.print-content-version .update-date {
float: left;
margin-right: 29px;
}
.pdf-version {
float: left;
}
.pdf-version span {
font-size: 16px;
line-height: 18px;
color: #373e44;
margin-right: 9px;
padding-right: 10px;
display: inline-block;
}
.pdf-version span:first-child {/*border-right: 1px solid #373e44;line-height: 13px;margin-top: 3px;*/
}
.pdf-version .file {
margin-right: 2px;
}
.media-detils h3 {
line-height: 40px;
margin-bottom: 11px;
}
.media-detils .update-date .update-tags {
margin-right: 4px;
}
.media-detils .update-date {
margin-bottom: 17px;
}
.media-detils p {
line-height: 28px;
margin-bottom: 22px;
}
.print-content-version .update-date span:first-child {
padding-right: 12px;
margin-right: 8px;
}
.page-media .aside-region {
display: none;
}
.print-pdf {
display: inline-block;
}
.print-pdf .file a {
background-position: -30px -369px;
}
.pdf-version .print-pdf span:first-child {
border-right: none;
}
.views-exposed-form .views-widget {
position: relative;
}
#edit-field-primary-key-issue-tid-wrapper .views-widget:before,
#edit-field-filted-under-taxonomy-tid-wrapper .views-widget:before,
#edit-media-type-wrapper .views-widget:before,
#edit-issue-wrapper .views-widget:before {
border-left: 5px solid transparent;
border-right: 5px solid transparent;
border-top: 5px solid #094b76;
content: "";
height: 0;
position: absolute;
right: 20px;
top: 25px;
width: 0;
}
/* Media page css end here */
.pdf-version .file {
position: relative;
}
.pdf-version .file:before {
content: "PDF Version";
color: #373e44;
display: inline-block;
font-size: 16px;
margin-right: 9px;
padding-right: 10px;
border-right: 1px solid #373e44;
line-height: 13px;
margin-top: 3px;
}
.tag-view {
position: relative;
}
.update-date > span {
float: left;
}
.tag-view a {
position: relative;
display: inline-block;
padding-right: 5px;
}
.tag-view a:hover {
text-decoration: underline;
}
.tag-view:before {
content: "";
color: #373e44;
line-height: 13px;
margin-right: 5px;
margin-top: 2px;
font-size: 16px;
display: inline-block;
text-transform: capitalize;
}
.tag-view a:first-child:before {
/*border-left: 1px solid #373e44;*/
content: "";
position: absolute;
left: -12px;
top: 4px;
height: 11px;
width: 1px;
background: #373e44;
width: 1px;
}
.item-list-pager {
text-transform: uppercase;
}
.video-section ~
.info-aclu-media {
width: 50%;
margin-left: 28px;
}
.media-blog-search .view-content .video-section {
max-width: 270px;
float: left;
}
.media-blog-search .view-content .item-list li {
overflow: hidden;
}
.article-contains-video a {
float: left;
}
.article-contains-video a {
float: left;
max-width: 270px;
}
.article-contains-video ~
.media-detils {
width: calc(100% - 270px);
float: left;
}
#block-views-issue-slider-block .jcarousel-skin-default .jcarousel-next, #block-views-issue-slider-block .jcarousel-skin-default .jcarousel-prev {
top: 91px;
}
.field-type-taxonomy-term-reference.field-label-inline .field-item {
display: inline-block;
}
/*.field-type-taxonomy-term-reference.field-label-inline .field-item a:after,*/
/*.detail-page-upper > .clearfix .field-name-field-popular-tags-over li a:after,*/
.publish-free-form a:after, .tag-view a:after {
content: ",";
color: #363f48;
font-size: 16px;
line-height: 22px;
}
.publish-free-form a:last-child:after {
content: "";
}
.field-type-taxonomy-term-reference.field-label-inline .field-item:last-child a:after, .detail-page-upper > .clearfix .field-name-field-popular-tags-over li:last-child a:after, publish-free-form a:last-child:before, .tag-view a:last-child:after {
content: "";
}
.detail-page-upper > .clearfix {
margin-bottom: 39px;
}
.detail-page-upper > .clearfix .field-name-field-published-date {
margin-bottom: 0;
}
.detail-page-upper > .clearfix .field-name-field-popular-tags-over {
margin-bottom: 0;
float: none;
}
.detail-page-upper > .clearfix .field-name-field-popular-tags-over li {
display: inline-block;
padding-right: 10px;
margin-right: 0;
}
#block-views-view-slider-block-1 {
position: relative;
}
#block-views-view-slider-block-1 .flexslider {
position: static;
}
/* ------------------------------------------------------------------------------------------ */
/* ----------------------------------Blue underline------------------------------------------ */
/* Title Hover effect start here */
#flexslider-1 h3 a:hover, #block-views-kaltura-data-block-1 .view-content h3 a:hover,
#block-views-kaltura-data-block-2 .view-content h3 a:hover, .most-visited h3 a:hover,
#block-views-issue-slider1-block .views-field-field-taxonomy a:hover,
#block-views-issue-slider-block .views-field-field-taxonomy a:hover,
.free-speach-global .views-field-title a:hover, .view-all-key-issues .view-content > div .views-field-name a:hover,
.news-blog-section .list-mid-section h3 a:hover, .media-detils h3 a:hover,
.letter-comment h4 a:hover, .related-event .views-field-title a:hover,
.our-staff-board .view-content .views-field-title a:hover,
.aside-region .views-field-title a:hover, .views-field-field-choose-photo-essay h3.node-title a:hover,
#block-views-event-details-block-4 li .views-field-view-node a:hover ,
.related-event .views-field-view-node a:hover {
text-decoration: none;
background-image: linear-gradient(to bottom, #094b76 0%,#094b76 100%);
/*background: #094b76;
background-image: -webkit-gradient(linear, 0 0, 0 bottom, from(#094b76), to(#094b76));
background-image: -webkit-linear-gradient(#094b76, #094b76);
background-image: -moz-linear-gradient(#094b76, #094b76);
background-image: -ms-linear-gradient(#094b76, #094b76);
background-image: -o-linear-gradient(#094b76, #094b76);
background-image: linear-gradient(#094b76, #094b76);
-pie-background: linear-gradient(#094b76, #094b76);*/
background-repeat: repeat-x;
background-position: 0 91%;
background-size: 1px 2px;
text-shadow: 3px 0 #ffffff, 2px 0 #ffffff, 1px 0 #ffffff, -1px 0 #ffffff, -2px 0 #ffffff, -3px 0 #ffffff;
}
.aside-region .views-field-title a:hover {
background-position: 0 89%;
}
#block-multiblock-3 a:hover {
color: #145498;
}
.view-all-key-issues .view-content > div .views-field-name a:hover {
background-position: 0 88%;
}
/* ----------------------------------white underline------------------------------------------ */
#block-views-view-carousel-slider-block .views-field-body p:hover, #views_slideshow_cycle_main_view_multiimage_photo_essay-page .views-field-title a:hover {
text-decoration: none;
background: #ffffff;
background: -webkit-gradient(linear, 0 0, 0 bottom, from(#ffffff), to(#ffffff));
background: -webkit-linear-gradient(#ffffff, #ffffff);
background: -moz-linear-gradient(#ffffff, #ffffff);
background: -ms-linear-gradient(#ffffff, #ffffff);
background: -o-linear-gradient(#ffffff, #ffffff);
background: linear-gradient(#ffffff, #ffffff);
-pie-background: linear-gradient(#ffffff, #ffffff);
background-repeat: repeat-x;
background-position: 0 88%;
background-size: 1px 2px;
}
/*.jcarousel-view--view-carousel-slider--block-1 li:nth-child(3n+1) .campaign-desc .campaign-title a:hover, .jcarousel-view--view-carousel-slider--block-2 li:nth-child(3n+1) .campaign-desc .campaign-title a:hover, .campaigns-page .view-content .views-row:nth-child(3n+1) .campaign-desc .campaign-title a:hover {
text-shadow: 3px 0 rgba(250, 176, 34, 0.3), 2px 0 rgba(250, 176, 34, 0.3), 1px 0 rgba(250, 176, 34, 0.3), -1px 0 rgba(250, 176, 34, 0.3), -2px 0 rgba(250, 176, 34, 0.3), -3px 0 rgba(250, 176, 34, 0.3);
}
.jcarousel-view--view-carousel-slider--block-1 li:nth-child(3n+2) .campaign-desc .campaign-title a:hover, .jcarousel-view--view-carousel-slider--block-2 li:nth-child(3n+2) .campaign-desc .campaign-title a:hover, .campaigns-page .view-content .views-row:nth-child(3n+2) .campaign-desc .campaign-title a:hover {
text-shadow: 3px 0 rgba(45, 100, 136, 0.3), 2px 0 rgba(45, 100, 136, 0.3), 1px 0 rgba(45, 100, 136, 0.3), -1px 0 rgba(45, 100, 136, 0.3), -2px 0 rgba(45, 100, 136, 0.3), -3px 0 rgba(45, 100, 136, 0.3);
}
.jcarousel-view--view-carousel-slider--block-1 li:nth-child(3n+3) .campaign-desc .campaign-title a:hover, .jcarousel-view--view-carousel-slider--block-2 li:nth-child(3n+3) .campaign-desc .campaign-title a:hover, .campaigns-page .view-content .views-row:nth-child(3n+3) .campaign-desc .campaign-title a:hover {
text-shadow: 3px 0 rgba(159, 212, 219, 0.3), 2px 0 rgba(159, 212, 219, 0.3), 1px 0 rgba(159, 212, 219, 0.3), -1px 0 rgba(159, 212, 219, 0.3), -2px 0 rgba(159, 212, 219, 0.3), -3px 0 rgba(159, 212, 219, 0.3);
}*/
#block-views-issue-slider1-block .views-field-field-taxonomy a:hover, #block-views-issue-slider-block .views-field-field-taxonomy a:hover {
text-shadow: none;
}
#block-views-issue-slider-block li:nth-child(2n) .views-field-field-taxonomy a:hover, .related-event .views-row:nth-child(2n) .views-field-title a {
text-shadow: 3px 0 #bbe9ff, 2px 0 #bbe9ff, 1px 0 #bbe9ff, -1px 0 #bbe9ff, -2px 0 #bbe9ff, -3px 0 #bbe9ff;
}
#block-views-issue-slider-block li:nth-child(2n+1) .views-field-field-taxonomy a:hover, .related-event .views-row:nth-child(2n+1) .views-field-title a {
text-shadow: 3px 0 #8ddbff, 2px 0 #8ddbff, 1px 0 #8ddbff, -1px 0 #8ddbff, -2px 0 #8ddbff, -3px 0 #8ddbff;
}
.aside-region .views-field-title a:hover, .free-speach-global .views-field-title a:hover {
text-shadow: 3px 0 #e1f5ff, 2px 0 #e1f5ff, 1px 0 #e1f5ff, -1px 0 #e1f5ff, -2px 0 #e1f5ff, -3px 0 #e1f5ff;
}
#views_slideshow_cycle_main_view_multiimage_photo_essay-page .views-field-title a:hover {
text-shadow: 3px 0 #373e44, 2px 0 #373e44, 1px 0 #373e44, -1px 0 #373e44, -2px 0 #373e44, -3px 0 #373e44;
}
.related-event .view-content li:nth-child(2n+1) .views-field-title a:hover,
#block-views-event-details-block-4 li:nth-child(2n+1) .views-field-view-node a:hover,
.related-event .views-row-odd .views-field-view-node a:hover {
text-shadow: 3px 0 #8ddbff, 2px 0 #8ddbff, 1px 0 #8ddbff, -1px 0 #8ddbff, -2px 0 #8ddbff, -3px 0 #8ddbff;
}
.related-event .view-content li:nth-child(even) .views-field-title a:hover,
#block-views-event-details-block-4 li:nth-child(even) .views-field-view-node a:hover,
.related-event .views-row-even .views-field-view-node a:hover {
text-shadow: 3px 0 #bbe9ff, 2px 0 #bbe9ff, 1px 0 #bbe9ff, -1px 0 #bbe9ff, -2px 0 #bbe9ff, -3px 0 #bbe9ff;
}
/* -----------------------------Yello text shadow-------------------------------------------- */
.letter-comment h4 a:hover,.aclu-plan p a:hover {
text-shadow: 3px 0 #fab022, 2px 0 #fab022, 1px 0 #fab022, -1px 0 #fab022, -2px 0 #fab022, -3px 0 #fab022;
}
.term-1 .campaign-title a:hover {
text-shadow: 3px 0 #fab022, 2px 0 #fab022, 1px 0 #fab022, -1px 0 #fab022, -2px 0 #fab022, -3px 0 #fab022;
}
.term-2 .campaign-title a:hover {
text-shadow: 3px 0 #0a4c76, 2px 0 #0a4c76, 1px 0 #0a4c76, -1px 0 #0a4c76, -2px 0 #0a4c76, -3px 0 #0a4c76;
}
.term-3 .campaign-title a:hover {
text-shadow: 3px 0 #357cc0, 2px 0 #357cc0, 1px 0 #357cc0, -1px 0 #357cc0, -2px 0 #357cc0, -3px 0 #357cc0;
}
/* ------------------------------------------------------------------------------------------ */
#quicktabs-container-specific_key_issue .free-speach-global .views-field-title a:hover {
text-shadow: 3px 0 #ffffff, 2px 0 #ffffff, 1px 0 #ffffff, -1px 0 #ffffff, -2px 0 #ffffff, -3px 0 #ffffff;
}
/* Title Hover effect end here */
.custom-media-search #block-views-exp-media-page {
margin-bottom: 0;
}
.custom-media-search {
float: right;
max-width: 346px;
position: relative;
width: 100%;
}
.custom-media-search #edit-field-primary-key-issue-tid-wrapper {
display: none;
}
.custom-media-search #edit-field-filted-under-taxonomy-tid-wrapper {
display: none;
}
.custom-media-search .view-filters {
background: none;
}
.custom-media-search #edit-keys-wrapper label {
display: none;
}
.custom-media-search #edit-keys-wrapper input[type="text"] {
border: 1px solid #dddddd;
border-radius: 50px;
width: 100%;
padding: 12px 48px 11px 24px;
}
.custom-media-search #edit-keys-wrapper {
width: 100%;
padding-right: 0;
}
.custom-media-search .views-exposed-widget.views-submit-button {
position: absolute;
right: 16px;
top: 13px;
width: 22px;
}
.custom-media-search .view-filters .views-exposed-form .views-exposed-widget .form-submit {
margin-top: 0;
background-image: url("../images/sprite.png");
background-repeat: no-repeat;
background-position: 0 -239px;
background-color: transparent;
text-indent: -9999px;
padding: 0;
height: 20px;
width: 20px;
border: none;
}
.custom-media-search .view-filters .views-exposed-form .views-exposed-widget .form-submit:focus, .custom-media-search .view-filters .views-exposed-form .views-exposed-widget .form-submit:hover {
border: none;
}
#block-superfish-1 .block-inner {
margin: 0;
}
#block-superfish-1 #superfish-1 > li:last-child {
margin-right: 0 !important;
}
#block-superfish-1 .sf-menu.sf-style-simple {
float: right;
}
#block-superfish-1 .sf-menu li {
/*float: right;*/
}
/*.custom-media-search{display: none;}*/
/* News page first option */
.news-blog-section .list-image-section {
position: relative;
margin-top: -29px;
}
.list-image-section:before, .list-image-section:after {
position: absolute;
left: 0;
width: 100%;
height: 29px;
background-color: #ffffff;
content: "";
z-index: 5;
}
.list-image-section:before {
top: 0;
}
.list-image-section:after {
bottom: 0;
}
.news-blog-section .list-image-section .play-btn {
bottom: 57px;
}
/* Home page first option */
#block-views-kaltura-data-block-2 .video-section {
position: relative;
margin-top: -13px;
}
#block-views-kaltura-data-block-2 .video-section:before, #block-views-kaltura-data-block-2 .video-section:after {
position: absolute;
left: 0;
width: 100%;
height: 13px;
background-color: #ffffff;
content: "";
z-index: 5;
}
#block-views-kaltura-data-block-2 .video-section:before {
top: 0;
}
#block-views-kaltura-data-block-2 .video-section:after {
bottom: 0;
}
#block-views-kaltura-data-block-2 .video-section .play-btn {
bottom: 35px;
}
/* Take action css start here */
.page-node-88 #block-system-main {
/*display: none;*/
}
.node-type-static-page .aside-region {
display: none;
}
#block-block-12 {
padding-top: 35px;
border-top: 3px solid #fab022;
margin-bottom: 31px;
}
#block-block-13 {
margin-bottom: 0px;
}
#block-twitter-block-3 {
padding-top: 35px;
border-top: 3px solid #fab022;
}
.banner-take-action {
background: #397bc0;
position: relative;
}
.banner-image, .banner-take-action > p {
float: left;
width: 66%;
line-height: 0;
margin-bottom: 0;
}
.win-freedom {
float: right;
width: 34%;
background: url(../images/winfreedom.png) right top no-repeat;
padding: 48px 2.5% 48px;
position: absolute;
right: 0;
top: 0;
height: 100%;
}
.block-inner {
margin: 0;
}
.win-freedom h3 {
font-size: 36px;
color: #ffffff;
line-height: 44px;
margin-bottom: 18px;
padding-right: 8%;
}
.win-freedom p{color: #ffffff;}
#block-twitter-block-3 iframe {
width: 100%;
}
#block-twitter-block-3, #block-block-14 {
float: right;
width: 32%;
margin-bottom: 37px;
}
#block-twitter-block-3 h2 {
font-size: 18px;
letter-spacing: 3px;
line-height: 20px;
margin-bottom: 35px;
text-transform: uppercase;
}
#block-views-take-action-listing-block h2 {
font-size: 18px;
letter-spacing: 3px;
line-height: 20px;
margin-bottom: 30px;
text-transform: uppercase;
}
#block-block-11 iframe {
width: 100%;
margin-bottom: 20px;
height: 206px;
border: none;
}
.take-action-image {
float: left;
width: 48%;
line-height: 0;
}
.take-action-details {
float: right;
width: 52%;
padding-left: 30px;
padding-top: 4px;
}
.take-action-details h3 {
margin-bottom: 20px;
}
.take-action-details p {
line-height: 27px;
/*max-height: 100px;*/
overflow: hidden;
margin-bottom: 20px;
}
.col-row-take {
margin-bottom: 54px;
}
.take-action-details .btn {
color: #094b76;
border: 3px solid #094b76;
text-transform: uppercase;
padding: 9px 10px 7px;
line-height: 17px;
}
.take-action-details .btn:hover {
color: #ffa030;
border: 3px solid #ffa030;
}
#block-block-11 h3 {
font-size: 18px;
letter-spacing: 3px;
line-height: 20px;
margin-bottom: 35px;
text-transform: uppercase;
color: #357cc0;
}
#block-block-13 .join-now-aclu {
margin-bottom: 31px;
}
.feed-status {
position: absolute;
left: 0;
bottom: 0;
width: 100%;
padding: 48px 10% 48px 30px;
}
#block-block-14 .fb_iframe_widget {
width: 100%;
}
/* Take action css end here */
.campaigns-page h1 {
font-size: 50px;
line-height: 60px;
}
.campaigns-page .view-header p {
line-height: 28px;
}
.node-type-campaign #content {
/*float: left;
width: 66%;*/
}
.node-campaign p {
line-height: 28px;
}
.page-all-campaigns .campaigns-page .view-content {
margin: 0 -15px;
}
.page-all-campaigns .campaigns-page .view-content .views-row {
float: left;
width: 30.8%;
position: relative;
margin: 0 15px 28px;
}
/* Home */
.front .facebook-block-title,.twitter-feed-title-home,.facebook-block-title-home,.youtube-video-title-home {
background: none !important;
font-size: 18px;
line-height: 20px;
color: #094b76;
padding: 25px 5% 20px 0%;
position: relative;
font-family: "webfontbold";
letter-spacing: 3px;
}
.front .facebook-block-title:before{background: none !important;}
.front .facebook-block-title:before {
content: "";
position: absolute;
height: 27px;
width: 25px;
}
.front .facebook-block-title:before {
background-position: 0 -603px;
left: 27px;
top: 18px;
}
/* Home */
.campaigns-page .view-content .views-row-1 .over-color,
.campaigns-page .view-content .views-row-5 .over-color,
.campaigns-page .view-content .views-row-9 .over-color,
.campaigns-page .view-content .views-row-10 .over-color,
.campaigns-page .view-content .views-row-14 .over-color,
.campaigns-page .view-content .views-row-18 .over-color {
background: rgba(250,176,34,.9);
/*background: #fab022;*/
}
.campaigns-page .view-content .views-row-2 .over-color,
.campaigns-page .view-content .views-row-6 .over-color,
.campaigns-page .view-content .views-row-7 .over-color,
.campaigns-page .view-content .views-row-11 .over-color,
.campaigns-page .view-content .views-row-15 .over-color,
.campaigns-page .view-content .views-row-16 .over-color {
background: rgba(45,100,136,.9);
/*background: #2d6488;*/
}
.campaigns-page .view-content .views-row-3 .over-color,
.campaigns-page .view-content .views-row-4 .over-color,
.campaigns-page .view-content .views-row-8 .over-color,
.campaigns-page .view-content .views-row-12 .over-color,
.campaigns-page .view-content .views-row-13 .over-color,
.campaigns-page .view-content .views-row-17 .over-color {
background: rgba(159,212,219,.9);
/*background: #9fd4db;*/
}
.page-all-campaigns .aside-region {
display: none;
}
.page-all-campaigns .campaigns-page .view-header {
margin-bottom: 50px;
}
.page-all-campaigns .campaigns-page .view-header h1 {
margin-bottom: 27px;
}
.page-all-campaigns .campaigns-page {
margin-bottom: 27px;
}
/* */
.node-type-campaign #content > h1 {
line-height: 60px;
/*padding-top: 35px;*/
margin-bottom: 11px;
}
.node-type-campaign #flexslider-1 {
margin-bottom: 29px;
}
.node-type-campaign #node-99 {
margin-bottom: 49px;
}
p a {
font-size: inherit;
color: #357cc0;
}
p a:hover, .open-positions1 address a:hover, .related-link li a:hover,
.event-timeduration a:hover, .internship ul a:hover, .fellowship ul a:hover,#site-map a:hover,.block-content .item-list li a:hover {
color: #357cc0;
text-decoration: none;
background: #357cc0;
background: -webkit-gradient(linear, 0 0, 0 bottom, from(#357cc0), to(#357cc0));
background: -webkit-linear-gradient(#357cc0, #357cc0);
background: -moz-linear-gradient(#357cc0, #357cc0);
background: -ms-linear-gradient(#357cc0, #357cc0);
background: -o-linear-gradient(#357cc0, #357cc0);
background: linear-gradient(#357cc0, #357cc0);
-pie-background: linear-gradient(#357cc0, #357cc0);
background-repeat: repeat-x;
background-position: 0 89%;
background-size: 1px 1px;
text-shadow: 3px 0 #ffffff, 2px 0 #ffffff, 1px 0 #ffffff, -1px 0 #ffffff, -2px 0 #ffffff, -3px 0 #ffffff;
}
.join-bg p a:hover {
background: none;
text-shadow: none;
}
.our-mission p a:hover, .open-positions1 p a:hover, .open-positions1 address a:hover {
text-shadow: 3px 0 #e1f5ff, 2px 0 #e1f5ff, 1px 0 #e1f5ff, -1px 0 #e1f5ff, -2px 0 #e1f5ff, -3px 0 #e1f5ff;
}
/* Get Help page css start here */
.about-us {
}
.about-us h2 {
margin-bottom: 28px;
}
.about-us h3 {
font-size: 18px;
letter-spacing: 3px;
text-transform: uppercase;
line-height: 23px;
margin-bottom: 30px;
}
.about-us p {
line-height: 28px;
}
.about-us #block-system-main {
margin-bottom: 14px;
padding-bottom: 0;
}
.about-us #block-system-main article {
margin-bottom: 0;
padding-bottom: 0;
}
.about-us article {
padding-right: 18%;
/*padding-bottom: 13px;*/
}
#block-block-22 {
margin-bottom: 0;
}
.our-mission {
background-color: #e1f5ff;
padding: 61px 0 0;
}
.our-mission .container {
padding-right: 14%;
padding-bottom: 27px;
}
.represent {
padding: 77px 0 0 0;
}
.represent .container {
padding-right: 14%;
}
/* Get Help page css end here */
.help-section {
float: left;
width: 66%;
}
.help-section h2 {
margin-bottom: 29px;
}
.help-section p {
line-height: 28px;
}
.help-section h3 {
font-size: 18px;
letter-spacing: 3px;
text-transform: uppercase;
line-height: 46px;
margin-bottom: 12px;
}
.help-rights .join-now-aclu .join-bg {
padding: 26px 15% 26px;
background: url("../images/help-doc-left.png") no-repeat left top, url("../images/help-doc-rightt.png") no-repeat right bottom;
}
.help-rights .join-now-aclu {
float: right;
width: 32%;
clear: none;
text-align: center;
margin-top: 86px;
background: #ff9f2e;
}
.help-rights .join-now-aclu h2 {
width: 100%;
font-size: 18px;
padding-top: 2px;
margin-bottom: 13px;
}
.help-rights .join-now-aclu h2 strong {
display: block;
}
.help-rights .join-now-aclu p {
width: 100%;
}
.help-rights .join-now-aclu p a {
float: none;
display: inline-block;
}
.help-section .btn {
border: 3px solid #094b76;
color: #094b76;
}
.help-section .btn:hover {
background: none;
border: 3px solid #ffa740;
color: #ffa740;
}
.help-rights .join-bg .btn {
float: none;
}
/* Staff */
.our-staff-board {
}
.our-staff-board ul {
padding-left: 0;
}
.our-staff-board li {
overflow: hidden;
margin-bottom: 52px;
}
.our-staff-board .view-content .views-field-field-image {
float: left;
width: 19%;
}
.our-staff-board .view-content .views-field-field-image .field-content {
float: right;
border-radius: 50px;
margin-right: 15%;
}
.our-staff-board .view-content .views-field-field-image .field-content img {
border-radius: 50px;
}
.our-staff-board .view-content .views-field-title {
float: right;
width: 81%;
}
.our-staff-board .view-content .views-field-title a {
font-size: 18px;
line-height: 27px;
color: #094b76;
font-family: 'webfontbold';
}
.our-staff-board .view-content .views-field-field-post {
float: right;
width: 81%;
font-size: 14px;
line-height: 16px;
color: #094b76;
margin-bottom: 27px;
}
.our-staff-board .view-content .views-field-body {
float: right;
width: 81%;
padding-bottom: 31px;
position: relative;
}
.our-staff-board .view-content .views-field-body:before {
content: "";
position: absolute;
left: 0;
bottom: 0;
width: 170px;
height: 3px;
background: #fab022;
}
.our-staff-board .view-content {
padding-right: 10%;
}
.our-staff-board .view-content li:last-child .views-field-body:before {
display: none;
}
.our-staff-board .view-header {
margin-bottom: 90px;
padding-right: 10%;
}
#main-content-header h1 {
margin-bottom: 28px;
}
.our-staff-board p {
line-height: 28px;
}
.our-staff-board p em {
font-style: normal;
font-family: 'webfontitalic';
}
/* */
.block-content .list-data ul {
padding-left: 0;
padding-top: 3px;
}
.list-data ul {
float: left;
width: 50%;
}
.list-data > ul:last-child {
padding-left: 10px;
}
.list-data > ul:first-child {
padding-right: 10px;
}
.list-data li {
font-size: 18px;
line-height: 28px;
color: #373e44;
text-indent: -26px;
padding-left: 26px;
}
.page-node-122 #page {
padding-bottom: 0;
}
.advisory-board, .open-positions1, .open-positions2 {
background: #e1f5ff;
padding: 66px 0 34px;
}
.west-board {
padding: 79px 0;
}
.page-our-staff .aside-region {
display: none;
}
/* Hover effect Underline */
#block-views-view-latestnews-block-1 .view-header a:hover, .free-speech a:hover, #flexslider-1 .views-field-field-select-taxonomy a:hover, .all-speech-news:hover {
text-decoration: underline;
}
/* Board of director */
.board-of-director {
padding-right: 10%;
}
.board-of-director h2 {
margin-bottom: 33px;
}
.board-of-director h3 {
font-size: 18px;
line-height: 20px;
letter-spacing: 3px;
margin-bottom: 30px;
}
.board-of-director p {
line-height: 28px;
}
.board-of-director p strong {
font-family: 'webfontbold';
font-weight: normal;
}
.col-7 {
float: left;
width: 47%;
padding-right: 10px;
}
.naming-list .col-7:last-child {
width: 47%;
}
.board-of-director .naming-list h3 {
margin-bottom: 23px;
}
.naming-list {
margin-bottom: 52px;
}
.naming-list ul {
padding-left: 0;
}
.naming-list li {
font-size: 18px;
line-height: 28px;
color: #373e44;
}
.civil-live {
margin: 0 -15px 78px;
}
.civil-live .campaign-desc {
position: static;
}
.civil-live > div {
float: left;
width: 30.8%;
margin: 0 15px;
padding: 81px 3% 66px;
}
.civil-live .campaign-title {
margin-bottom: 17px;
}
.term-1 {
background: #fab022 url(../images/term-1-bag.png) left top repeat;
}
.term-2 {
background: #0a4c76 url(../images/term-2-bag.png) left top repeat;
}
.term-3 {
background: #357cc0 url(../images/term-3-bag.png) left top repeat;
}
/* error page */
.error-aclu #block-system-main {
padding-top: 0;
border-top: 0;
}
.error-aclu h4 {
margin-bottom: 22px;
}
.error-aclu h1#page-title {
margin-bottom: 43px;
text-transform: capitalize;
}
.error-aclu h3 {
font-size: 18px;
line-height: 20px;
text-transform: uppercase;
letter-spacing: 3px;
margin-bottom: 32px;
}
.error-aclu p {
line-height: 28px;
}
.error-aclu p span {
display: block;
}
.our-team > h2 {
margin-bottom: 29px;
}
.our-team > p {
margin-bottom: 50px;
}
/* Term and conditions page css start here */
.about-contition {
padding-right: 9%;
}
.require-advance ul {
padding-left: 0;
margin-bottom: 27px;
}
.require-advance li {
font-size: 18px;
line-height: 28px;
padding-left: 6%;
position: relative;
}
.require-advance li:before {
list-style-type: disc;
content: "";
position: absolute;
left: 30px;
top: 9px;
width: 7px;
height: 7px;
background: #373e44;
border-radius: 100%;
}
.about-contition h2 {
margin-bottom: 30px;
}
.about-contition h3 {
margin-bottom: 29px;
line-height: 25px;
font-size: 18px;
text-transform: uppercase;
letter-spacing: 3px;
}
.effective-details {
margin-bottom: 57px;
}
.require-advance p {
margin-bottom: 0;
}
.effective-details h4 {
font-size: 18px;
line-height: 20px;
color: #373e44;
margin-bottom: 27px;
}
/* ----------------------------------------- */
/* Photo essay page css start here */
#outerImageContainer {
height: 100% !important;
}
#outerImageContainer iframe {
width: 100%;
height: 100%;
border: none;
}
#frameHoverNav {
height: 0;
}
.lightbox2-alt-layout-data #bottomNavClose, .lightbox2-alt-layout #bottomNavClose {
margin: 0;
background-position: 0 -466px;
height: 40px;
width: 40px;
background-color: transparent !important;
position: fixed;
right: 22px;
top: 20px;
}
#imageData #bottomNav {
height: 0;
margin: 0;
}
#imageDataContainer {
position: absolute;
right: 0;
top: 0;
width: auto !important;
}
#outerImageContainer, #lightboxFrame html, #imageDataContainer {
background: none !important;
}
#lightbox2-overlay {
background: #373e44 !important;
opacity: 1 !important;
width: 100% !important;
}
#lightbox, #outerImageContainer, #frameContainer, #lightboxFrame {
height: 100% !important;
width: 100% !important;
}
iframe html {
/*overflow: hidden;*/
}
.page-view-multiimage-photo-essay #block-system-main {
padding-top: 0;
border: none;
}
#views_slideshow_cycle_main_view_multiimage_photo_essay-page .views-field-title {
margin: 10px 60px 40px 0;
}
#views_slideshow_cycle_main_view_multiimage_photo_essay-page .views-field-title a {
color: #fff;
font-size: 35px;
line-height: 40px;
font-family: 'webfontbold';
display: inline;
/*margin: 0px 3% 50px 0;*/
}
.page-view-multiimage-photo-essay .columns-stricky {
padding-top: 0;
}
.view-view-multiimage-photo-essay .views-slideshow-controls-bottom {
position: fixed;
right: 23px;
bottom: 10px;
width: 200px;
z-index: 9;
}
.views-field-field-photo-essay-multi-image img {
width: 100%;/*visibility: visible;*/
}
.page-view-multiimage-photo-essay {/*overflow: visible;*/
background: #373e44;
}
.views-field-field-photo-essay-multi-image h2 {
color: #fff;
margin-bottom: 10px;
display: none;
}
.views-field-field-photo-essay-multi-image .field-items {
margin-bottom: 10px;
}
.views-field-field-photo-essay-multi-image .field-name-field-photo-essay-multi-images-d .field-item {
color: #ffffff;
font-size: 18px;
line-height: 28px;
}
.views-slideshow-controls-bottom > div {
float: right;
}
.views-slideshow-controls-bottom .views-slideshow-controls-text span {
height: 40px;
width: 40px;
border: 1px solid #a1a1a1;
background: #373e44;
float: left;
padding-top: 13px;
margin-left: 19px;
}
.views-slideshow-controls-bottom .views-slideshow-controls-text span a {
text-indent: -9999px;
display: block;
}
#views_slideshow_controls_text_previous_view_multiimage_photo_essay-page a {
background-position: 0 -525px;
height: 11px;
width: 8px;
margin: auto;
}
#views_slideshow_controls_text_previous_view_multiimage_photo_essay-page:hover a {
background-position: -19px -525px;
}
#views_slideshow_controls_text_next_view_multiimage_photo_essay-page a {
background-position: 0 -541px;
height: 11px;
width: 8px;
margin: auto;
}
#views_slideshow_controls_text_next_view_multiimage_photo_essay-page:hover a {
background-position: -19px -541px;
}
#views_slideshow_slide_counter_view_multiimage_photo_essay-page span, #views_slideshow_slide_counter_view_multiimage_photo_essay-page {
font-size: 14px;
line-height: 20px;
color: #a1a1a1;
margin-top: 12px;
}
.views-slideshow-controls-bottom .views-slideshow-controls-text span:hover {
background: #adafb0;
border: 1px solid #ffffff;
}
#views_slideshow_controls_text_pause_view_multiimage_photo_essay-page {
display: none;
}
.photo-essay-banner {
position: relative;
margin-bottom: 30px;
}
.photo-essay-banner .lightbox-processed {
position: absolute;
bottom: 69px;
left: 23px;
width: 504px;
background-color: rgba(51,102,204,0.5);
font-size: 24px;
line-height: 30px;
color: #ffffff;
text-transform: capitalize;
padding: 38px 40px;
}
.icon-photo {
background-position: 0 -405px;
height: 40px;
width: 50px;
vertical-align: middle;
margin-right: 20px;
margin-top: -7px;
}
.details-essay h1 {
font-size: 50px;
line-height: 60px;
padding-right: 5%;
margin: 32px 0 33px;
}
.photoessay_image {
float: left;
width: 14%;
}
.photoessay_discription {
float: right;
width: 83%;
padding: 4px 10% 0 0;
}
.user-image {
text-align: center;
margin-bottom: 38px;
}
.user-image span {
display: block;
font-size: 14px;
line-height: 16px;
text-transform: uppercase;
color: #094b76;
margin-bottom: 8px;
}
.user-image strong {
display: block;
font-size: 18px;
line-height: 20px;
text-transform: capitalize;
color: #094b76;
}
.user-image .field-type-image {
margin-bottom: 7px;
}
.dateandkey {
margin-bottom: 45px;
}
.dateandkey .field-name-field-published-date {
float: left;
margin-top: 2px;
}
.dateandkey .field-name-field-published-date span {
color: #094b76;
line-height: 18px;
margin-right: 10px;
margin-top: 0px;
padding-right: 8px;
font-size: 16px;
display: inline-block;
}
.dateandkey .field-name-field-primary-key-issue li, .photoessay_discription .field-name-field-select-taxonomy li {
display: inline;
position: relative;
padding-right: 5px;
}
.dateandkey .field-name-field-primary-key-issue li:first-child a {
position: relative;
padding-left: 5px;
}
.dateandkey .field-name-field-primary-key-issue ul {
padding-left: 0;
}
/*.dateandkey .field-name-field-primary-key-issue li:first-child a:before,
.dateandkey .field-name-field-popular-tags-over li:first-child a:before {
border-left: 1px solid #094b76;
content: "";
height: 13px;
left: -7px;
position: absolute;
top: 3px;
width: 1px;
}*/
.node-type-photo-essay .dateandkey .field-name-field-published-date span{position: relative;}
.node-type-photo-essay .dateandkey .field-name-field-published-date span:before{
content: "";position: absolute;right: 0;top: 2px;height: 11px;width: 1px;background: #094b76;
}
.dateandkey .field-name-field-primary-key-issue li a {
font-size: 16px;
line-height: 18px;
color: #3a7cc2;
text-transform: uppercase;
display: inline-block;
}
.dateandkey .field-name-field-primary-key-issue li:after, .photoessay_discription .field-name-field-select-taxonomy li:after, .field-name-field-popular-tags-over li:after {
color: #363f48;
content: "";
font-size: 16px;
line-height: 22px;
}
.dateandkey .field-name-field-primary-key-issue li:last-child:after, .photoessay_discription .field-name-field-select-taxonomy li:last-child:after, .field-name-field-popular-tags-over li:last-child:after {
content: "";
}
.photoessay_discription .field-name-field-select-taxonomy h2.field-label {
float: left;
padding-right: 10px;
margin-right: 10px;
}
.photoessay_discription .field-name-field-select-taxonomy ul {
padding-left: 0;
}
.photoessay_discription .field-name-field-select-taxonomy li {
display: inline-block;
}
.details-essay .field-name-field-primary-key-issue ul {
padding-left: 0;
margin-bottom: 0;
}
.student-rights, .details-essay .field-name-field-primary-key-issue li a {
background: none repeat scroll 0 0 #ffa740;
color: #ffffff;
font-family: "webfontbold";
font-size: 12px;
line-height: 14px;
padding: 10px 10px 7px;
text-transform: uppercase;
display: inline-block;
}
.student-rights:hover, .details-essay .field-name-field-primary-key-issue li a:hover {
color: #ffffff;
text-decoration: underline;
}
#views_slideshow_cycle_teaser_section_view_multiimage_photo_essay-page {
width: 100% !important;
}
.field-name-field-popular-tags-over li {
display: inline-block;
margin-right: 5px;
}
.field-name-field-popular-tags-over li a {
color: #3a7cc2;
font-size: 16px;
line-height: 22px;
text-transform: uppercase;
position: relative;
}
/*modified @14-07-2015*/
.page-node-128 .about-us article {
padding-right: 10%;
}
.fellowship {
padding-right: 10px;
}
.fellowship, .internship {
float: left;
width: 50%;
font-size: 18px;
}
.fellowship ul, .internship ul {
padding: 0;
}
.internship ul a, .fellowship ul a {
color: #357cc0;
}
.open-positions1 h3, .open-positions2 h3 {
text-transform: none;
letter-spacing: 1px;
color: #373e44;
margin-bottom: 10px;
}
.open-positions1 h3:first-child, .open-positions2 h3:first-child {
margin-bottom: 30px;
color: #094b76;
}
.open-positions1 address, .open-positions2 .content p:last-child {
color: #373e44;
font-family: 'webfontitalic';
}
.open-positions1 address a {
color: #357cc0;
font-family: 'webfontregular';
}
.open-positions2 {
background: #ffffff;
}
/* Photo essay page css end here */
.photo-essay-sidebar h2 {
font-size: 18px;
line-height: 20px;
letter-spacing: 3px;
text-transform: uppercase;
}
.photo-essay-sidebar h1 {
font-size: 18px;
line-height: 20px;
}
.photo-essay-sidebar .lightbox-processed {
display: none;
}
.open-positions1 .region-center-area, .open-positions2 .region-middle-area {
padding-right: 10%;
}
.open-positions2 .region-middle-area {
}
.error-404 h1#page-title {
display: none;
}
main#content-column {
border-top: 3px solid #fab022;
padding-top: 36px;
margin-bottom: 5px;
}
.no-sidebars main#content-column {
width: 100%;
}
.front main#content-column {
padding-top: 0;
margin-bottom: 0;
border: none;
}
.no-sidebars .sidebar-column {
}
.two-sidebars main#content-column, .one-sidebar main#content-column {
float: left;
width: 66%;
}
.two-sidebars .sidebar-column, .one-sidebar .sidebar-column {
float: right;
width: 31.5%;
}
.sidebar-column .region {
padding-top: 36px;
border-top: 3px solid #fab022;
}
.sidebar-column .region-sidebar-first, .sidebar-column .region-sidebar-second {
margin-left: 0;
width: 100%;
float: none;
}
.feature-type h2 {
font-size: 18px;
line-height: 20px;
letter-spacing: 3px;
text-transform: uppercase;
margin-bottom: 20px;
}
.stay-up-to-date {
font-size: 18px;
letter-spacing: 3px;
line-height: 20px;
margin-bottom: 30px;
text-transform: uppercase;
color: #094b76;
font-family: "webfontbold";
}
#block-block-24 {
margin-bottom: 0;
}
.featured-video {
color: #357cc0;
font-size: 18px;
line-height: 20px;
letter-spacing: 3px;
text-transform: uppercase;
font-family: "webfontbold";
}
#block-block-11 p {
margin-bottom: 0;
}
#block-block-11 iframe {
margin-bottom: 0;
}
.facebook-block-title, .youtube-video-title, .twitter-feed-title {
background: #357cc0 url(../images/title-bg.png) left top no-repeat;
font-size: 18px;
line-height: 20px;
color: #ffffff;
padding: 25px 5% 20px 20%;
position: relative;
font-family: "webfontbold";
letter-spacing: 3px;
}
.facebook-block-title:before, .youtube-video-title:before, .twitter-feed-title:before {
content: "";
position: absolute;
height: 27px;
width: 25px;
}
.twitter-feed-title:before {
background-position: 0 -570px;
left: 27px;
top: 22px;
}
.facebook-block-title:before {
background-position: 0 -603px;
left: 27px;
top: 18px;
}
.youtube-video-title:before {
background-position: 0 -641px;
left: 27px;
top: 18px;
}
.photoessay_detail .field-name-field-popular-tags-over li a:hover {
text-decoration: underline;
}
.photoessay_detail .field-name-field-popular-tags-over li:first-child a:before {
top: 2px;
height: 11px;
}
.feed-status li {
font-size: 22px;
line-height: 30px;
font-family: "webfontbold";
color: #ffffff;
margin-top: 10px;
}
.feed-status li:first-child {
margin-top: 0;
}
.feed-status ul {
padding-left: 0;
}
#block-block-8 .clearfix {
overflow: hidden;
}
.block-content ul, .block-content ol {
padding-left: 0;
}
.related-link li {
margin-bottom: 5px;
}
.related-link li a {
font-size: 18px;
line-height: 20px;
color: #357cc0;
}
.event-timeduration {
margin-bottom: 27px;
}
.event-timeduration strong {
display: block;
color: #373e44;
font-size: 18px;
line-height: 28px;
}
.event-timeduration span {
display: block;
color: #373e44;
font-size: 18px;
line-height: 28px;
}
.event-timeduration a {
font-size: 18px;
line-height: 20px;
color: #357cc0;
}
/* Contact us form start here */
#contact-site-form {
float: left;
width: 42%;
margin-bottom: 25px;
}
#contact-site-form input[type="text"], #contact-site-form input[type="password"], #contact-site-form input[type="search"], textarea {
background: #eeeeee;
border: 3px solid #eeeeee;
font-size: 14px;
color: #373e44;
padding: 9px 8px;
}
textarea {
font-size: 16px;
line-height: 20px;
border: 3px solid #eeeeee;
padding: 8px;
resize: none;
}
textarea:focus {
border: 3px solid #fab022;
}
#contact-site-form textarea {
min-height: 224px;
}
#contact-site-form .form-item {
margin-bottom: 30px;
}
#contact-site-form .grippie {
display: none;
}
.all-fields {
float: left;
width: 50%;
font-size: 14px;
line-height: 20px;
color: #373e44;
font-family: 'webfontitalic';
}
#contact-site-form #edit-actions {
float: right;
}
#contact-site-form input[type="submit"] {
background: #ffffff;
border: 3px solid #094b76;
color: #094b76;
min-width: 162px;
padding: 9px 10px 6px;
}
#contact-site-form input[type="submit"]:hover, #contact-site-form input[type="submit"]:focus {
border: 3px solid #fab022;
color: #fab022;
}
#contact-site-form input[type="text"]:focus, #contact-site-form input[type="password"]:focus, #contact-site-form input[type="search"]:focus {
border: 3px solid #fab022;
}
.regard-aclu {
margin-bottom: 28px;
}
.regard-aclu p {
margin-bottom: 0;
}
.regard-aclu span {
font-size: inherit;
line-height: inherit;
display: block;
color: #357cc0;
}
#block-block-30 {
padding-right: 17%;
margin-bottom: 47px;
}
#block-block-30 h2 {
margin-bottom: 28px;
}
/* Contact us form end here */
.page-view-multiimage-photo-essay main#content-column {
padding-top: 0;
border: none;
}
#lightbox {
margin-top: -50px;
}
.image-tag-wrapper {
position: relative;
}
.views-field-field-choose-photo-essay .field-name-field-newsimage {
margin-bottom: 20px;
}
.views-field-field-choose-photo-essay h3.node-title {
margin-bottom: 10px;
line-height: 24px;
font-size: 18px;
}
.views-field-field-choose-photo-essay span {
font-size: 14px;
line-height: 20px;
color: #373e44;
}
.feature-type .view-content > .views-row {
width: 75%;
}
.free-speech ul {
margin: 0;
}
.free-speech .field-type-taxonomy-term-reference {
margin: 0;
}
.page-contact .aside-region {
display: none;
}
.page-blog .aside-region {
display: none;
}
/* Site map css start here */
.site-map {
}
#site-map .site-map-box ul {
padding-left: 0;
}
.site-map-menu li {
overflow: hidden;
}
.content > .site-map-menu > li > a {
float: left;
font-size: 18px;
line-height: 20px;
color: #094b76;
text-transform: uppercase;
letter-spacing: 3px;
font-family: 'webfontbold';
width: 200px;
}
#site-map .content > .site-map-menu > li > a:hover{background: none;color: #094b76;text-decoration: underline;}
.content > .site-map-menu > li > a:after {
content: ">";
font-size: 18px;
line-height: 20px;
color: #094b76;
font-family: 'webfontbold';
position: relative;
top: -1px;
display: inline-block;
}
.site-map-menu > li ul {
float: left;
}
.content > .site-map-menu > li {
margin-bottom: 50px;
}
.content > .site-map-menu > li li {
margin-bottom: 7px;
}
.content > .site-map-menu > li li a {
font-size: 18px;
line-height: 20px;
color: #357cc0;
text-transform: none;
}
#site-map .key_issue_menu ~
.site-map-menu {
margin-bottom: 487px;
}
.key_issue_menu ~
.site-map-menu > li {
float: left;
width: 200px;
}
.key_issue_menu ~
.site-map-menu > li > a {
font-family: 'webfontbold';
}
#site-map {
position: relative;
padding-top: 15px;
}
#site-map h2 {
margin-bottom: 32px;
}
.site-map-taxonomys {
border: none !important;
position: absolute;
left: 199px;
top: 140px;
width: 60%;
}
.site-map-taxonomys a {
font-size: 18px;
line-height: 20px;
color: #357cc0;
text-transform: none;
}
.site-map-taxonomys li {
margin-bottom: 8px;
}
.site-map-box-terms {
float: left;
width: 200px;
}
.page-sitemap .aside-region {
display: none;
}
.pager a:hover {
text-decoration: underline;
}
.publish-free-form a:hover {
text-decoration: underline;
}
.tags-posted-date {
display: none;
}

“
We leveraged Drupal to hand code an effective and strong website.
ACLU works as a non-profit organization that secures rights and liberty of every American, under the laws and constitution of the US. It supports and also provides all kind of legal assistance in case of same-sex marriage, birth control, LGBT, etc.
We got in touch with ACLU for recreating their website. Our development team used cutting-edge tools, technologies, themes, modules, etc., to code a robust site with an advanced functionality and top-notch features.

