Every organization aims to develop top-quality websites and web apps with a user-friendly interface. It is even crucial to reach your business to the heights of success. And to put into practice, the developer community chooses from many JS libraries and frameworks for top-notch website development.
Among the most rapidly-evolving front-end developing tools, there are also two prominent names that are React and Vue. Whether you are a seasoned developer or a beginner, you have surely heard of these two. Both offer developers a productive approach to building various web apps. But each one comes with its own use cases, benefits, and limitations.
This makes it cumbersome to choose between ReactJS development services or Vue.js website development for developing your site’s front end.
A basic difference between both is that one is a UI library (React), and the other is a progressive JavaScript framework (VueJS).
Still, this is not sufficient for choosing a front-end tool for developing websites.
Though choosing one depends on your specific project needs, getting an insight into both will surely help you make an informed decision.
So, are you ready to dive into the exciting world of front-end?
Let’s buckle up and get ready to embark on a thrilling journey to discover the exciting possibilities of front-end development using React and Vue.js.
Vue vs React: Overview
-
React
If we talk about ReactJs, it is an open-source JavaScript library. Created by Facebook, ReactJS deals with the view layer of websites and web apps. It comes with the virtual DOM concept that lets ReactJS update UI more efficiently and quickly.
Besides, it uses a declarative syntax to describe how the UI should look based on the present state of the web app.
Popular Names Using React
- Netflix
- PayPal
- Cloudflare
- Dropbox, and many others.
-
Vue.JS
This open-source progressive JS framework is also used for developing user interfaces and single-page applications (SPAs). Due to its simplicity, flexibility, and performance, Vue.js development services have quickly gained popularity among developers.
It also comes with a set of tools to develop large-scale web apps. Overall, it is a powerful framework that provides a great balance of simplicity and flexibility.
Popular Names Using Vue.js
- Gitlab
- Statista
- Upwork
- Trustpilot, and many others
Now, let’s move towards understanding how vital it is to choose the right framework for building web solutions.
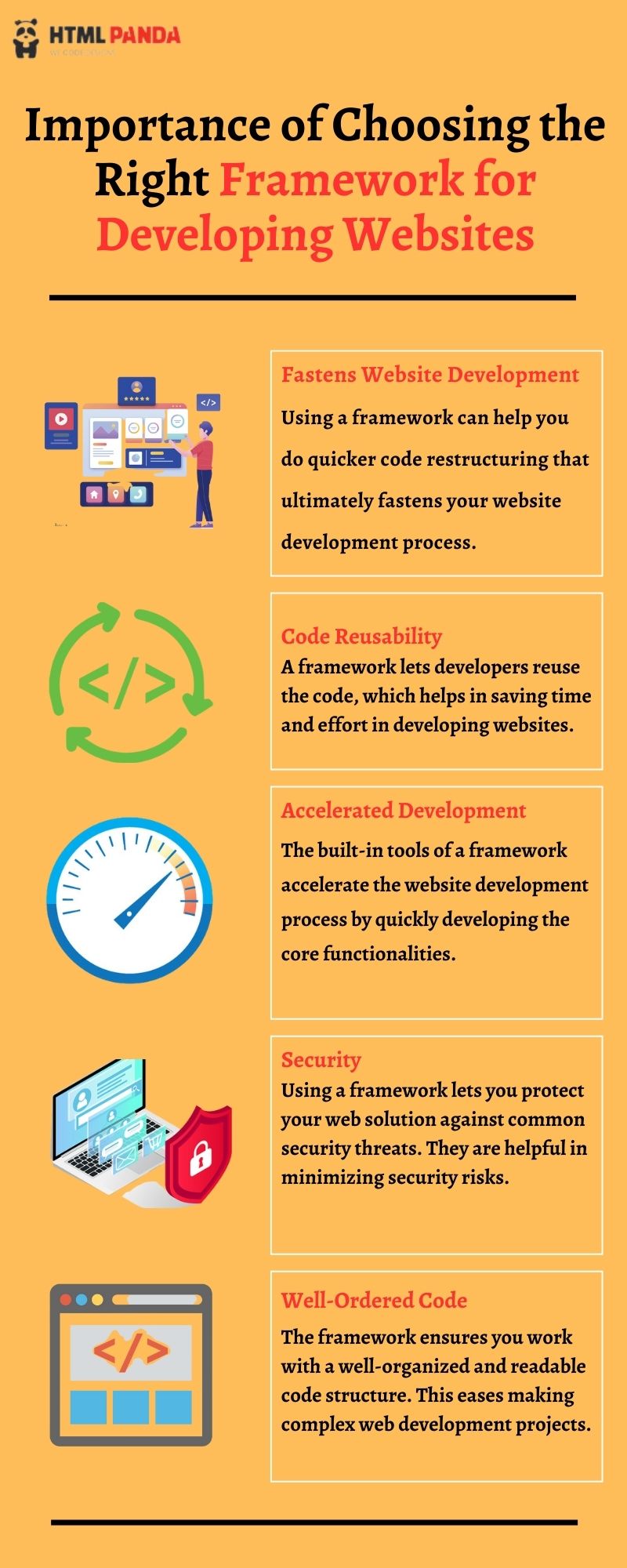
Importance of Choosing the Right Framework for Developing Websites
 Choosing the right framework can significantly impact the website development process. It can affect your site’s efficiency, security, scalability, maintenance, and, most importantly, the website development cost.
Choosing the right framework can significantly impact the website development process. It can affect your site’s efficiency, security, scalability, maintenance, and, most importantly, the website development cost.
So, let’s explore the importance of selecting the right framework for developing a website.
Speeds Up the Website Development
A framework comes with pre-built tools and functionalities. It can help developers reduce the efforts of writing a lengthy line of code. Moreover, they come with a set of pre-bundled libraries and functionalities. This results in quicker code restructuring and prototyping.
Code Reusability and Efficiency
A web framework typically aims to improve code readability and reusability. These are considered the best technology tools available. By saving time and effort, they can help a JavaScript development company focus on developing the website’s unique features.
Well-Ordered Code
Using a framework provides a unique feature and coding style. It can help you ensure that your code is well-organized and readable. It is significantly helpful for larger teams working on complex website development projects.
Accelerated Development
Frameworks often come with built-in tools and features. This facilitates developers to develop the core functionalities quickly. It is helpful in accelerating the development process and reducing the overall time and cost of your website development project.
Security
The increasing cases of cyber-attacks have raised website development security concerns. A framework lets you safeguard your web solution against common threats like SQL injection, data tampering, and DDoS.
They come with built-in security features and encryption mechanisms that can be incorporated into your web app. Moreover, they are usually updated regularly to address any security vulnerabilities.
Community Support
To help you easily solve complex website development problems, you can reach the developer’s community of a framework. Here you will find a wealth of knowledge and resources helpful in quickly and efficiently developing secure web solutions.
Overall, a framework can be a valuable tool for developing top-notch websites and web apps. In addition to the benefits mentioned above, you will also be benefitted from testing capabilities, easy debugging, and others.
Vue vs React: A Quick Comparison
| Based on | React | VueJS |
| Type | It is a JavaScript library. | It is JavaScript’s framework. |
| Best For | It can be used for both web and native development. | It is ideal for web development. |
| Syntax | JSX (JavaScript XML) | HTML (default), JSX |
| Component-Based Architecture | Yes | Yes |
| Virtual DOM | Yes | Yes |
| Learning Curve | Steeper learning curve due to complex architecture and syntax. | Easy to learn due to simple syntax and intuitive reactivity system. |
| Performance | Faster performance due to efficient virtual DOM. | It also offers fast performance due to its reactivity system. |
| Popularity | Widely adopted and has gained much popularity among other JavaScript tools. | Rapidly growing in popularity, with a strong community of developers. |
| Used by | Many popular brands like Facebook and Netflix use it. | It is used by various major brands like Alibaba, Xiaomi, and GitLab. |
| Simplicity | It is more complex than VueJS. | It is simpler than ReactJS. |
| Size | Lightweight in nature. | It is more lightweight than ReactJS. |
| Community Support | Strongly backed by Meta. | Limited support. |
Vue vs React: A Factor-Based Detailed Comparison
Now, the main topic comes, i.e., the battle between ReactJS and VueJS. This factor-based comparison will provide clear insight into which framework suits you the best for developing the top front-end for your website.
Let’s start with understanding the popularity and community support of React and Vue.
Popularity
As per the w3techs report, JavaScript is considered a major client-side programming language used by approx. 98.4% of all websites on the internet. You can now understand how powerful JavaScript is for website development.
So, let’s understand the usage statistics of both these JavaScript-based technologies.
If we talk about the percentage of websites that use ReactJS for their front-end development, it is approximately 4.1%. This is 3.4% of all the websites on the internet.
On the other hand, the latest report of w3techs said that the market share of vue.js is 1.0% which is 0.8% of all the websites on the internet.
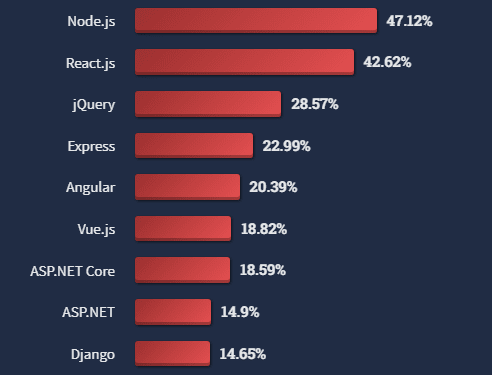
Besides this, another statistic of ReactJS and Vue.js is StackOverflow Survey 2022 between web frameworks and libraries. The survey is based on finding the most common web development technology among professional developers and beginners.
The graphical representation of this survey is given as follows –
 Source: StackOverflow Survey 2022
Source: StackOverflow Survey 2022
So, from the above statistics, it can be seen that React has gained more popularity than Vue.
Learning Curve and Ease of Use
The ease of use of each framework depends on your familiarity with its concepts, syntax, and tooling.
But if we compare React and Vue.js on this factor, Vue.js is easily accessible to developers. It lets them start working with the framework without spending much time on its installation. You don’t have to familiarize yourself with its complex architecture to develop a website or web app with the framework.
React.js, on the other hand, has a steeper learning curve than Vue due to its use of JSX syntax and a more complex architecture. However, once you become familiar with React, its declarative approach to building UIs can make writing your code easier and create reusable components.
Alternatively, you can also consider hiring a ReactJS development company or investing in Vue.js website development to ease your website’s front-end development.
Component-Based Architecture
Both React and Vue.js are based on component-based architecture. This makes them flexible and lets them be paired with any JS library or framework.
In ReactJS, components are defined via JS classes and functions that return a React element. Besides, Vue.js uses a template-based syntax to define components. This makes it easier for developers to create UI components.
Data-Binding
Vue.js supports two-way data binding, which means that on updating any interface element, your model state will change automatically.
Conversely, ReactJS is based on one-way data binding, which signifies that changing the UI components will not affect the model state.
In simpler terms, it is a unidirectional data flow in which the data flows in a single direction from parent components to child components. It helps make the web app easier to understand.
Performance
Though both are high-performance JS frameworks, some differences exist in their performance characteristics. Both follow an identical architecture and support the virtual DOM concept. This makes them faster, more responsive, and more reliable. This is why the performance and speed of Vue.js and ReactJS don’t differ much.
In general, Vue.js is known for its small bundle size and fast rendering speed. It is faster and smaller, which contributes to its better performance.
In contrast React is designed to deliver high-performing websites and web apps. Its virtual DOM concept and server-side rendering make it easy for complex web apps to run faster.
With this discussion, it is not wrong to say that speed is unlikely to be a deciding factor in choosing between them. Both are exceptionally and similarly fast, so you can rely on any one of them in case of website performance concerns.
Community and Ecosystem
Due to the higher popularity of ReactJS, it comes with numerous resources, tutorials, and third-party libraries. This makes it easier for developers to find solutions to common problems.
In contrast, Vue.js, although younger than React, has developed a strong and growing community. It has quickly gained popularity and has included many resources, tutorials, and libraries. However, it is not as extensive as ReactJS but it offers a good availability of libraries and tools.
Flexibility
Being a highly flexible JS library, React can be easily integrated with existing projects or build complex web applications from scratch. It lets developers choose their own libraries and tools to handle tasks like routing, form handling, and others.
ReactJS provides more freedom and control over web applications. This is well-suited for both small and large-scale website development projects.
Vue.js also offers flexibility like ReactJS, which enables developers to build specific parts of a web app or an entire SPA. But as mentioned, its ecosystem is not as vast as ReactJS, making it more challenging to find the best solutions for particular problems.
Scalability
React is more scalable as it lets developers write template code in JavaScript. React provides third-party form packages and routing solutions to ease the scaling process.
Vuejs uses regular old HTML for templating, making it less scalable than ReactJS. Vue.js is not a good choice for developing SPAs. It is because reusing HTML templates is more complex than JSX syntax as requirements grow.
Vue vs React: When to Use Vue.js over ReactJS?
When it comes to developing a lightweight, faster, and modern UI library, you can opt for vue.js website development. Vue.js will be the right choice if you are looking for a simple, lightweight, and easy-to-use JavaScript framework.
Here are some situations where you can prefer investing in Vue.js development services –
- Simplicity: When you don’t want to spend much time setting up and configuring the framework.
- Rapid Development: When time-to-market is a critical factor, Vue.js is a top choice for rapid prototyping and small-to-medium-sized web development projects.
- Seamless Integration: Vue.js is also a good choice for adding interactivity and dynamic activity to an existing website or web app.
- Lightweight: For developing web solutions where performance is a critical factor, Vue.js comes as a perfect choice.
- Strong Community Support: If you want a growing community of developers to solve your complex website development issues, you can prefer Vue.js.
Overall, Vue.js is more powerful than ReactJS in the following scenarios –
- Smaller, faster, and flexible.
- Rich HTML templates to ease the website development process.
- Up-to-date documentation with a simpler syntax.
Vue vs React: When to Use React over Vue.js?
ReactJS is well-suited for developing large-scale websites or web apps.
Here are a few considerations that tell where it is beneficial to choose ReactJS over Vue.js.
- Performance: When developing a high-performing website or web app.
- Large-Scale Web Development Projects: ReactJS is better suited for larger, more complex web development projects.
- Flexibility: When you want more control over your website development code, ReactJS website development is well-suited. It is easy to integrate this JS library with other libraries and frameworks, making it popular to customize the codebase.
- Large Community Support: If you want professional and great community support, ReactJS will be a good choice.
- Better Tooling and Debugging: If you want excellent tooling support, consider ReactJS development. It even makes it easier to debug and troubleshoot website development issues.
- Cross-Platform Development: If you require developing cross-platform websites and web apps, ReactJS can be a good choice for you.
Conclusion
The official process of choosing between ReactJS and Vue.js majorly depends on your project requirements and business goals. For anyone looking to build complex websites and web apps, investing in ReactJS development services will be your go-to choice.
Conversely, Vue.js is best for developing simple and lightweight web solutions.
Choosing one depends on your project requirements. You can consider factors like your web app complexity, the level of interactivity required, and others.
So, be properly aware of your needs first and hire a prominent company to serve your website development purpose effectively.